こんにちは、プロ象(@shoshi_pro)です。
Windowsに標準でインストールされているのは「メモ帳」です。
Chromebookでは「Text」というアプリですね。
これらは最初から使えます。
これでもコーディングすることはできますが、機能的に今一つで、このままではコーディングがしにくいです。
じゃあ、どんなテキストエディタを使えばいいのか、私なりの考えを述べます。
「〇〇は△△がいい、☆選」
なんてありますが、10個も出されると「じゃあどれがいいの?」となってしまうので、Windowsでは3つ、Chromebookでは1つに絞りました(Chromebookではこれしか使ったことがない、というのが実情ですが)。
Windowsのテキストエディタ3選
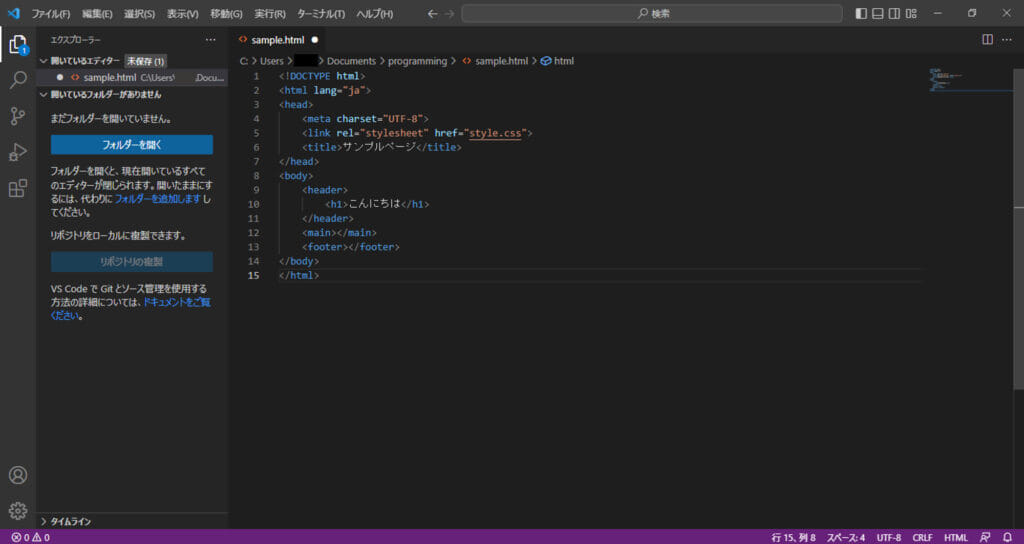
Visual Studio Code(VSCode)
今、最も世界で使われているテキストエディタはVisual Studio Code(ビジュアル・スタジオ・コード)なのではないでしょうか。
(ダウンロードはここから https://azure.microsoft.com/ja-jp/products/visual-studio-code/)
VSCodeとも言われるこのテキストエディタはMicrosoft社製。
無償で使えることもそうですが、多数のプログラミング言語に対応していて、タグなどの記号の色を変えて表示してくれる機能(シンタックスハイライト)やコードを打っていると「これを打とうとしているの?」という形で、タグやコードを自動で補完してくれる機能(インテリセンス)などがあります。

非常に見やすく使いやすいテキストエディタだと感じます。
使い方はTATSUO IKURAさんのサイト、JavaDriveが詳しいです。
そして、このVSCodeですが、2021年10月にブラウザ上でも動くWebアプリとしてリリースされました。
(Webアプリ版のVSCodeはこちらから https://vscode.dev/)
したがって、様々な事情でコンピュータにインストールできない、ファイルのダウンロードができない場合は、こちらのWebアプリ版を利用するとよいのかなと思います。
もちろん、ローカルファイルの編集も可能なので、インストール版と同じ様に使えます。HTML&CSSなどの編集をするのであれば、これで困らないのかと思います。
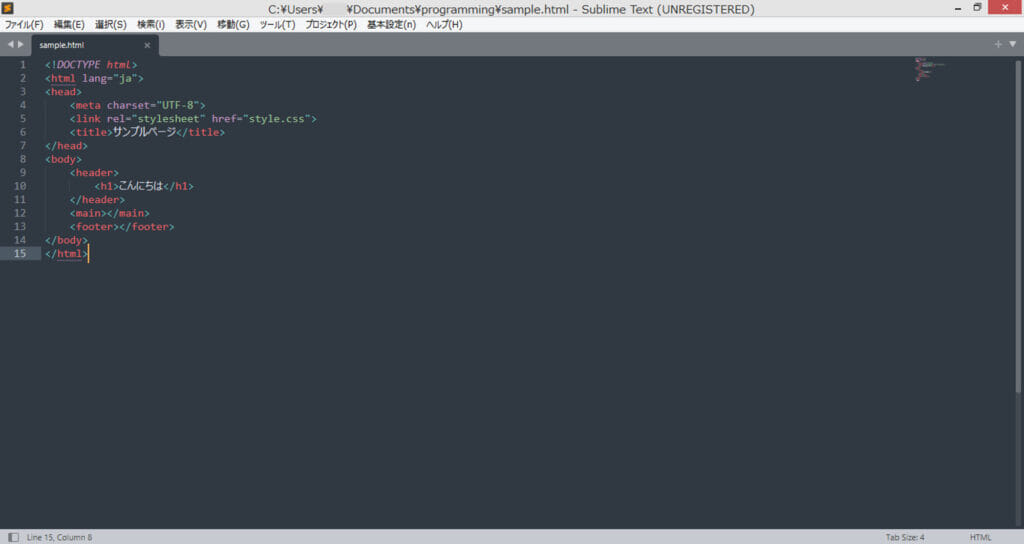
Sublime Text
Sublime Text(サブライム・テキスト)は世界でも人気のあるテキストエディタです。
(ダウンロードはこちらから https://www.sublimetext.com/)
日本語化する手順が若干手間がかかりますが、軽くて立ち上がりも早く、パッケージが豊富なので自分で様々なカスタマイズが可能です。

Sublime Textの使い方はWeblikerが詳しいです。
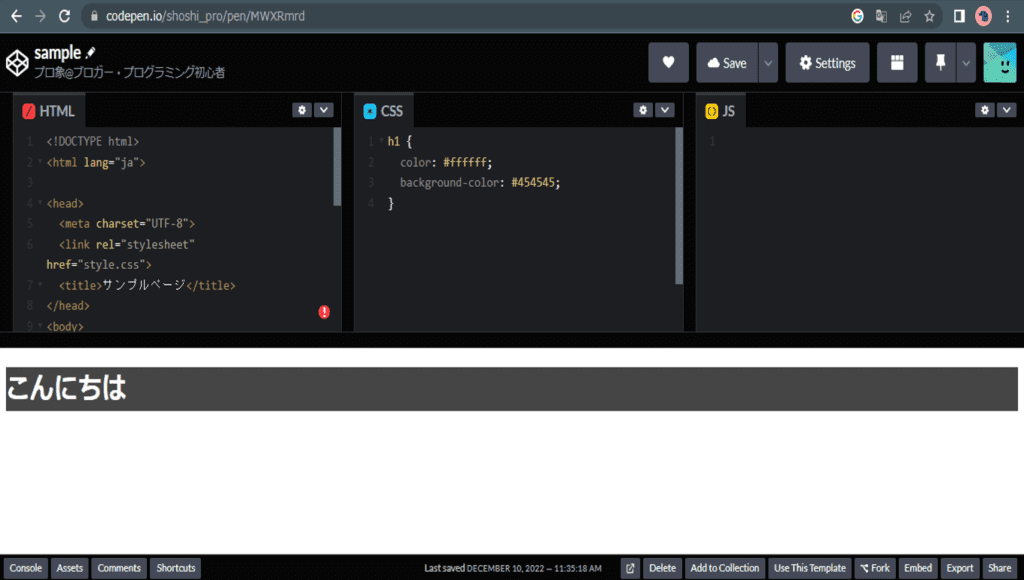
CodePen
続いてはCodePenです。Web上でリアルタイムにHTML&CSS、JavaScriptのプレビューができ、打ったコードの結果をすぐさま確認することができる便利なテキストエディタです。

日本語化できないのが難点ですが、書いたコードは上記のように画像で載せるのではなく、埋め込みコードとして下のように表示することも可能です。
そうすれば、コードをコピーして利用したりなど、読者が便利に使えますね。
See the Pen
Untitled by プロ象@ブロガー・プログラミング初心者 (@shoshi_pro)
on CodePen.
プレビュー画面がどうしても小さくなってしまうので、1ページ丸ごとの編集にはあまり向かなそうです。
しかし、コードの確認とか、初期のそれほどコードの行数が長くならないような練習・学習に使うには向いているのではと思います。
使い方については、「フリーランスエンジニアを目指して活動する朱夏の活動の記録」を参考にさせてもらいました。
Chromebookのテキストエディタ1選
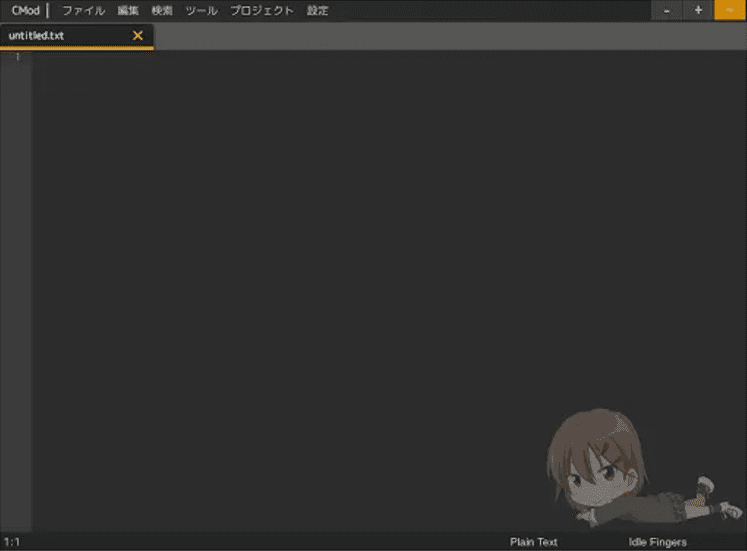
Caret Mod
もともとChromeのアプリとして利用されているCaret(キャレット)をDaruさんが日本語化などのカスタマイズを施して公開しているテキストエディタがCaret Mod(キャレット・モッド)です。
(Chromeに追加はこちらから https://chrome.google.com/webstore/detail/caret-mod/gabonaaippccpnmchaejchebibdoipfp)

息子の学校で配布されたChromebookにCaret Modを追加しようとしましたが、やはりアプリの追加は勝手にできないようになっていました(当たり前か…)。
知人のお子さんのタブレットは追加できたのですが、自治体によって違うんですね、きっと。
もしCaret Modが入れられなかった場合は、VSCodeのWeb版やCodePenを利用するのがよいですね。
まとめ
今回はVSCode、Sublime Text、CodePen、Caret Modを紹介しました。
今後のこのブログでは、VSCodeを主に使いながら、CodePenでの埋め込みも併用していこうかと思っています。
次回はいよいよHTMLファイルを作って、HTMLを記述していきます。

















コメント