こんにちは、プロ象(@shoshi_pro)です。一番最初のHTMLの学習①から見たい人は下記リンクからどうぞ。

前回はdisplay: flex;の使い方をやり、header部分を完成させたのでした。
 プロ象
プロ象HTMLとCSSの書き方の基本は理解できたかな?



うん、何となく理解できたよ!



じゃあ今回はヘッダーのデザインカンプを見て、自力でHTMLとCSSを書いていってもらおうかな。こういう学習を「模写コーディング」と言うんだよ。HTMLとCSSを学ぶ上で、とっても重要な学習なんだ。



え?いきなり!?難しくない?



大丈夫!前回までのHTMLの書き方やCSSの当て方を参考にしながら、分からない部分はGoogle先生に聞きながら(検索をしながら)書けばできるはず!



うん、じゃあ、やってみるよ!
この学習をすれば、以下のことができるようになります。
- 自力でヘッダーを作ることができ、display: flex;の使い方が理解できていることが確認できます
- ロゴの配置の仕方、リンクの張り方、グローバルナビゲーションの配置の仕方が分かります
- コーディングだけではなくて自力でデザインもしなくてはいけないので、デザイン力も身につきます
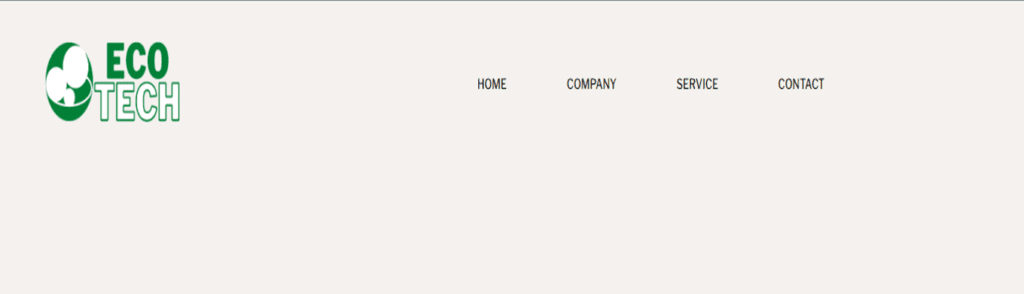
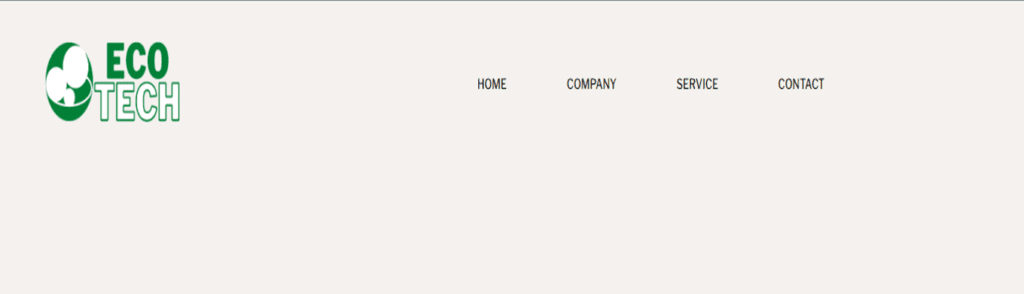
問題演習05 オーソドックスなヘッダーのコーディング


上の画像がデザインカンプになります。昔ながらのサイトって感じですね。
素材はこちらからダウンロードできます。問題演習05のフォルダの中にロゴ画像が入っています。
自分で考えたデザインなので、再配布等は大丈夫かと思います。
https://drive.google.com/drive/folders/1O0Pk6cSCatM-9P6HOhryTUmdWux-CB4h?usp=share_link
ファイルは前回の問題演習で作成したpracticeのフォルダの中に作成し、practice05.htmlというファイルとpractice05.cssというファイルを作って作成するとよいと思います。
以下、ヒントと答えになります。ヒントを見ずに作れそうな人はノーヒントで頑張ってみましょう。
ヒント!
背景はbackground-colorプロパティを使って、色は#f4f1eeです。
フォントはGoogle Fontsの「Libre Franklin」というフォントを使っています。
max-widthを1200pxにして、heightは150pxを取りました。
header-innerクラスにdisplay: flex;を記述して、jusutify-content: space-between;でロゴ画像とグローバルナビゲーションを左右に分けます。
その後、グローバルナビゲーションの右に余白を入れて適切な位置にグローバルナビゲーションを置きます。
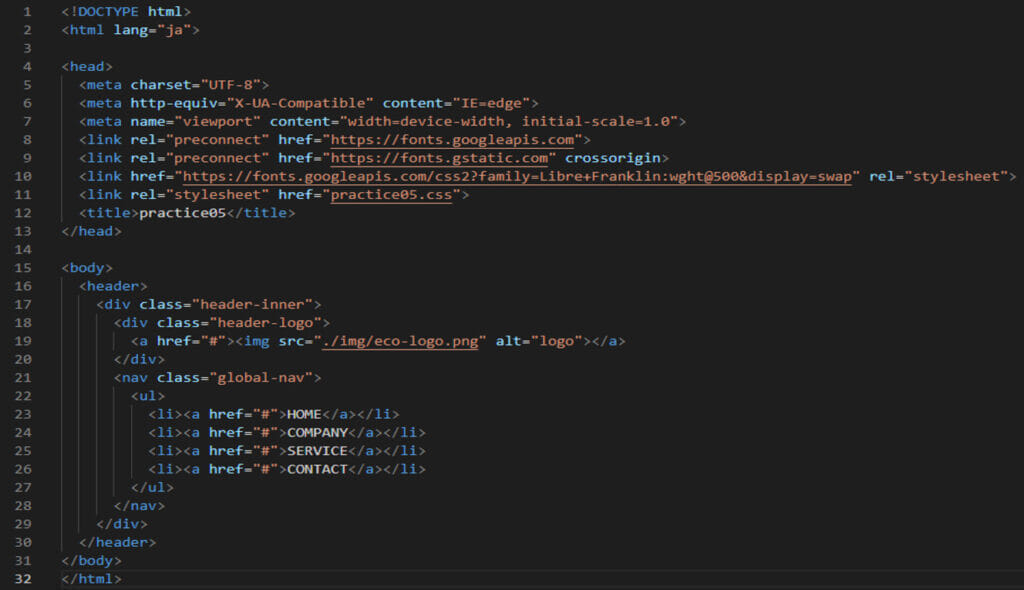
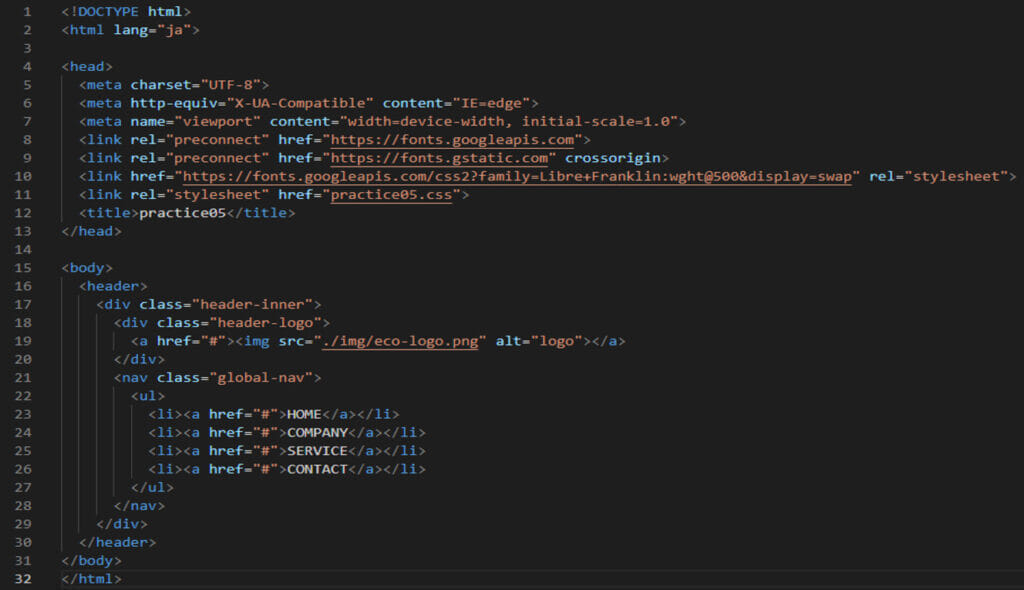
解答例!
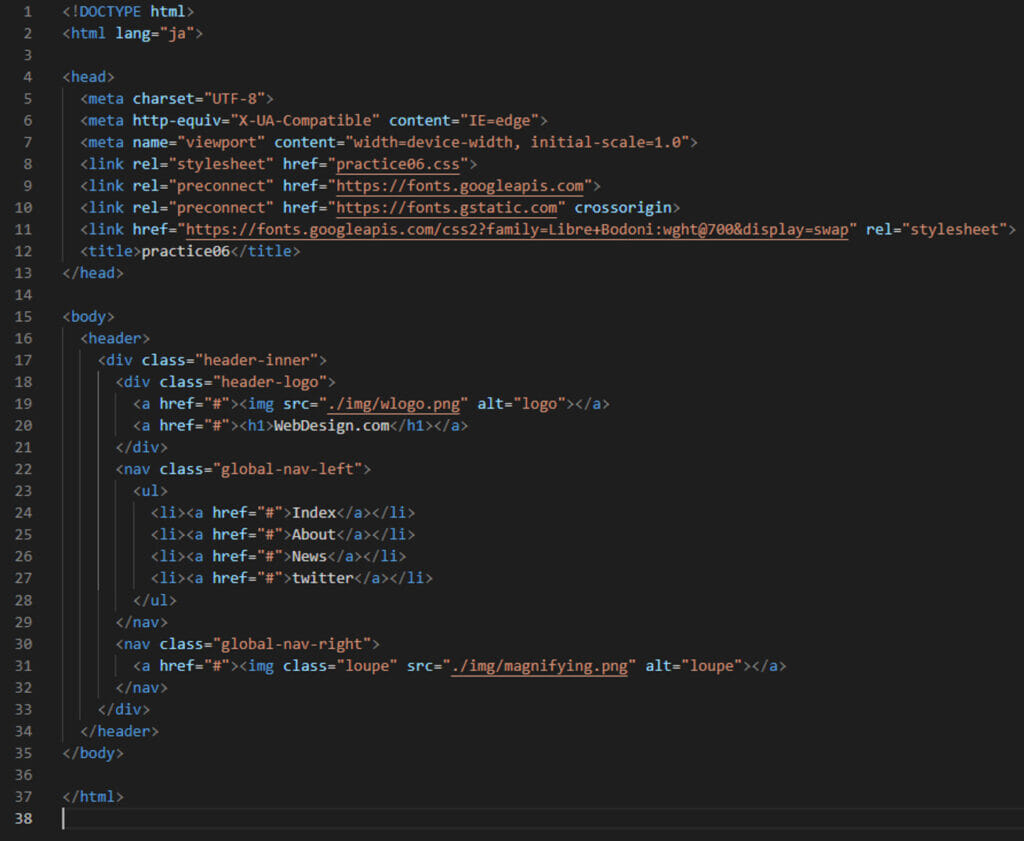
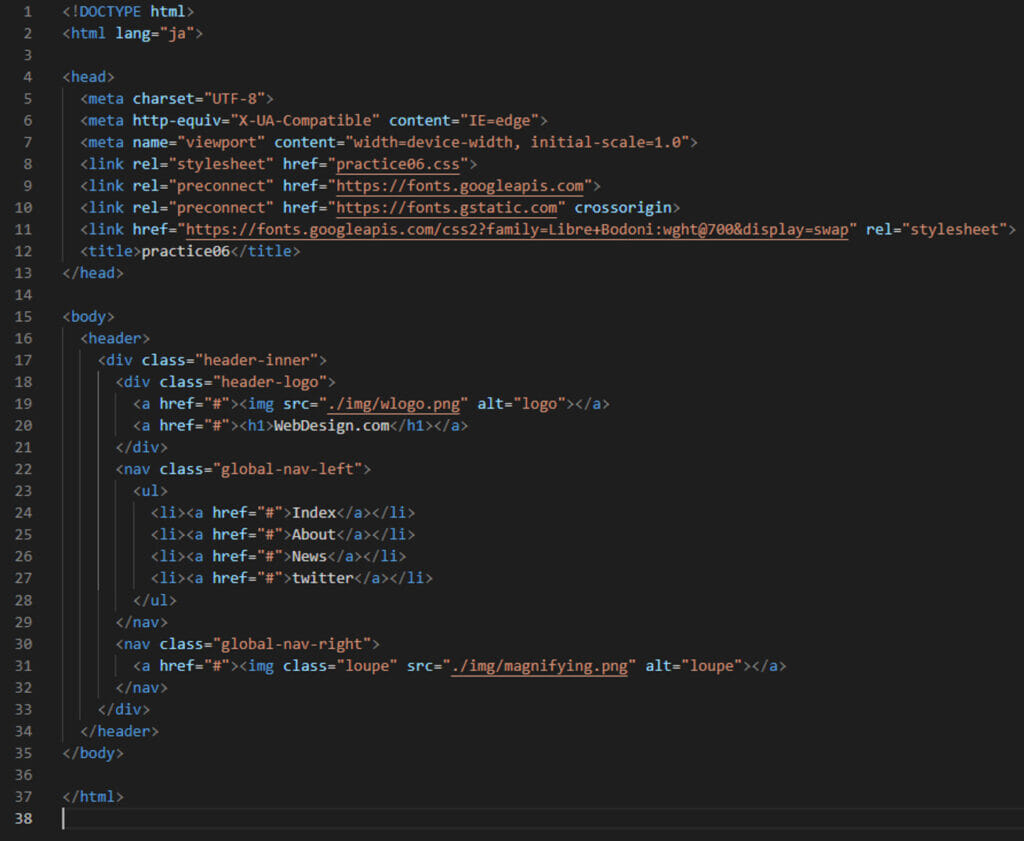
HTML


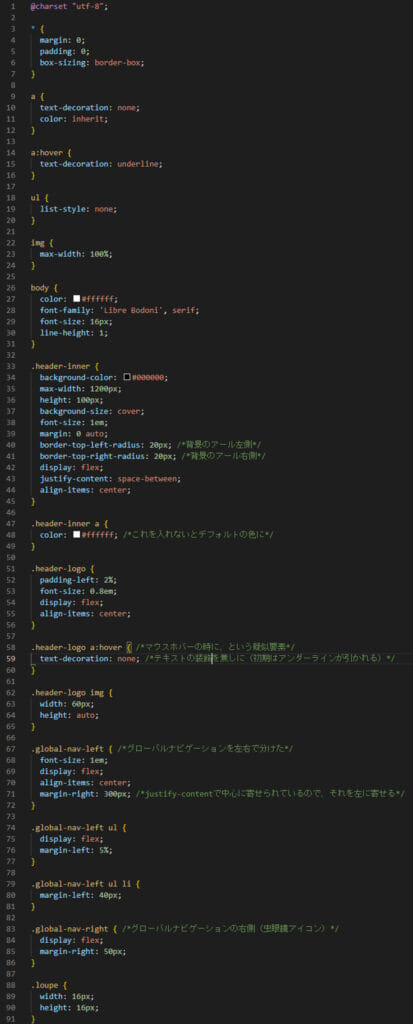
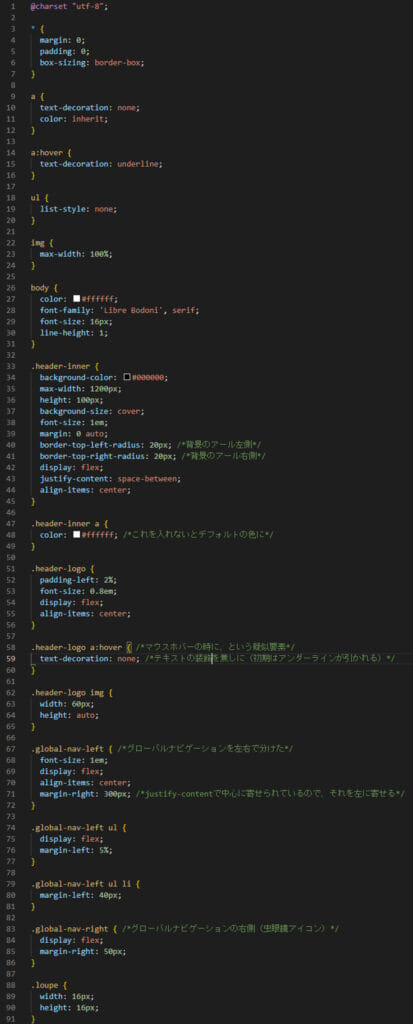
CSS


ソースコード!
See the Pen
Untitled by プロ象@ブロガー・プログラミング初心者 (@shoshi_pro)
on CodePen.
ロゴ画像はGoogleドライブから参照するように変えてあるので、適宜、パスを正しい形に直してご利用下さい。
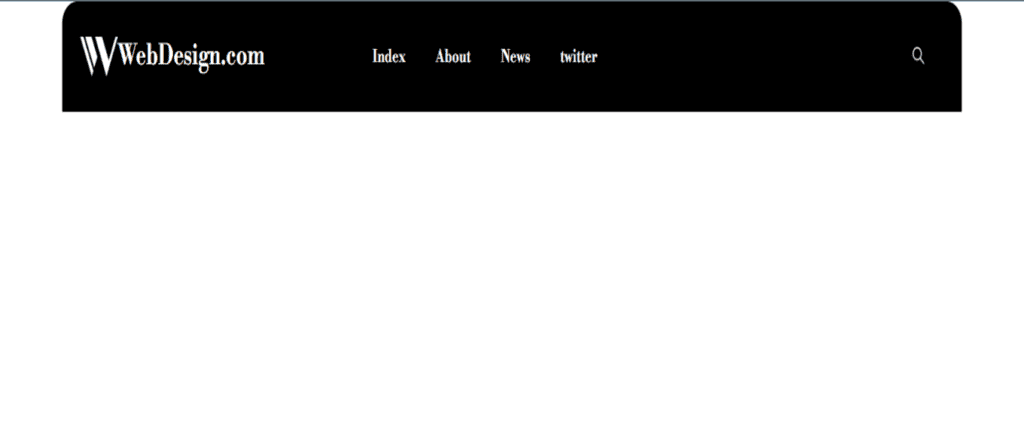
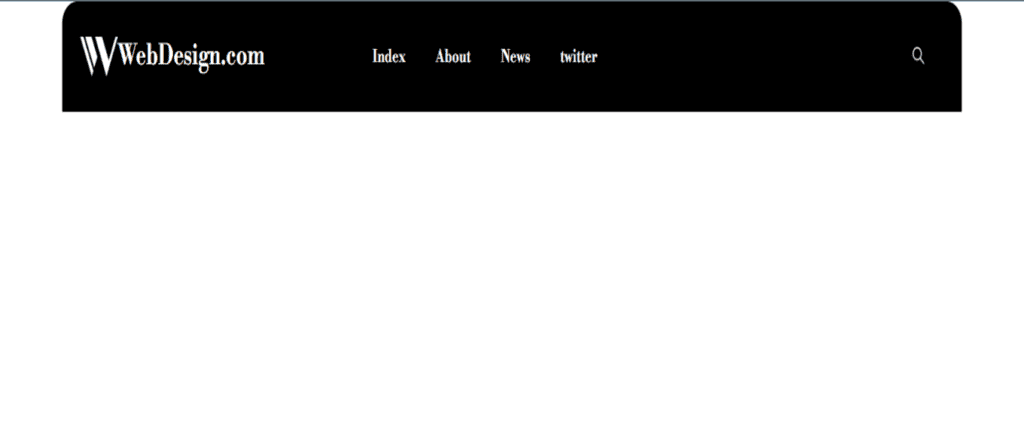
問題演習06 少し複雑なヘッダーのコーディング


黒背景で白文字のサイトのコーディング例です。
ロゴ画像と右側の虫眼鏡の画像は下記のリンクからダウンロードして下さい。
https://drive.google.com/drive/folders/1O0Pk6cSCatM-9P6HOhryTUmdWux-CB4h?usp=share_link
WebDesign.comの文字については、h1タグで記述しています。
フォントはGoogle Fontsの「Libre Bodoni」というものを使いました。
また、マウスホバーでグローバルナビゲーションの4つの項目それぞれに、アンダーラインが出現する装飾をしています。
やり方は「a マウスホバー アンダーライン」などで調べるとやり方が出てきます。
ヒント!
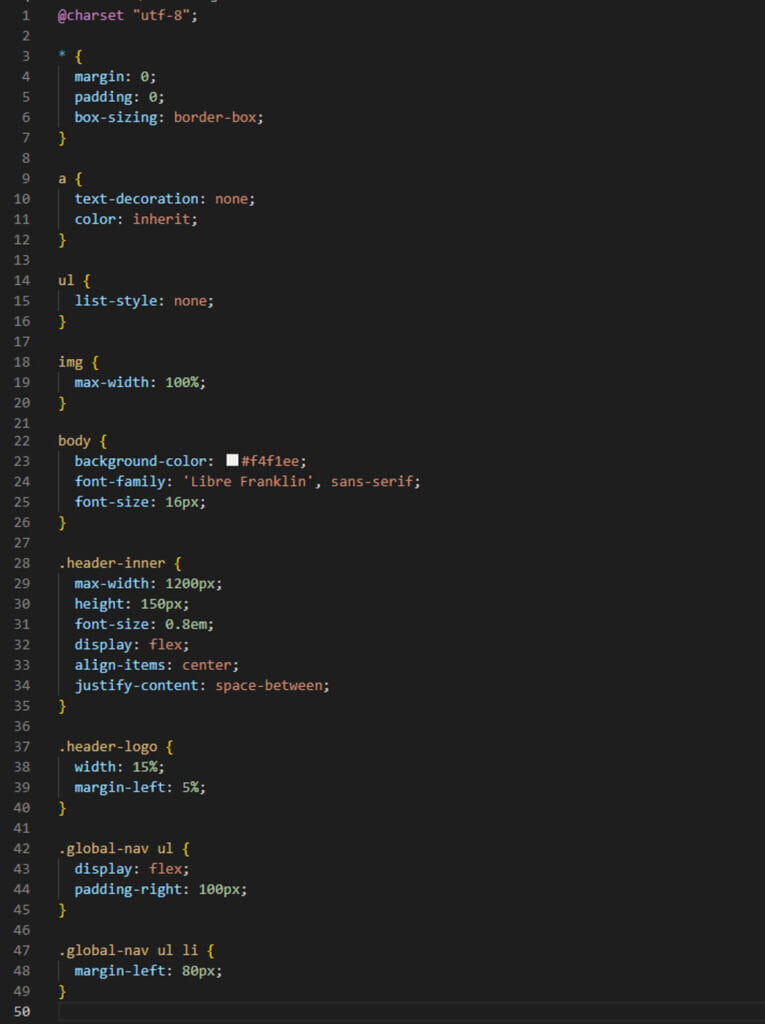
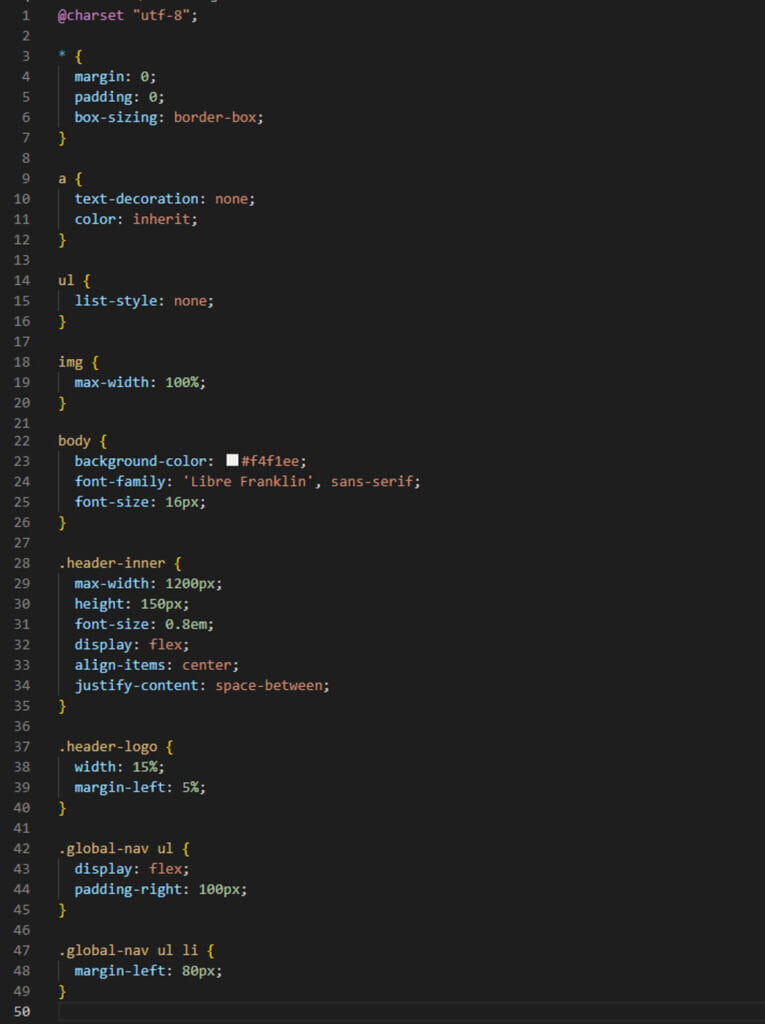
header-innerクラスに背景を設定します。背景はbackground-colorプロパティを利用して#000000の黒です。
そして、左右の上側に「border-radius」を効かせて、背景の角を丸めます。そのやり方はGoogleで検索をしましょう。
ロゴ画像とロゴに付く文字、そしてグローバルナビゲーション、検索のための虫眼鏡と、header-inner要素には4つの要素が入っています。
それらを上手に並べるために、global-navクラスをglobal-nav-leftクラスと、global-nav-rightクラスの2つに分けて、leftにはグローバルナビゲーションのリスト要素を、global-nav-rightには虫眼鏡を配置して、右端からいくらか離してあげます。
解答例!
HTML


CSS


ソースコード!
See the Pen
EcoTech Example by プロ象@ブロガー・プログラミング初心者 (@shoshi_pro)
on CodePen.
ロゴ画像と虫眼鏡アイコンはGoogleドライブから参照するように変えてあるので、適宜、パスを正しい形に直してご利用下さい。
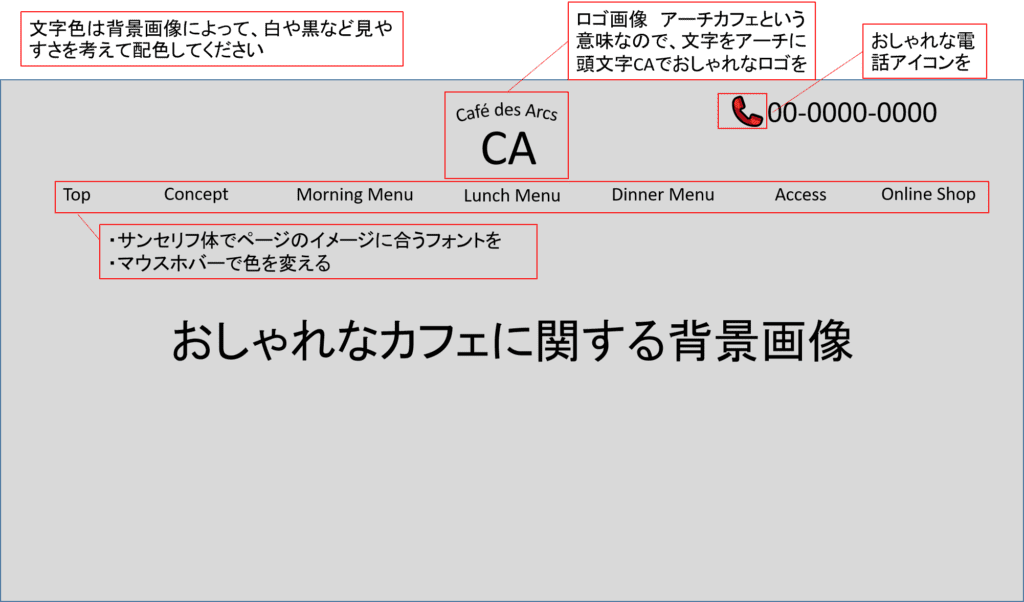
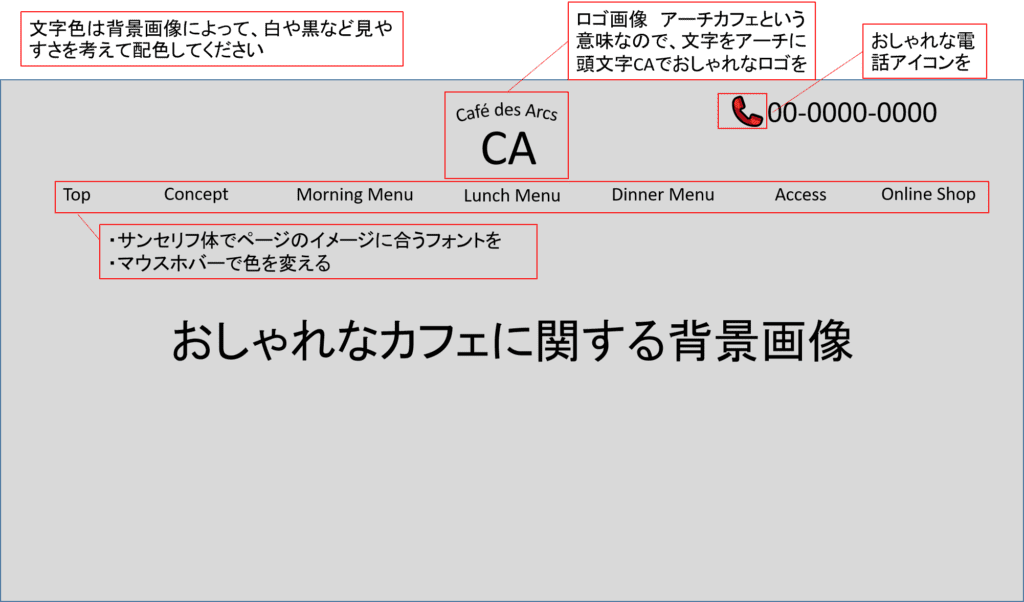
問題演習07 画像などを自力で探して作る


かなり簡単なデザイン指示書をもとに、自分でデザインなども考えながら作成する課題です。
自由度が高いので、私自身も非常に苦労しました。あまりデザインの勉強はしてはいないので、少しでもおしゃれにしようと様々なサイトを見て研究しました。
ロゴ画像については、Canvaで作成するのがおすすめです。フリーでも使用可ですが、作成している画像のサイズを途中で変更したり、背景を透明にしてくれる機能は有料です。
また、有料会員になるとものすごい数の画像やロゴ、フォントが使いたい放題です。
まずは30日間の無料トライアルがあるので、試してみるのがよいと思います。詳しくは下記リンクから。
背景画像や電話アイコンについては、「pixabay」というサイトで探すのがおすすめです。
その理由として、pixabayで探した画像は、Canvaでそのまま編集可能で便利だからです。
もちろん、画像の商用利用も可能です。非常に便利なサイトなので使ってみてください。
ヒント!
私自身が解答例を作っていて非常に苦労したのがロゴ画像と電話番号を配置するやり方です。
ロゴ画像は画面の中心にきて、電話番号は右側に寄せるやり方、これが検索して答えに行きつくまでが大変でした。
justify-content: center;とposition: relative;、position: absolute;を上手に使うと実装できます。
また、文字の可読性を上げるために、フィルターのblur(ブラー)というのを使いました。使い方、かけかたは検索すると出てきますが、これもなかなか難しかったです。
backdrop-filterの形で使うとうまくいきます。
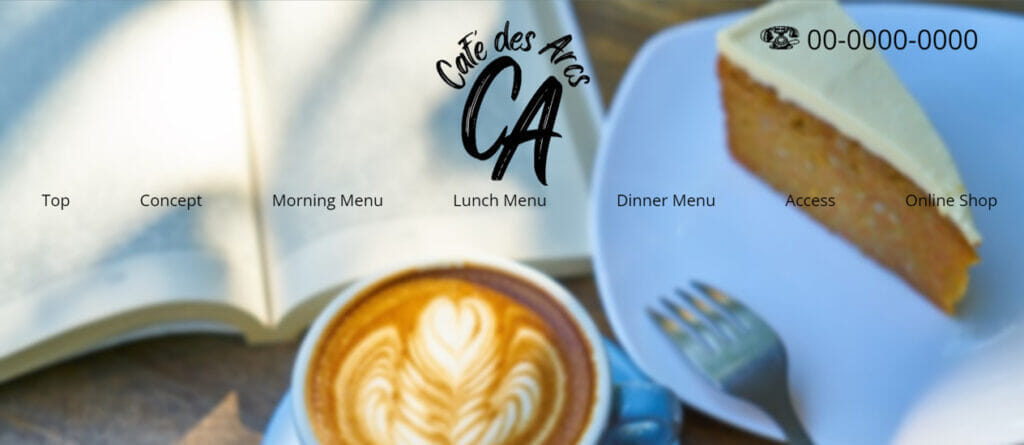
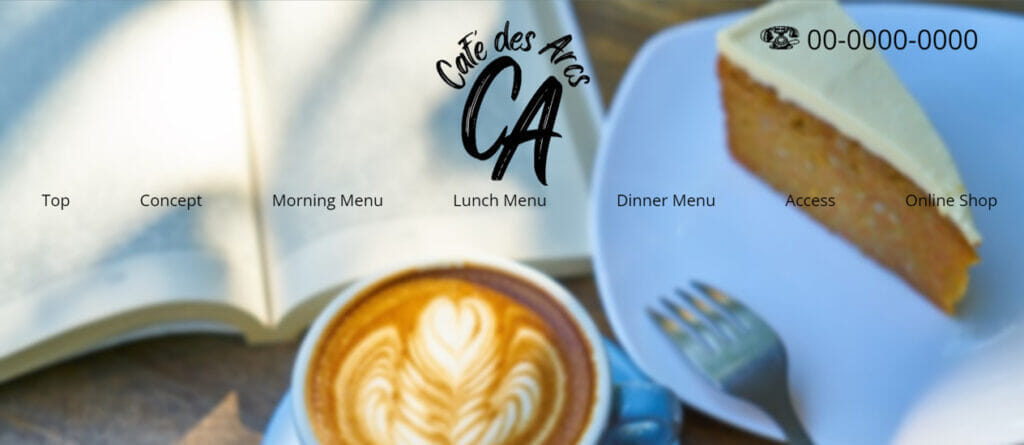
解答例!


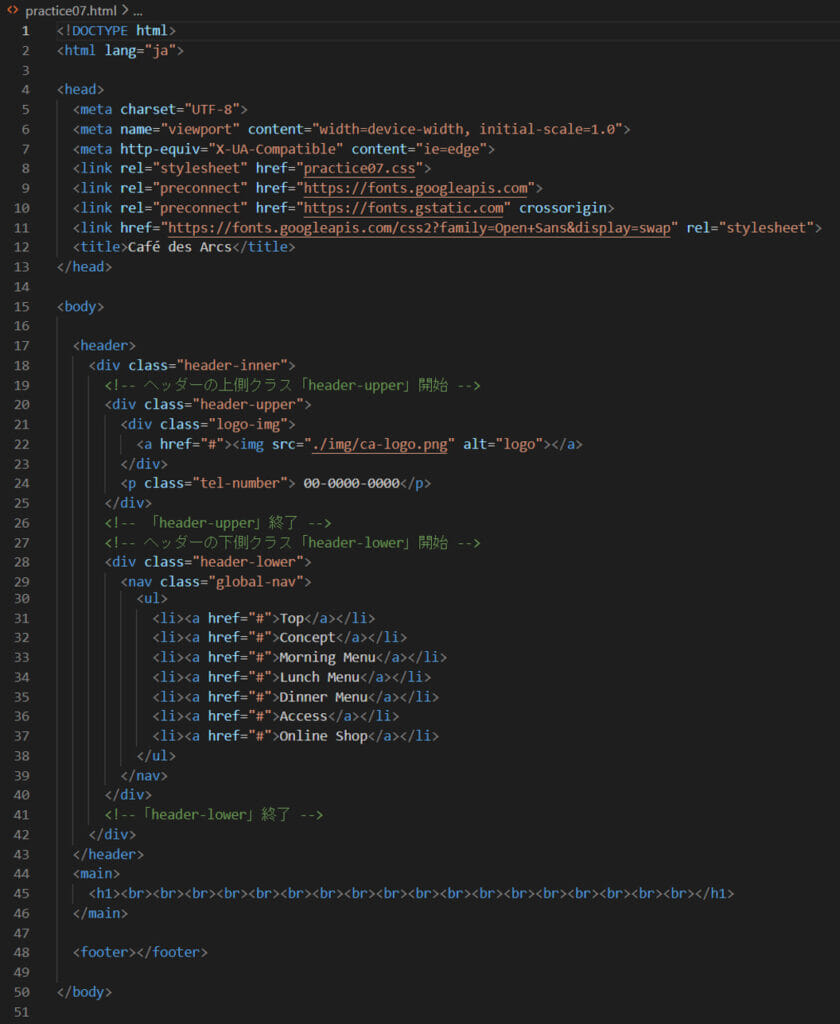
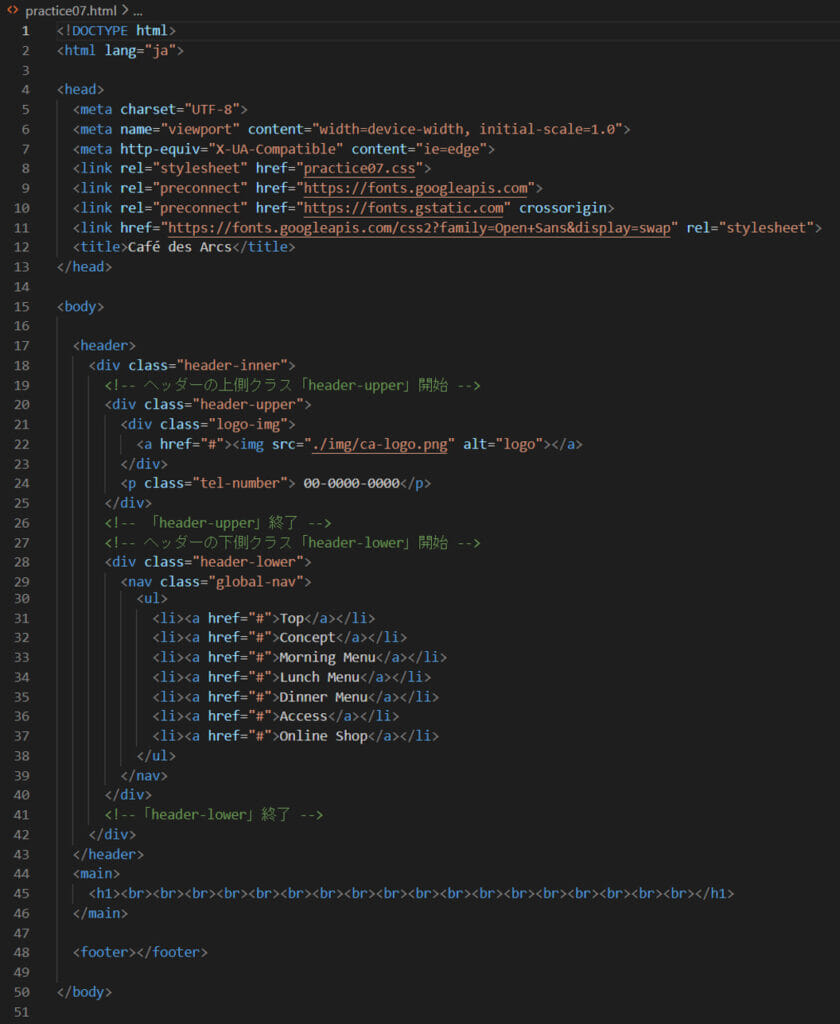
HTML


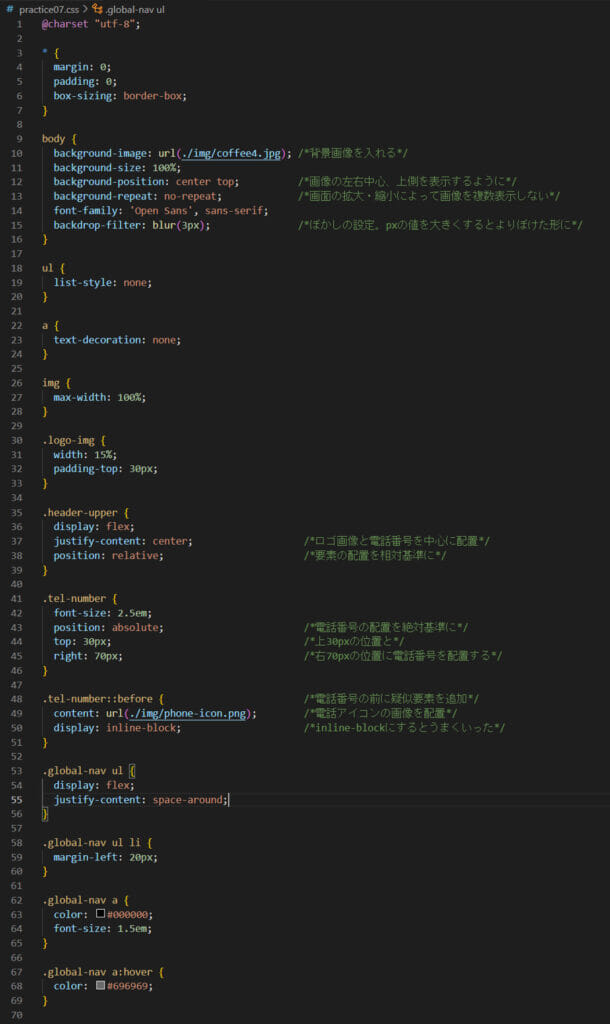
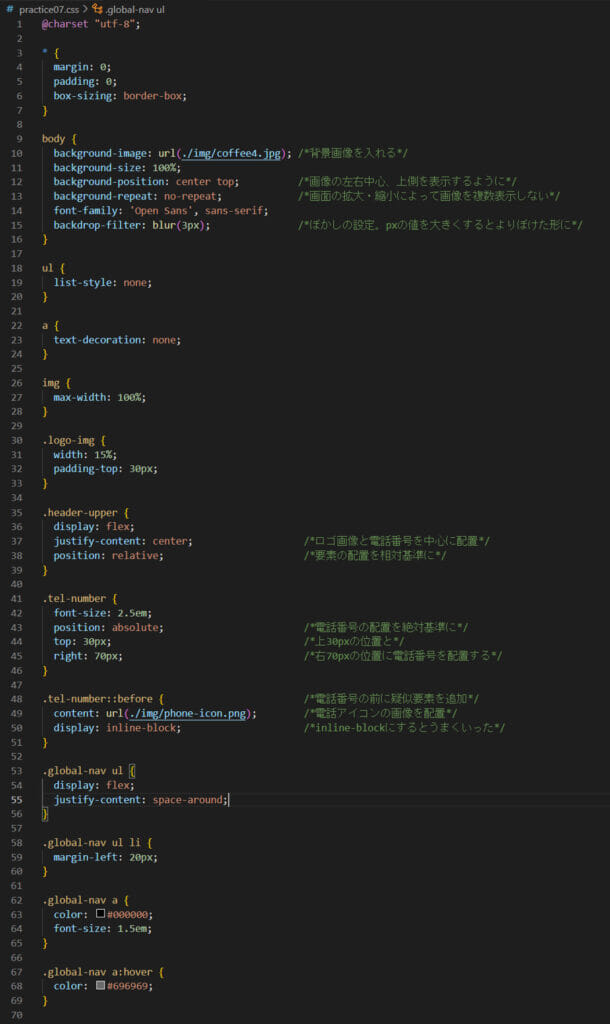
CSS


ソースコードについては、無加工の画像があり、Googleドライブの共有をかけてしまうと再配布になってしまうのでこの問題に関しては掲載しない形にします。ご了承ください(念のため)。
まとめ
今回はヘッダー部分の模写コーディング課題を解いていきました。
問題07なんかはデザインまで考えなくてはいけないので、私自身もすごく時間がかかりました。
わからないことなどがあれば、ぜひコメントにお寄せください。
私にわかる範囲でお答えします。
次はフルスクリーンレイアウトの記述に進んでいきましょう!


ここまでこのサイトで学習できたみなさんなら、本による学習でも挫折することは少ないと思います。
ぜひ以下の本を買って、さらに学習を深めてみましょう!


















コメント