どうも、プロ象(@shoshi_pro)です。
HTMLの学習のスタート、何をしたら?と思いますよね。
私はまずはタグの書き方を学習しながら、HTMLの基礎を学びました。
このブログを読むと次のことができるようになります。
- HTMLとCSSがどんなものなのかというのを理解できます。
- HTMLとCSSを書くことができるようになり、基本的なWebページを作成することができるようになります。
- プログラミングの基礎を学習することができ、次の足掛かりにすることができます。
小学生の息子でも読んで理解できるようにかみ砕いて書くようにしますので、
ある程度HTMLを学習した人にはまどろっこしく感じてしまうかもしれません。
テキストエディタの起動
とりあえず、Windowsでは「メモ帳」、Chromebookだと「Text」を起動してみましょう。
これは最初からインストールされているものです。
スタートを押して、下のほうにスクロールすると、「Windows アクセサリ」というフォルダがあるので、それをクリックしてみましょう。
するとその中に「メモ帳」というのがあるので、それをクリックします。


(上の画像はWindows10のメモ帳の画像です)
タグの書き方
では、試しにタグを打ってみましょう。
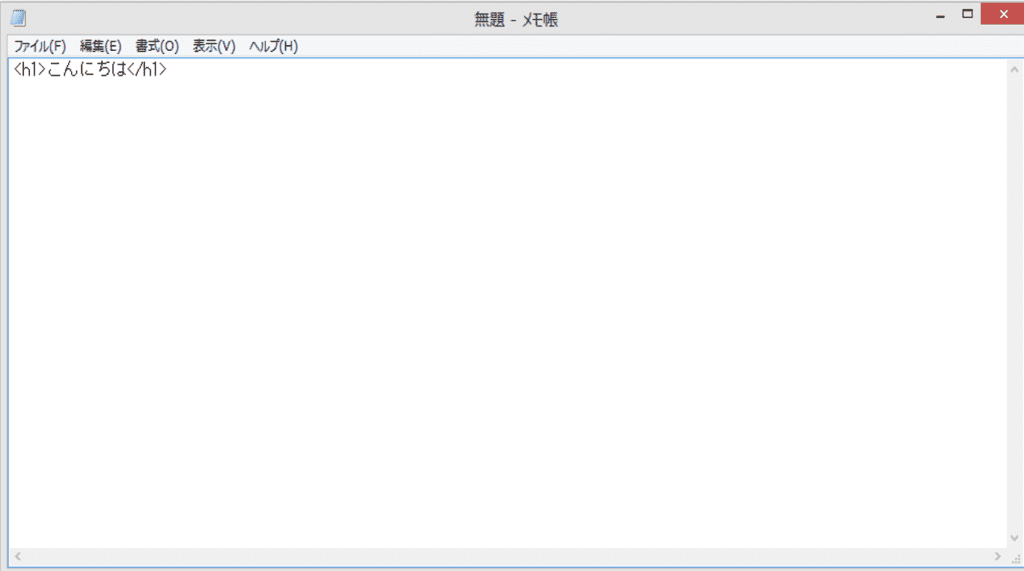
メモ帳の1行目に
<h1>こんにちは</h1>
と打ってみましょう。(読み方は「エイチワン(タグ)」です)

この <( 小なり記号)と >(大なり記号)で囲まれたものが「タグ」と言って、HTMLを書くときの基本の書き方になります。
< は日本語入力をオフにした状態で、Shift+ね(、)のキーです。
h1 はheading(ヘディング)の略で、一番大きな「見出し」を表します。
> はShfit+る(。)のキーです。
< >の中にそのタグの記号を書き、そのタグともう一つ、</ >で挟まれた内容が、どんな内容を表すのか記述する形で書きます。
ここで注意点ですが、このタグは全て「日本語入力オフ」の状態で書かなくてはいけません。
ついつい「こんにちは」と日本語で打った後、</h1>と全角で打ってしまうことがあります。
これではブラウザ(いわゆるネットを見るソフト)がタグを認識してくれません。
初心者あるあるなので気を付けましょう。
そして、タグは<h1>〇〇〇〇〇</h1>というように、</h1>で終わるものがあります。
一番前の<h1>などを開始タグ、スラッシュが付いた</h1>などを終了タグと言います。
タグの中には開始タグと終了タグが必ず対になるものと、開始タグだけしか使わないものの2種類があります。
ファイルをHTML形式で保存する
ここまで書いたら、この文書を「HTML形式」で保存しましょう。
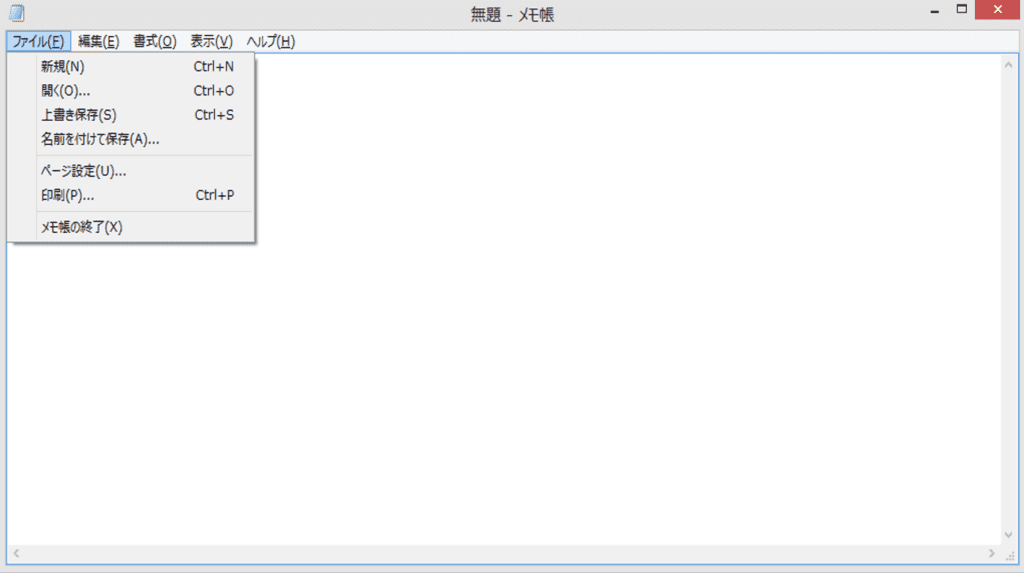
「ファイル」→「名前をつけて保存」をクリックすると、

新たにウインドウが開くので、ファイル名を「test.html」と保存します。
ここで大切なのは「.html」という拡張子を必ず書くことです。
拡張子とはファイルの種類を表す記号で、コンピュータがそのファイルがどんなファイルなのかを区別するために付けられる記号です。
そうすると、このような形で「test.html」というファイルが作られると思います。

これをダブルクリックすると、下のようにブラウザが立ち上がって以下のように<h1>と</h1>で囲まれた文字が表示されるはずです。

できましたか?
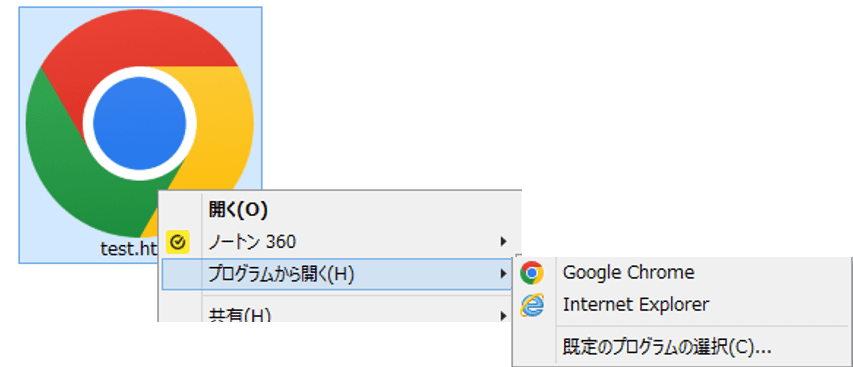
ではメモ帳のウインドウを閉じてしまった場合は右クリックを押して、「既定のプログラムの選択(C)」を押します。
そこから「メモ帳」を選ぶと、もう一度、このtest.htmlをメモ帳で開くことができます。

他のタグも使ってみよう
では、そのtest.htmlを編集してみましょう。
<h1>こんにちは</h1>の下に、<h2>こんにちは</h2>、<p>こんにちは</p>を書いてみましょう。

「ファイル」→「上書き保存」を押します。
そしてもう一度test.htmlをダブルクリックをして開いてみて下さい。
すると下の図のように大きさの違う「こんにちは」が現れるはずです。

<h2>タグは上から2つめの大きさの見出し(hタグは1~6まであり、数字が大きくなると文字が小さくなります)、<p>はparagraph(パラグラフ)の意味で、段落を表し、「ピー(タグ)」と読みます。
一般的には、このpタグが本文を書くときに使うタグで、pタグで囲まれた内容が一つの段落を表します。
したがって、<p>〇〇〇</p><p>△△△</p>と書くと、
〇〇〇
△△△
というように、改行された形で表示されます。
まとめ
このようにタグを使いながら、Webページに表示される文字や画像を指定していくのがHTMLの書き方になります。
よく使う<h1>や<p>、<br>(改行)、<ul>(箇条書きのリスト)などは覚えておくと良いですが、覚えていなくても検索すれば出てきます。
大事なのは「あぁ、こんなタグあったよな、なんだったっけなぁ」で検索をして、その内容に行きつくことができる「検索能力」です。
暗記なんてなかなかできないので安心して下さい。
次回はコーディングのための環境を整える、テキストエディタの紹介をしていきます。
(Windowsのメモ帳やGoogle ChromeのTextではコーディングし辛くなってくるので)

















コメント