こんにちは、プロ象(@shoshi_pro)です。一番最初のHTMLの学習①から見たい人は下記リンクからどうぞ。

さて、前回はHTMLでグローバルナビゲーションを書きました。今回はここまでの学習で出来るようになったことを生かしながら、画像にある形式で表示されるようコーディングしてみましょう。解答例も用意してありますので、難しいと感じる場合は答えを見て模写してみてください。ではいきます!
問題演習の準備
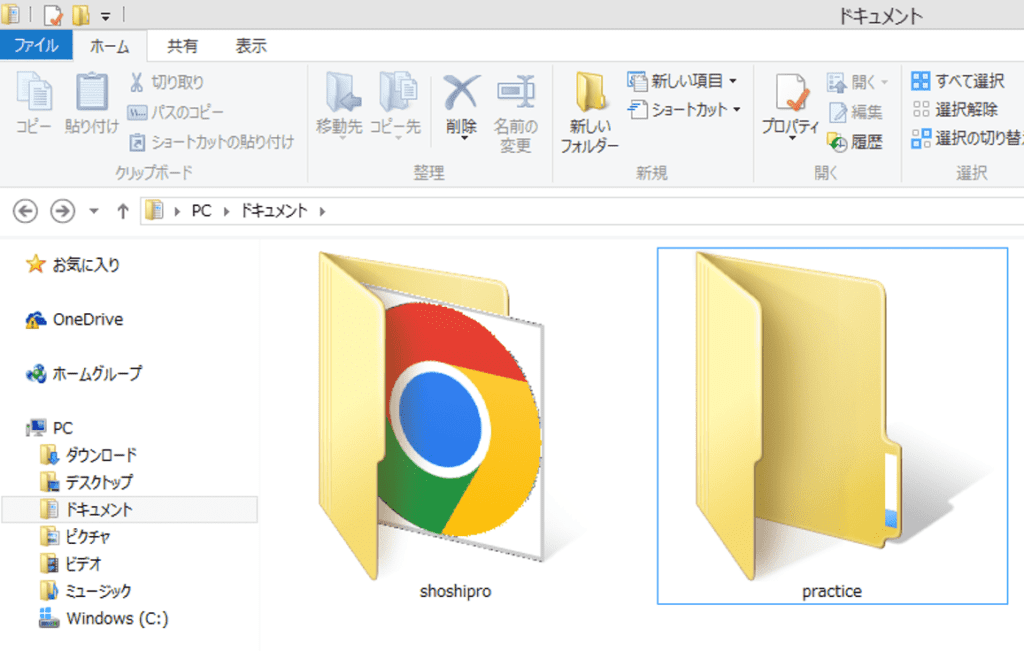
まずは問題演習のhtmlを保存するためのフォルダーを作りましょう。私であればマイドキュメントのshoshiproが入っているところと同じ場所に「practice」というフォルダーを作りました。

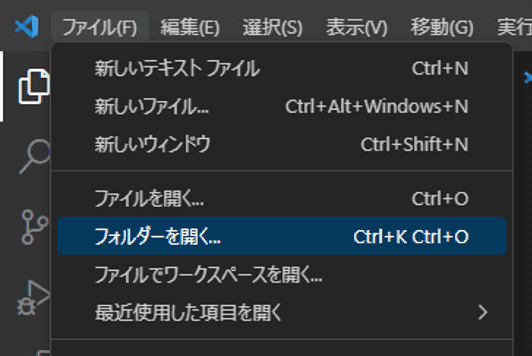
VSCodeの「ファイル」から「フォルダーを開く」を押します。

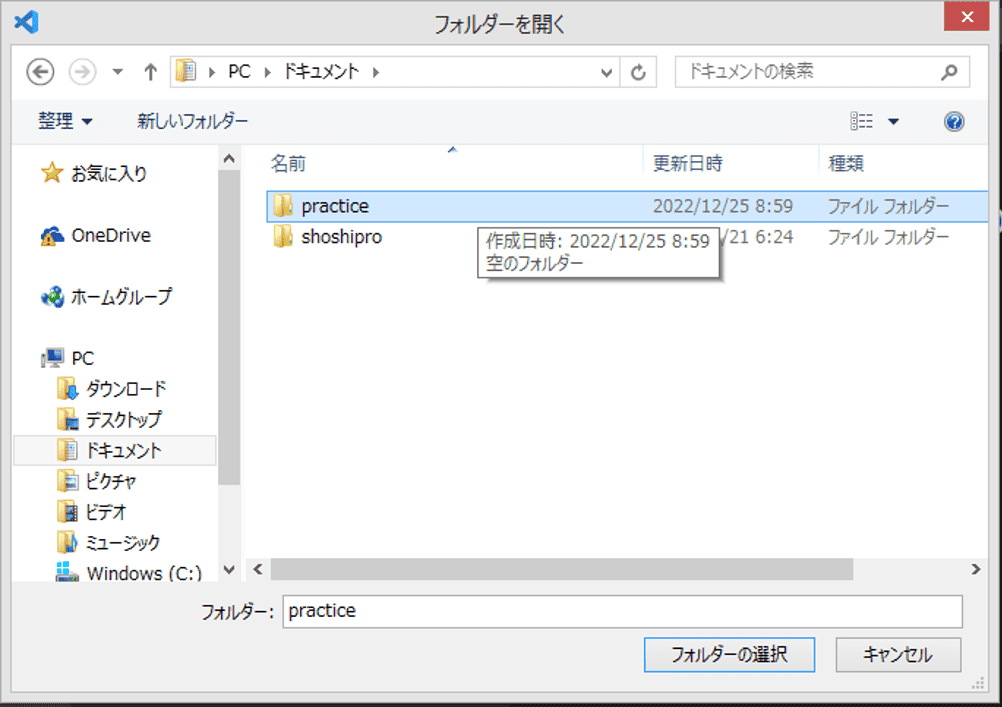
そうすると、フォルダー選択のウィンドウが立ち上がってくるので、先ほど作ったフォルダーの「practice」を選び、フォルダーの選択を押します。

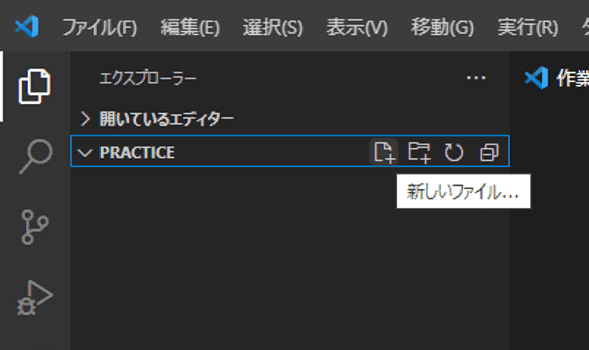
次に、新しいファイルの作成を押して「practice01.html」という新しいファイルを作りましょう。以降、問題演習番号と連動して、「practice02、practice03…」とhtmlファイルを作成していきましょう。


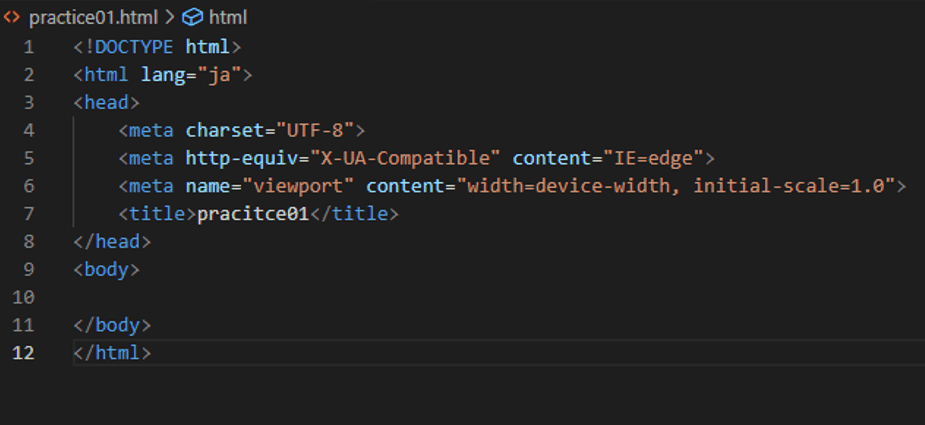
半角で「 ! 」を入力し、Tabキーを押します。そうするとDOCTYPE宣言やキャラセットなどが自動で出てきます。今回の問題演習ではエラーにはなりませんが、一応「<html lang=”en”>」(英語設定)になっているものを「<html lang=”ja”>」(日本語設定)に直しておくのと、「practice01」のように問題番号と対応するように<title>タグにタイトルを入れておきましょう。
問題演習の内容は<body>の中に書きこむようにするとよいでしょう。

問題演習01 タグを駆使して書いてみよう
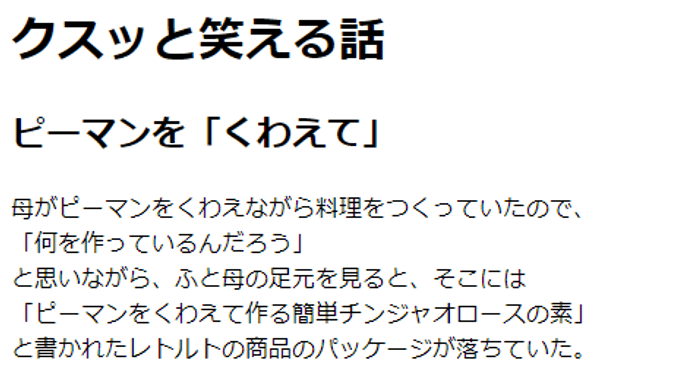
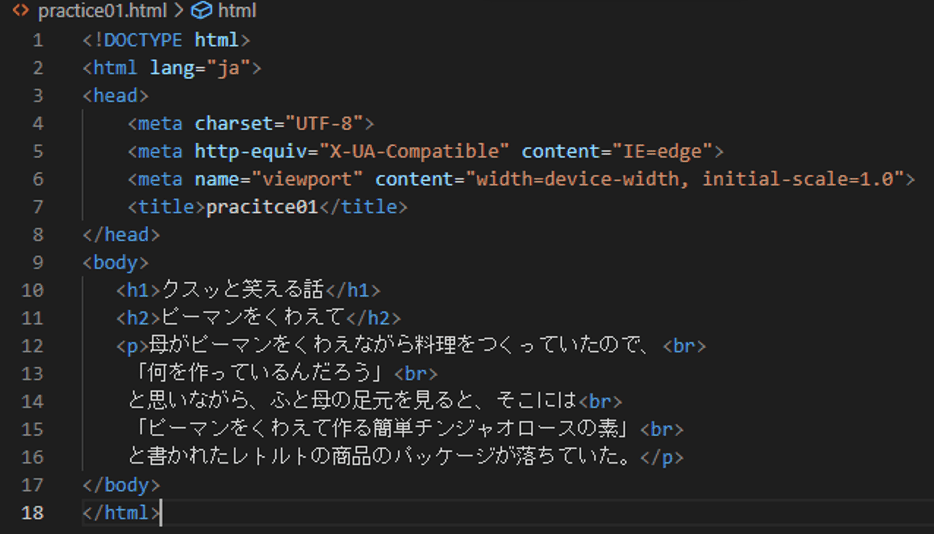
次の画像と同じ形式になるように、h1やh2、pタグを使ってhtmlを書いてみましょう。改行するにはどのようにすればよいでしょうか。検索をして答えに行きつくこともプログラミングをする上で大切です。

答えはこちらから!
改行をするには、<br>というタグを使います。HTML上で「Enter」キーで改行しても、ブラウザ上での表示が改行されるわけではないので注意しましょう。

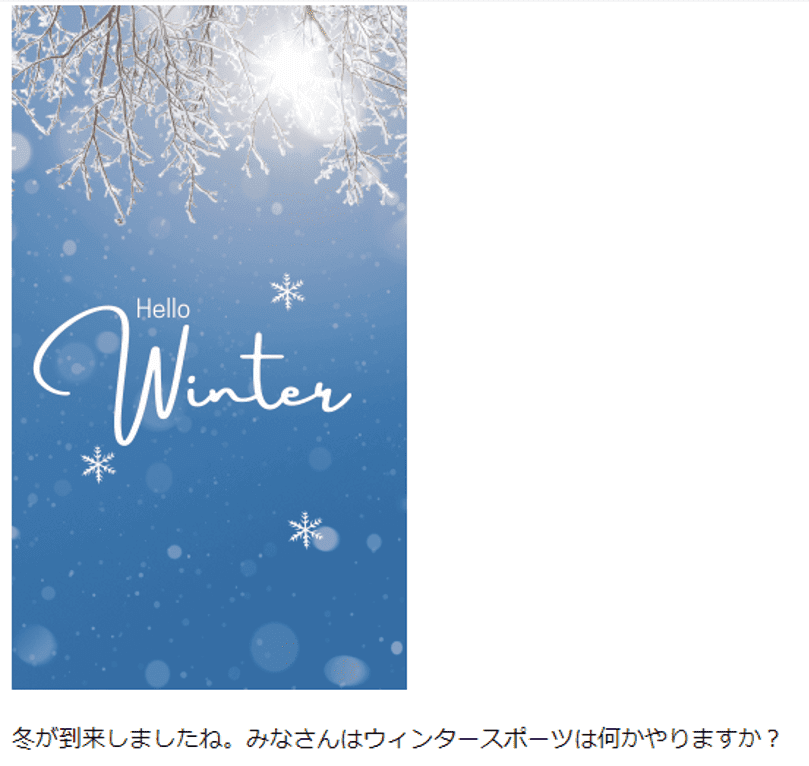
問題演習02 画像を載せて紹介文を書く
次の画像はCanvaから持ってきたものです。著作権の関係から、インターネット上から勝手にダウンロードして画像を使うと様々な問題が発生する場合があります。ですが、このCanva、商用利用も可能な形で画像をダウンロードしてこれるので、非常に便利です。Freeプランでも十分な画像が用意されていますし、一度使ってみるとよいですよ。Canvaは以下から行けます。
「practice」のフォルダーの中にimgフォルダーを作って、Canvaなどで作ったファイルをそこに入れます。
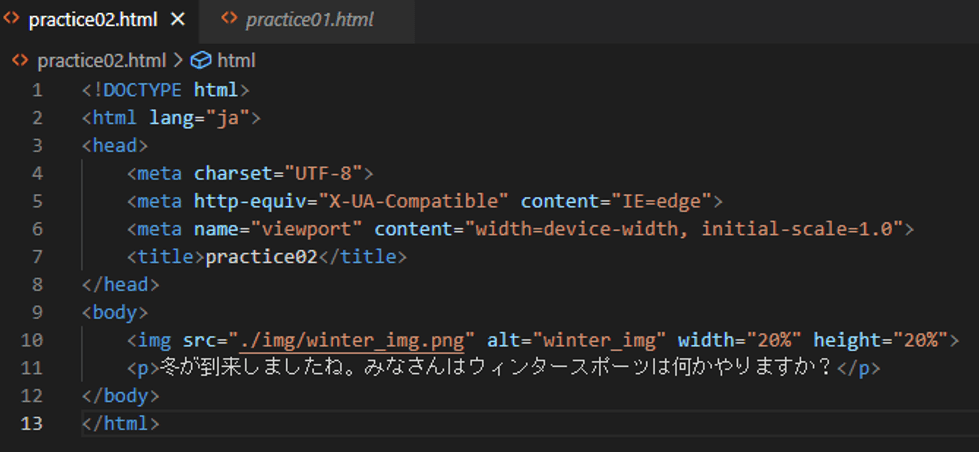
画像の大きさが大きすぎるときは、幅や高さを調整してみましょう。(そのやり方については、検索をして探してみましょう。CSSでの調整ではなく、HTML上で大きさを調整することができます)

答えはこちらから!
イメージフォルダーの中に画像を保存したら、imgフォルダーの中にある、その画像のファイル名を拡張子も含めて書かなくてはいけないのでしたね。
幅と高さについては、width属性とheight属性を利用し、大きさを20%にしました(画像の大きさに合わせてパーセンテージはいじくってみましょう)。
ちなみに、widthだけを20%と指定しても大きさが縮小されます。(しかし、heightだけを20%と指定しても大きさが変わりません。なぜなのでしょう。調べてもなぜだか分かりませんでした。どなたかご存知の方いらっしゃいませんか??)

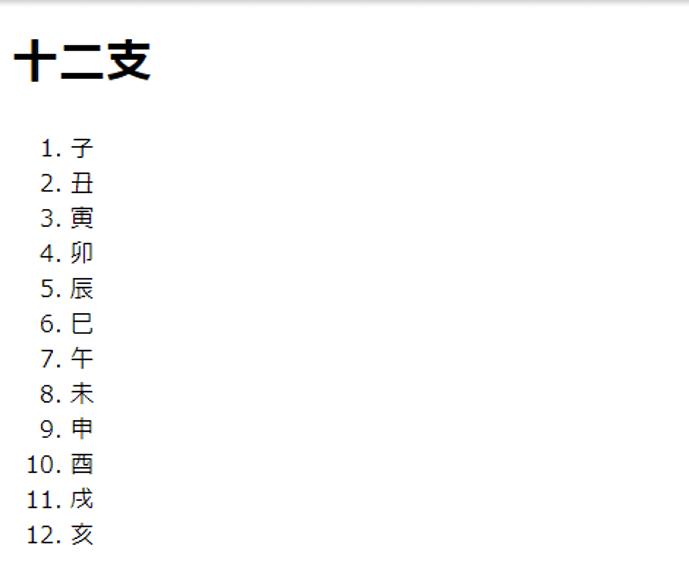
問題演習03 リスト要素の使い方
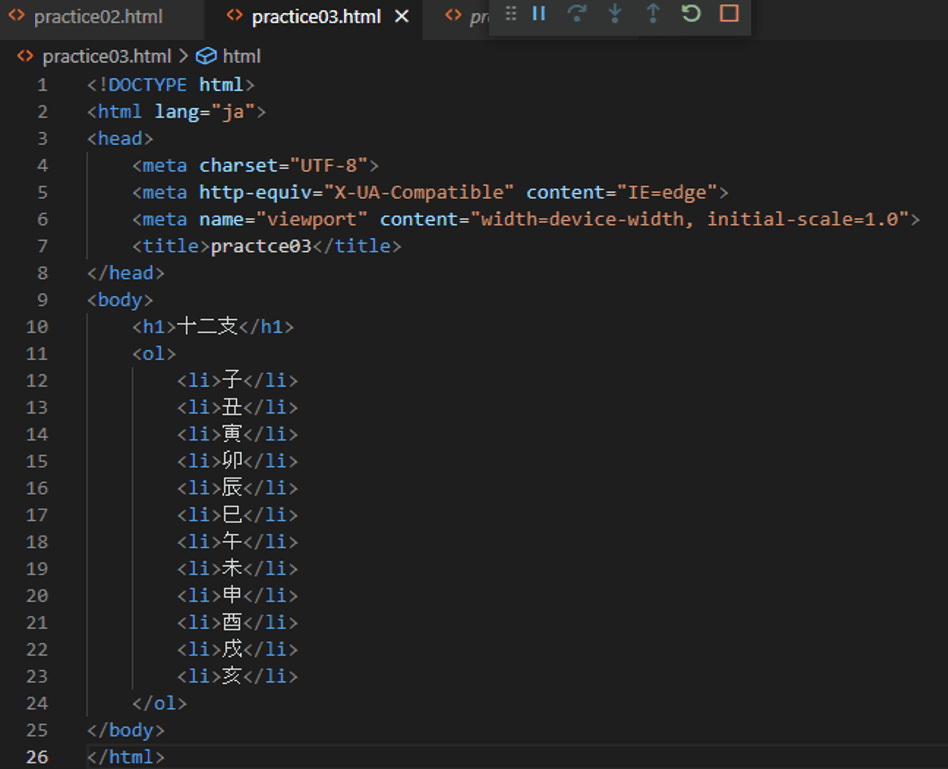
リストを使い、十二支を表すリストを作りましょう。今回は箇条書きのリストではなく、順番のあるリストを使いました。順番のあるリストについては、過去のこの記事を参考にしてください。

答えはこちらから!
順番入りのリストを作るにはolを使うのでした。

問題演習04 外部リンクを張る
今回は外部リンクとしてウィキペディアを利用しました。「こちら」の部分をクリックすると新垣結衣さんのウィキペディアに飛ぶようにアンカー要素を利用して作りました。(みなさんは自分の好きな女優さんや俳優さん、好きな記事へのリンクを張ってみましょう)

答えはこちら!
ブラウザーから自分のリンクしたい記事のURLをコピーして、<a href=”〇〇〇〇”>の〇〇〇〇の部分に貼り付けます。「こちら」の後ろに</a>でアンカー要素の終了タグを記入することを忘れないようにしましょう。

まとめ
さあ、今回はHTMLに関する問題演習をやりました。自分で考えながら、調べながら答えまで行きつくことはできたでしょうか。コードを模写するのも勉強になりますが、模写ができるようになったら自分で考えたサイトを作っていくのが勉強になります。
今後も節目節目にこういった問題演習をはさんでいきますので、その都度問題に挑戦していきましょう。
次回はいよいよCSSの記述に入ります!

















コメント