こんにちは、プロ象(@shoshi_pro)です。一番最初のHTMLの学習①から見たい人は下記リンクからどうぞ。

前回はタグを試しに書いてみて、HTMLで文字を画面に表示させてみました。
今回はHTMLを書いていく前のフォルダの作成を行い、製作の環境を整えた後に、実際にHTMLを書き始めていきます。
では行ってみましょう!
フォルダの作成
HTMLを書き始める前に、フォルダの作成などを行っていきます。
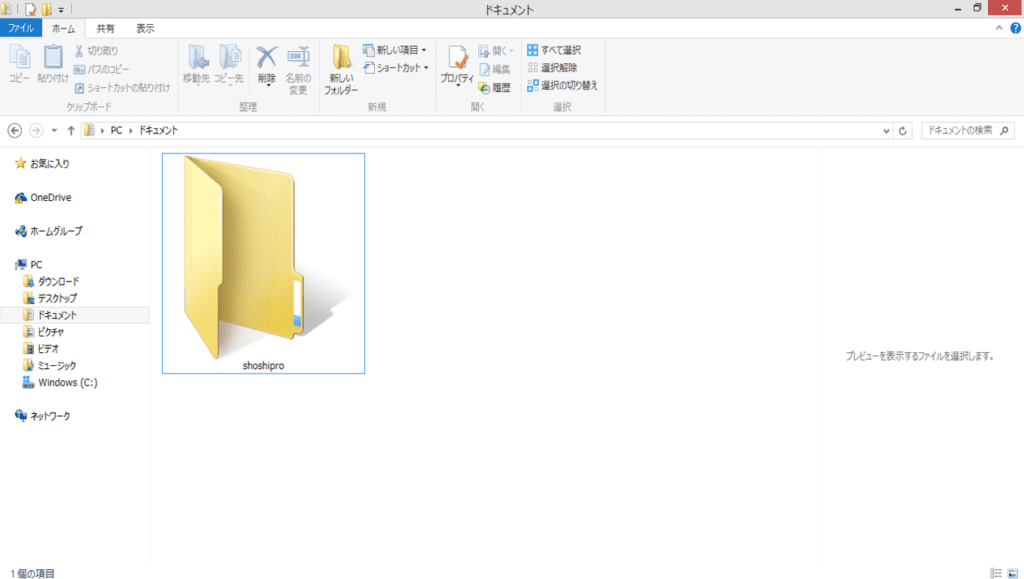
Windowsではドキュメント、Chromebookではマイファイルの中に作るのがよいでしょう。
右クリックをして「新しいフォルダ」を押し、フォルダに名前を付けます。
私のサイトであれば「shoshipro」などの全て小文字のフォルダを作ります。このフォルダ名がそのままURLとして使用されることが多いので、全て小文字で書くのが一般的だそうです。あなたが作るサイトの名前を考えて、小文字で付けてあげましょう。

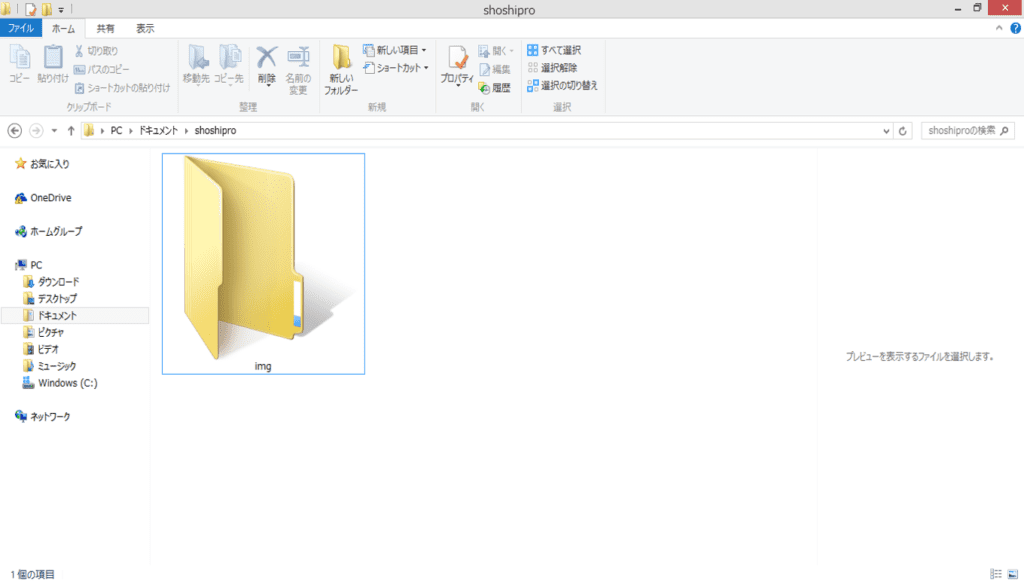
そして、とりあえずそのフォルダの中に画像を格納するための「img」というフォルダを作成しておきましょう。

画像を格納するフォルダは「images」にする場合もあるようですが、今回は「img」というフォルダ名で作成していきます。
VSCodeでHTMLファイルを作成する
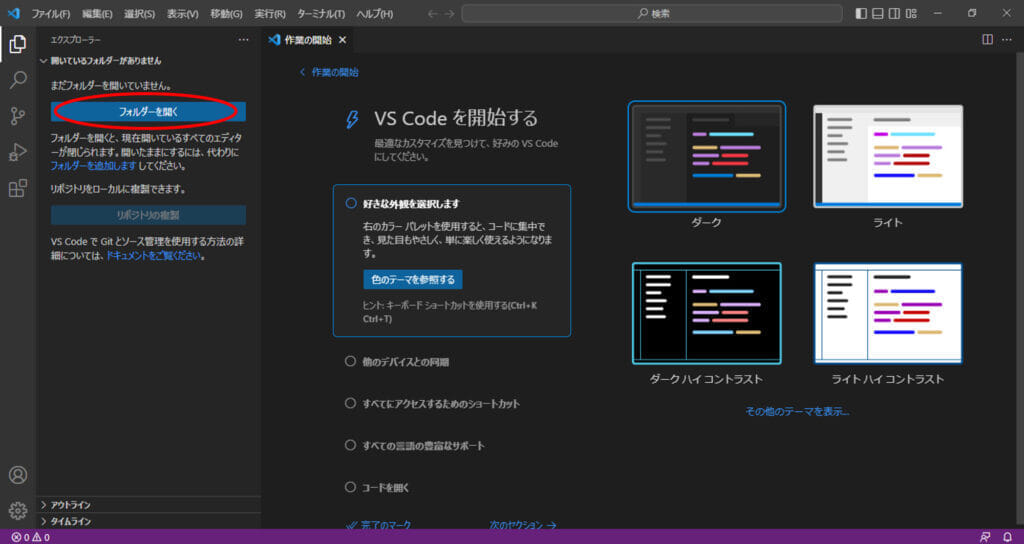
VSCodeを起動して、「フォルダーを開く」を押して、先ほど作成したフォルダを選択します。

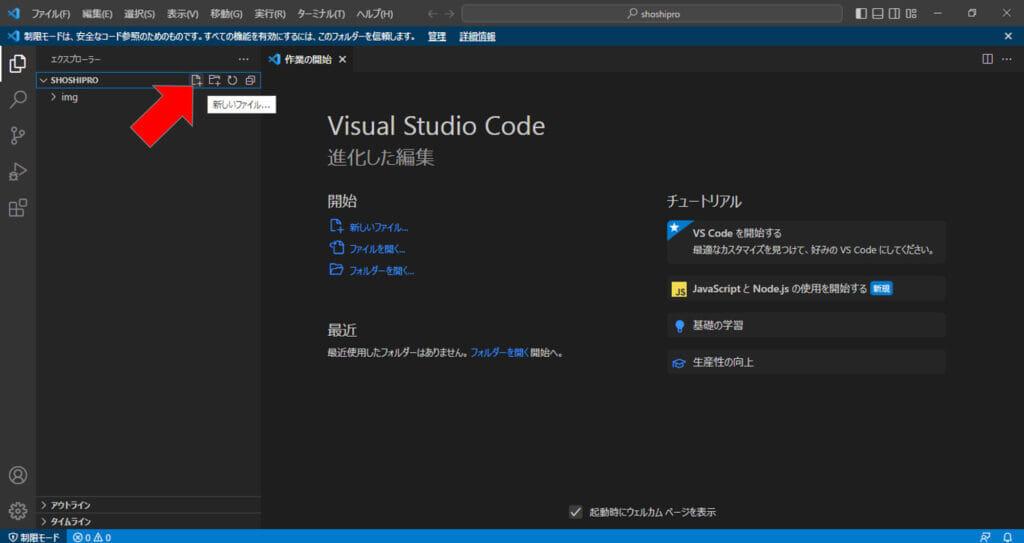
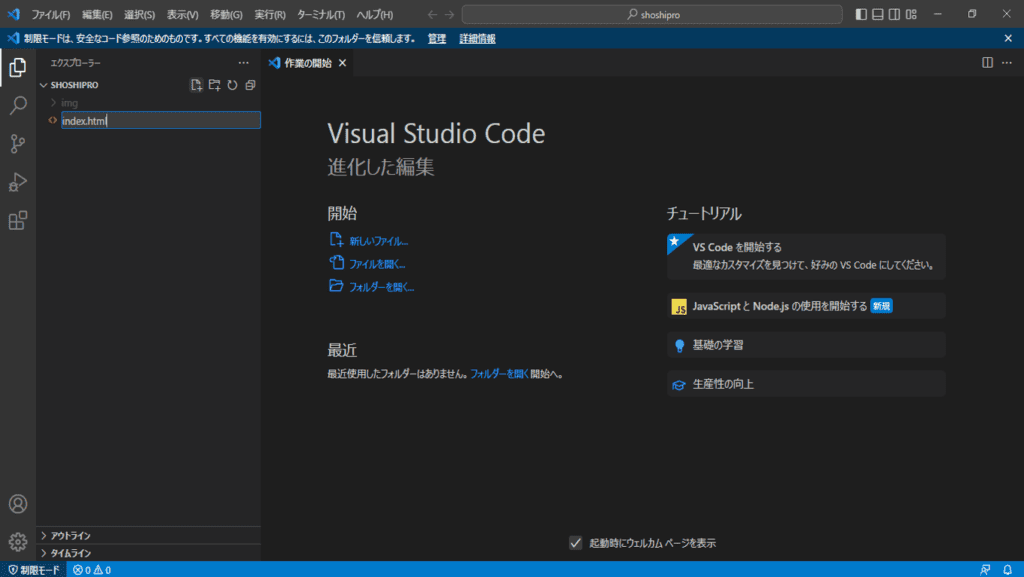
その後、自分で作成したフォルダ(私であればshoshipro)が選択された状態で、下のような画面が表示されるはずです。そこで、「新しいファイル」を押します。

そうするとファイル名を入力することができるで、「index.html」と入力しましょう。ドット以降の文字、これを拡張子と言うのですが、これも確実に入力します(前回もやりましたね)。

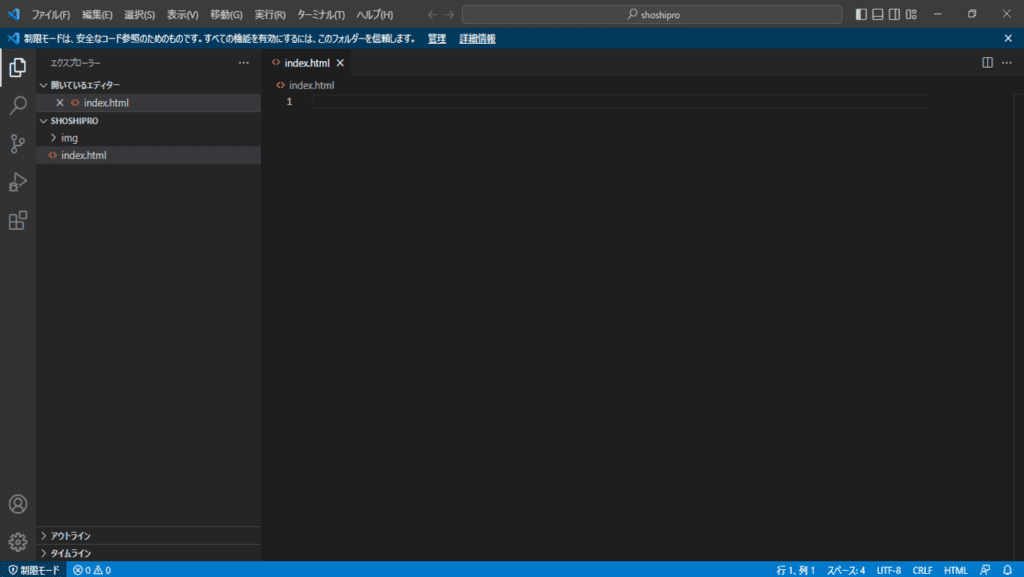
これで「index.html」というHTMLを記述するためのファイルが、あなたのサイトの一番上のフォルダに作成されました。すると、「index.html」の編集が可能な状態になります。

HTMLの基本
タグの基本的な書き方
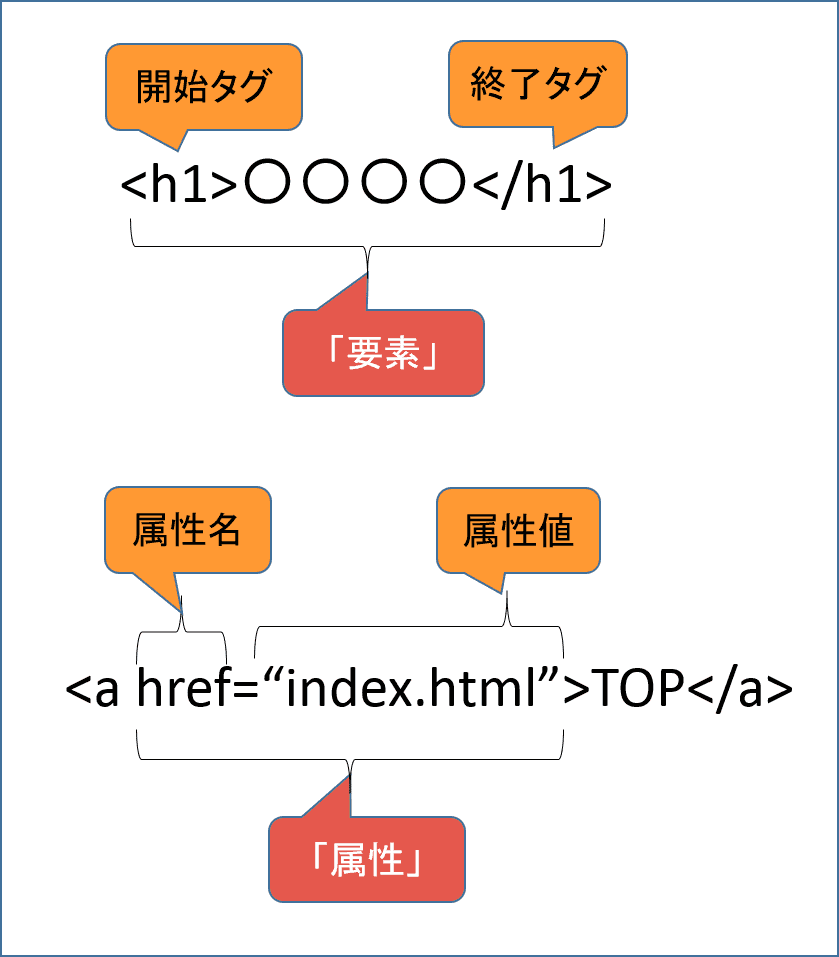
前回も書いた通り、HTMLはタグを駆使しながら、書いていくものです。タグは「開始タグ」と「終了タグ」で囲み、そのタグで囲まれた1つの塊のことを「要素」と呼びます。また、タグに「属性」を書き加えることで要素に細かな設定をすることができます。「属性名」と「属性値」のセットで「属性」と呼びます。

HTMLの構造
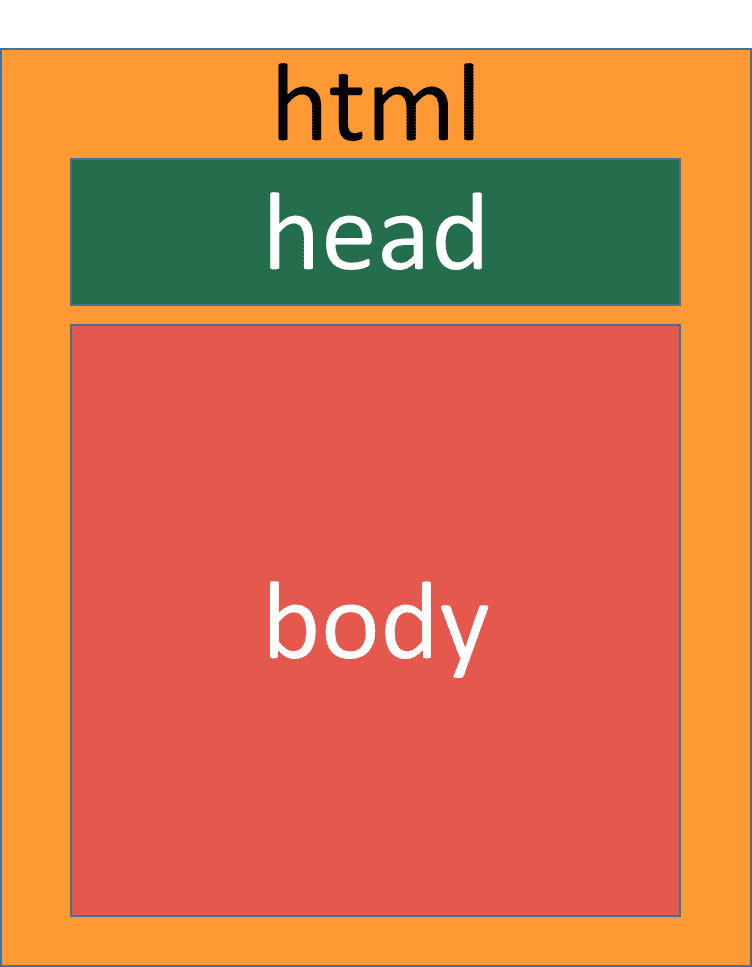
HTML文書は大まかに分けて、head要素とbody要素の2つに分けられます。主にそのWebページの内容をコンピュータに把握させるために用いられるhead要素と、Webの内容を我々人間に把握させるために用いられるbody要素の2つです。html要素の中にhead要素とbody要素の2つの箱が入りこんで、1つの構造を作っているイメージです。head要素の中には、meta要素やtitle要素、body要素にはheader要素やmain要素などの要素が入りこむことになります。

HTMLの基本構造を記述する
いよいよVSCodeを使ってHTMLを記述していきます。
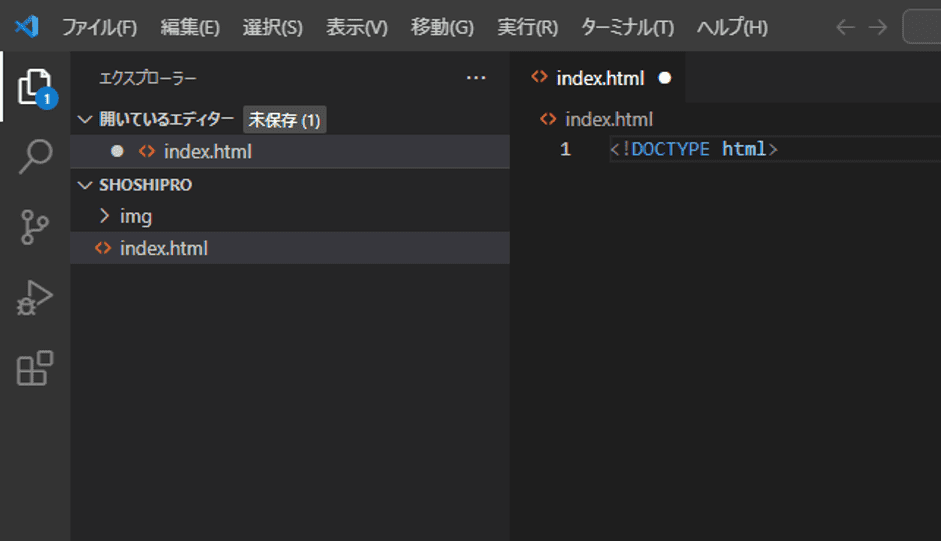
まずは1行目にDOCTYPE(ドックタイプ)宣言を記述します。これは、このHTMLがどのバージョンで作成されているのかを宣言するためのものです。現在はhtml5で<!DOCTYPE html>と記入すると、html5で書かれたものだと宣言することになります。

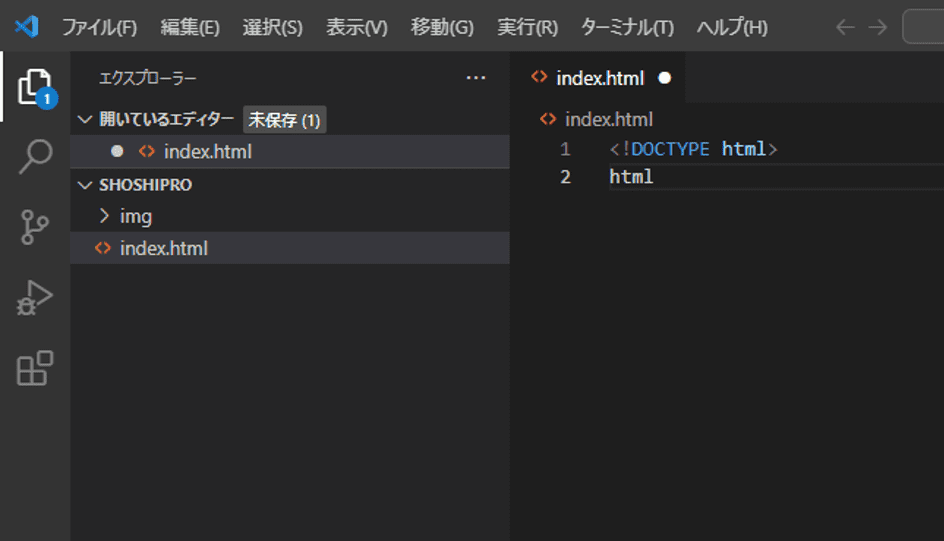
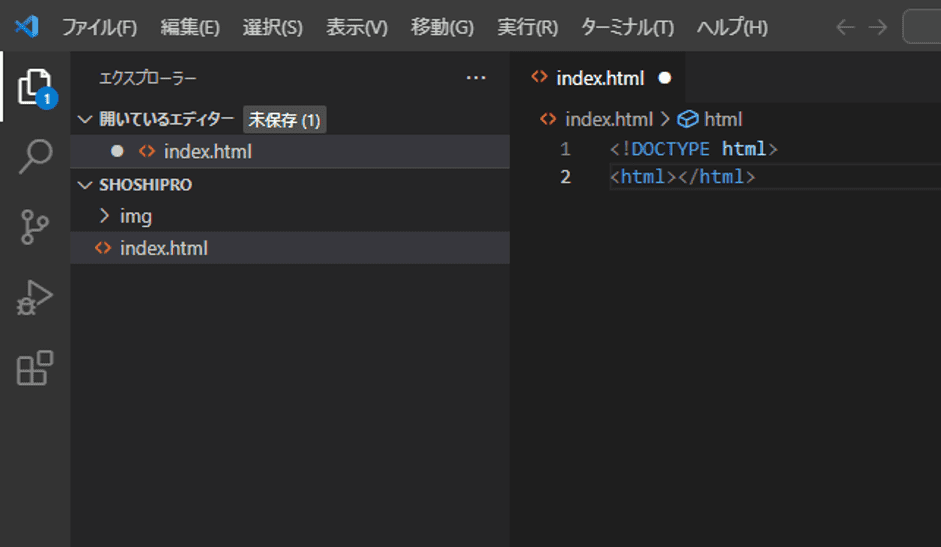
次に、一番大きな要素であるhtml要素を書きます。html要素は開始タグと終了タグの両方が必要になるタグですので、<html></html>と書きます。ここで一つ楽な記述の方法ですが、<ht…と入力するのではなく、htmlとタグの中身を打ってタブキーを押すと、自動で開始タグと終了タグに変換してくれる機能があります。


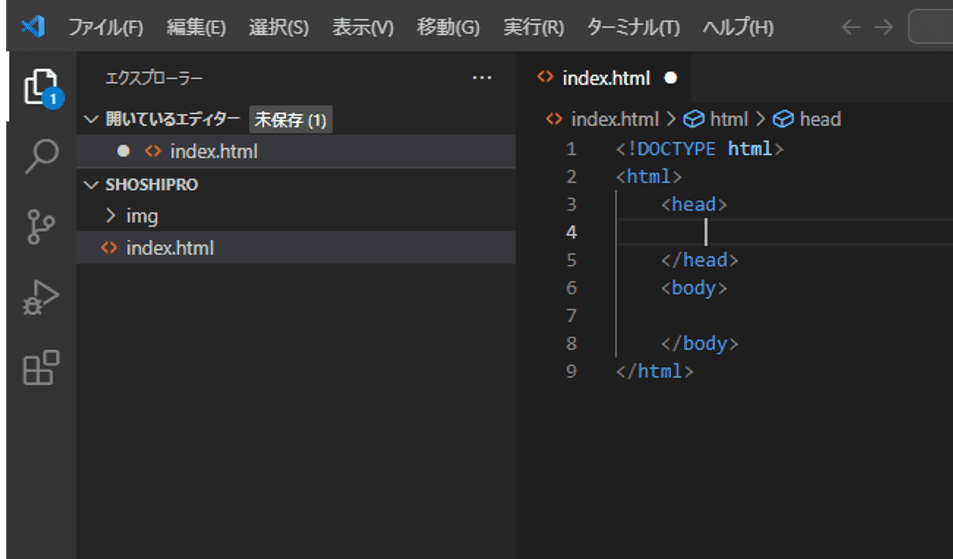
続いて、html要素の中に、head要素とbody要素を入れ込みます。

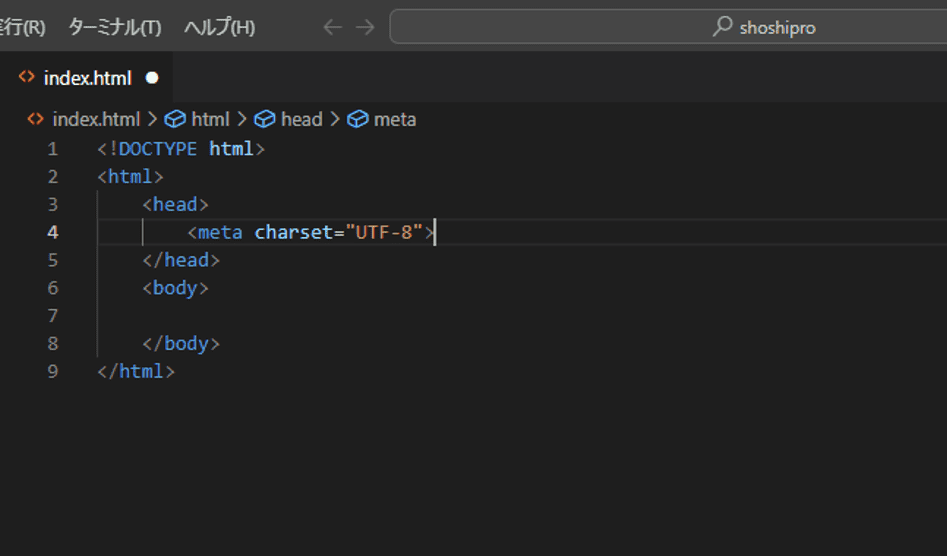
次にhead要素の中に、文字コードを記入します。head要素の中に
<meta charset=”UTF-8″>
と記述します。読み方はメタ・チャーセット(キャラセット)・ユーティーエフエイト(ハチ)です。
これを記述しておかないと、文字化けを起こす原因になってしまうので、必ず記入します。

文字コードとは、簡単に言うとコンピュータで文字を扱うための符号で、文字を01の組み合わせで表現するための規則のことを指します。Pikawakaさんのサイトが文字コードについて分かりやすく解説してくれています。
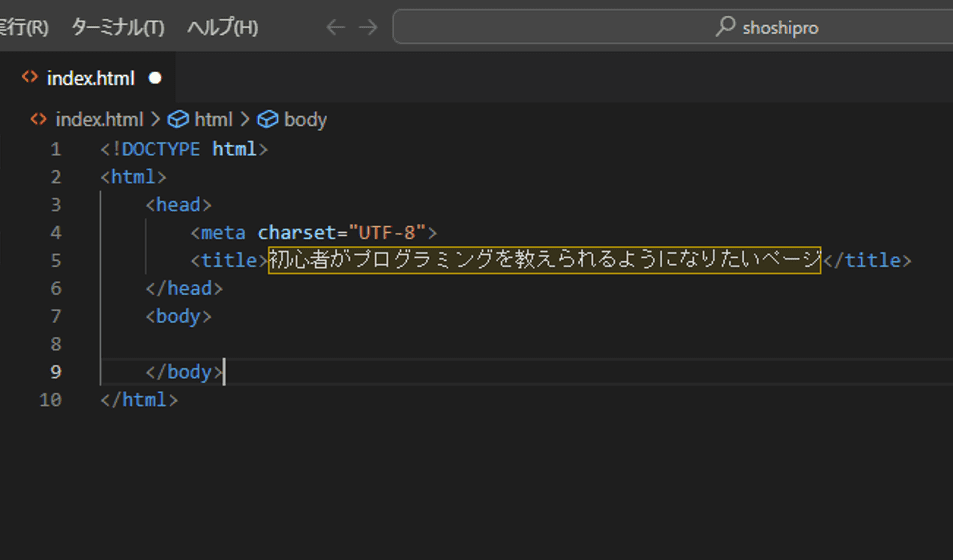
また、title要素も同じく必須の項目なので、記入しましょう。

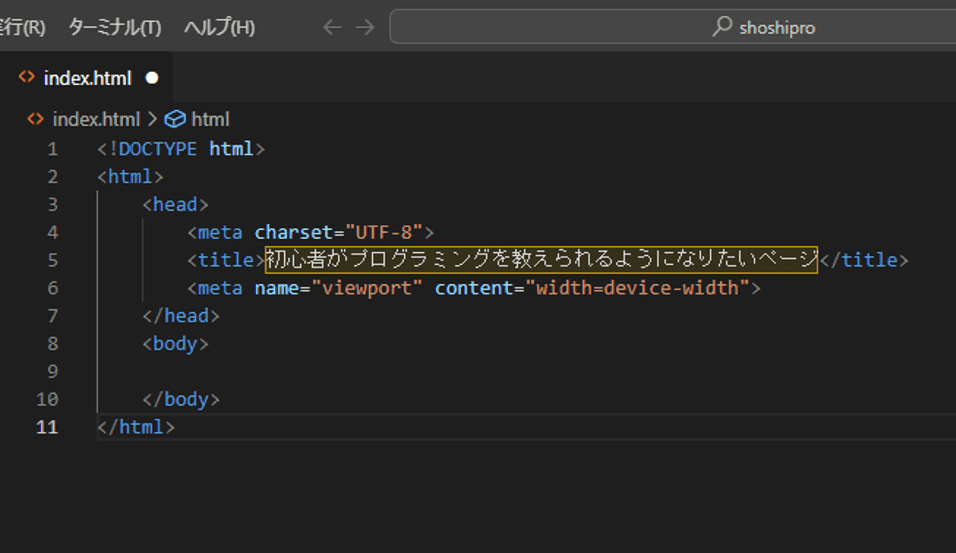
続いて、スマートフォン表示用の記述を入力します。
<meta name=”viewport” content=”width=device-width”>
name属性とcontent属性を使って、device-width(端末のサイズ)にviewport(表示領域)を合わせるということを書いています。viewportを設定することで、PCでもスマートフォンでも正しく表示される「レスポンシブデザイン」にすることができます。

その他、CSSやJavaScriptを外部から読み込んだりするときにlinkやスクリプトタグを使ってこのhead要素の中に記述していくのですが、とりあえずこれでhead要素は書きあがりました。
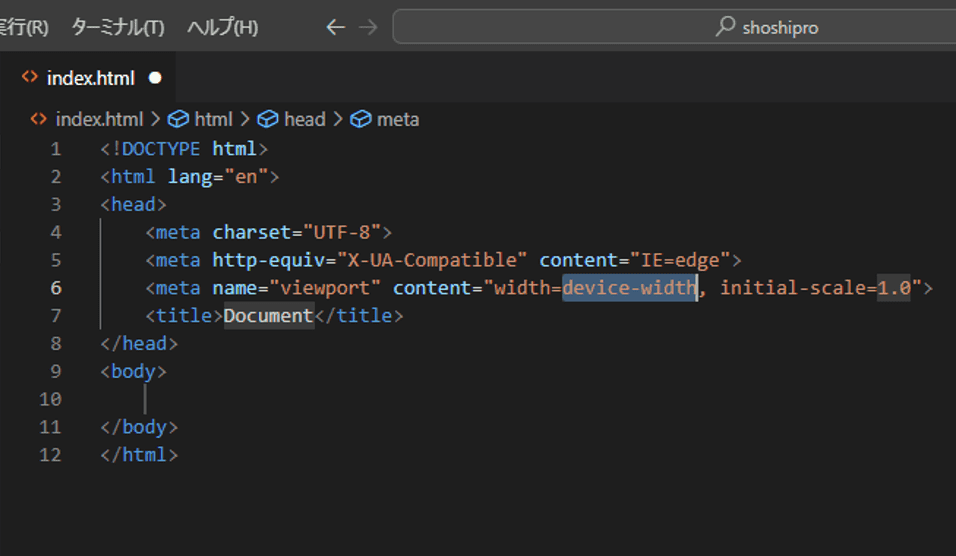
ここで一つ、VSCodeの機能で、「 ! 」を押した後、タブキーを押すと、今まで書いてきた内容と同じような記述を自動で出してくれる機能があります(ここまで一生懸命入力したのに、元も子もないですね笑。ですが、学習のためには1度はhead要素の記入は必要です)

まとめ
今回はhtmlファイルを作成し、VSCodeでhead要素の記述を行ってみました。
最初はこのアルファベットをキーボードで打つということに慣れなくて大変かもしれませんが、慣れてくればどんどん出来るようになってきます。私もそうでした。また、VSCodeが優秀なので、結構自動で記述を補完してくれたり、字下げを自動で行ってくれたりしてくれるので、楽に書けると思います。
次回はbody要素の記述、headerの記述に入っていきます。

















コメント