こんにちは、プロ象(@shoshi_pro)です。一番最初のHTMLの学習①から見たい人は下記リンクからどうぞ。

前回はbodyの構成を整えて、ロゴ画像を表示したのでした。
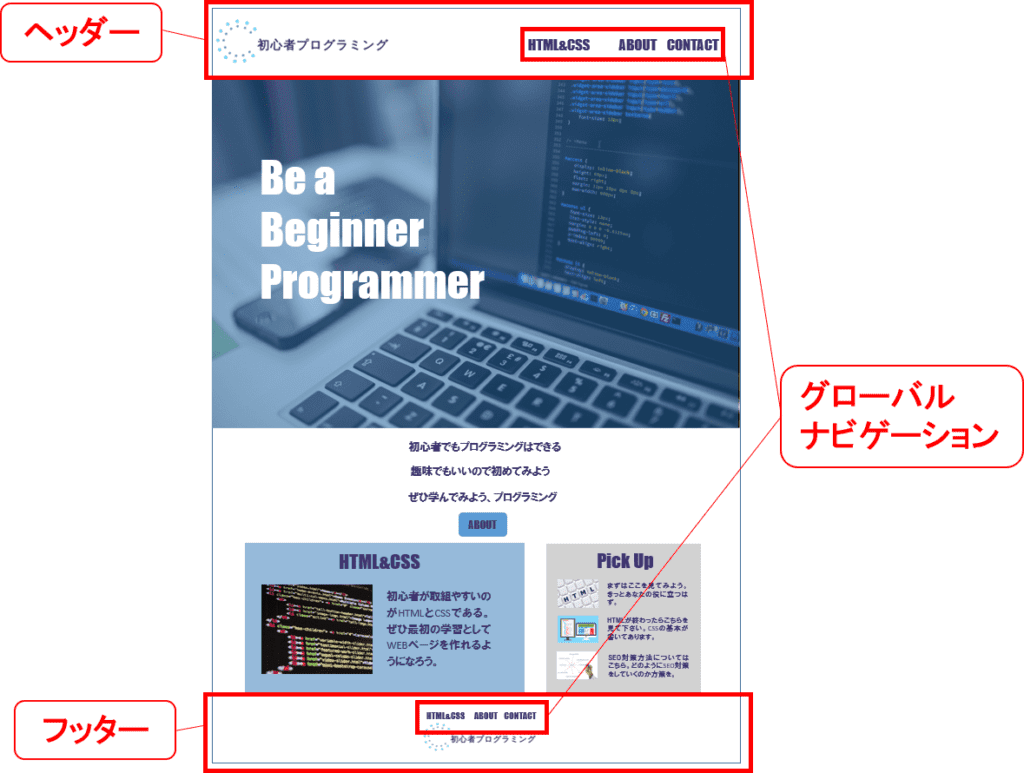
今回はグローバルナビゲーションをHTMLで書いていきます。
この学習をすることで以下のことができるようになります。
- リスト形式の作り方が分かって、コーディングできるようになります
- VS Codeのインデントの設定の方法が分かります
- HTMLのコメントの入力の仕方(コメントアウト)ができるようになります
グローバルナビゲーションとは
ヘッダーとフッターにサイト内のリンクを張っておいて、他のページにアクセスしやすくしたり、サイト全体がどのような構造になっているのかを分かりやすくしたりするものが、グローバルナビゲーションと呼ばれるものです。
基本的にはサイト内の全てのページに同じ形式で置かれて、目的の情報にたどり着きやすくさせるためのものになります。

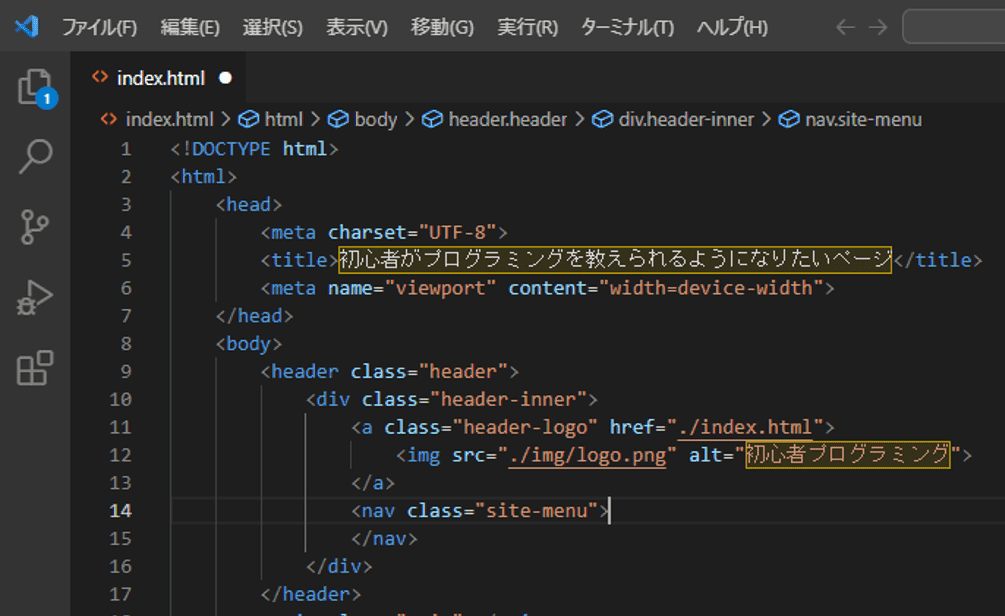
nav要素を記入し、クラス名を付ける
nav要素(ナビ要素、ナビゲーション要素)とは、ナビゲーションの役割を果たすものを囲うためのもので、ここにナビゲーションがあるということを明らかにするために使われます。
視覚が不自由な方で、スクリーンリーダーを使用する際に、このnav要素を目印にページの移動を助ける役割をするので、ユーザビリティという観点からもnav要素を設定しておくとよいでしょう。
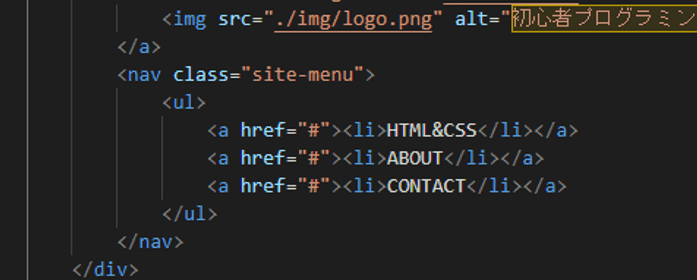
<nav></nav>として、開始タグにclass=”site-menu”とクラス名をつけてあげましょう。

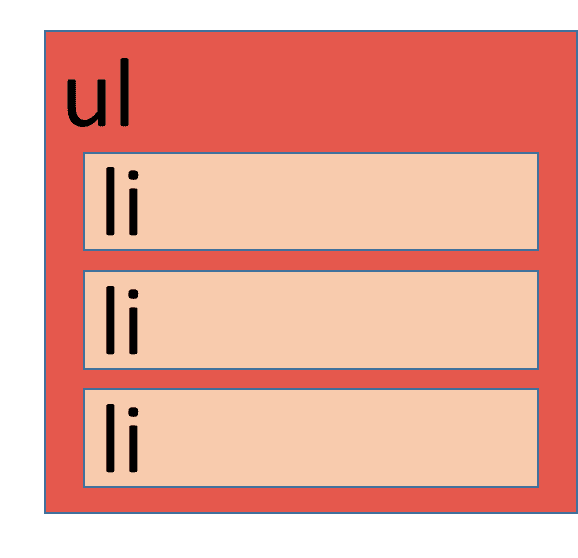
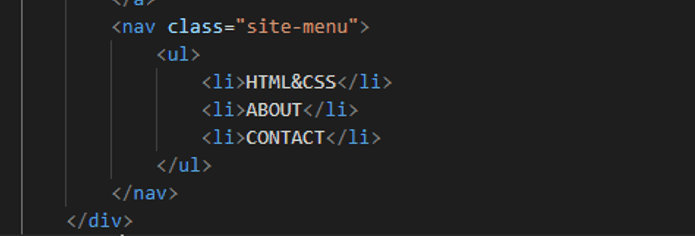
ul要素とli要素、a要素でリンクを作る
ul要素のulとは「Unordered List」の略で、「順番のない箇条書きのリスト」という意味です。このul要素の中にli要素を入れてあげることでグローバルナビゲーションの項目を作ります。読み方は「ユーエル」です。
ul要素で囲われた中に、li要素を必要な分だけ記入します。今回、私のサイトは項目を3つ起こしますので、li要素を3つ入力します。liは「List Item」の略で「エルアイ」もしくは「リスト」と読みます。みなさんが自分独自のサイトを作る際は、必要な数だけli要素を記入して下さい。


続いて、このままではリンクがされていない状態なので、li要素にそれぞれa要素(アンカー要素)を入れてあげます。今回はまだ他のページを作っていないので、hrefの中身を「#」にしてあげることで、indexページのトップ(一番上)に飛ぶようにしておきます。今後、他のリンク先のページを作成した場合には、順次、リンクの参照を書き換えてあげましょう。

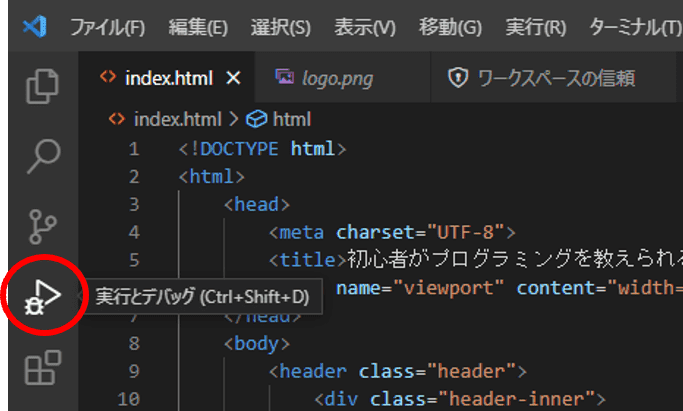
ここで、「ctrl+s」を押して上書き保存をし、「実行とデバッグ」を押します。

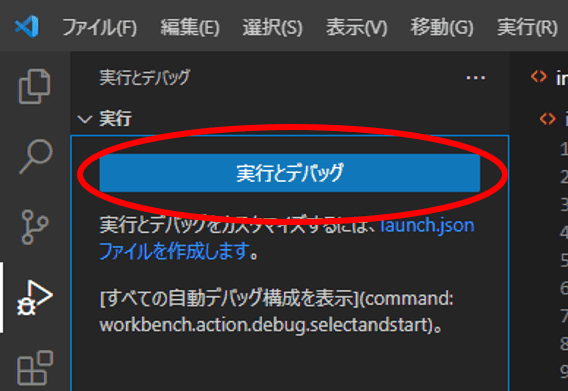
そして、さらに実行とデバッグを押すとブラウザが起動してこのindex.htmlがどのように表示されるかを見ることができます。

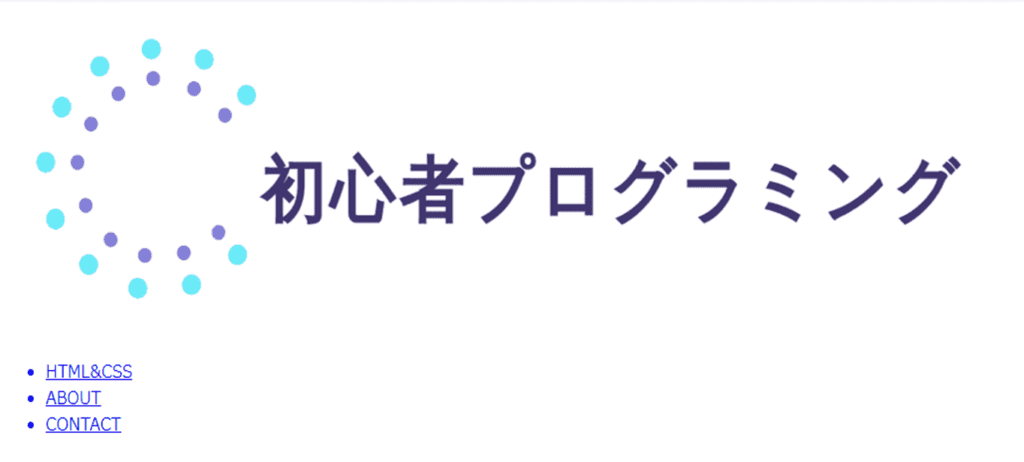
このように、ロゴ画像とグローバルナビゲーションの文字が箇条書きの形で表示されていれば成功です。
ロゴ画像の大きさやグローバルナビゲーションの位置については、この後CSSで調整していくので今はこのままで大丈夫です。

ul要素とol要素の違い
ul要素と似た要素にol要素があります。ulが「Unordered List」でしたが、olは「Ordered List」で、こちらは「順番のあるリスト」となります。
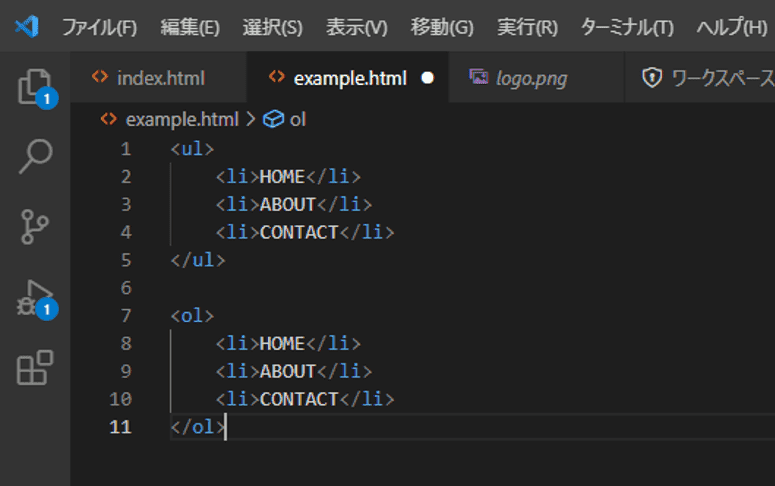
比較として、画像のようにli要素は全く同じもので、ulをolに変えただけのものを用意しました。

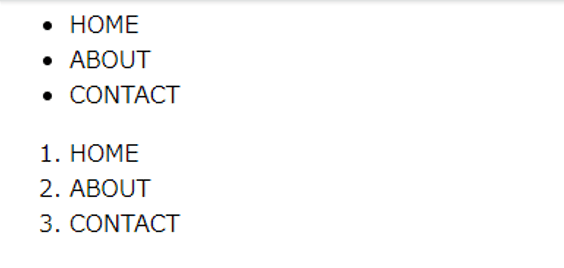
そうすると、「・」の中点で書かれていたリストが「1.」「2.」という形で数字順で表示されるようになりました。
これがulとolの違いになります。
グローバルナビゲーションを作る時は、ul要素を使うことがほとんどです(ol要素は目次で使われますね)。

※見やすいコードにするために
インデントの設定変更
さて、大分HTMLも書けてきたので、ここでVSCodeの設定を少しいじって、より見やすいコードにしていきましょう。
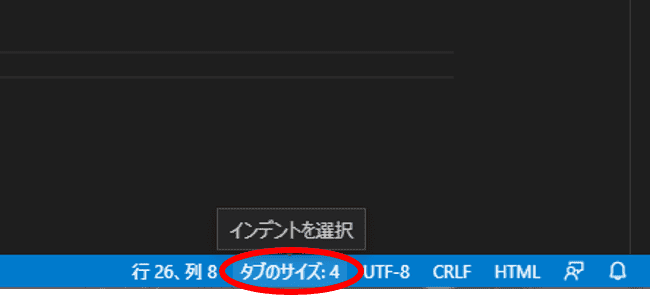
VSCodeの「タブのサイズ」をクリックします。今現在は、タブキーを押すと半角スペース4つ分、頭が落ちる設定、つまりインデントになっています。
ですが、これだとインデントが大きすぎて逆に読みにくくなってしまっています。

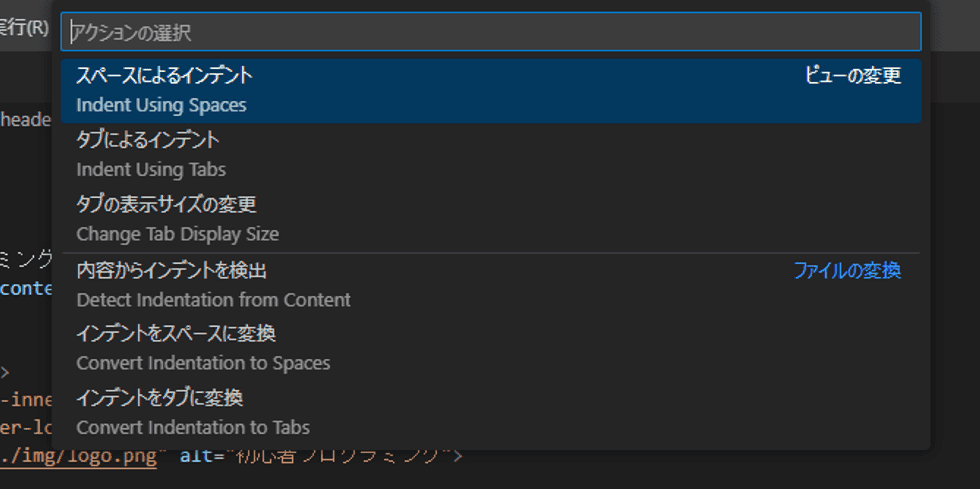
そこで、タブによるインデントのサイズを半分の2にします。「スペースによるインデント」「タブによるインデント」のどちらでも良いので押し、「2」を押します。そうするとインデントのスペースを2に設定することができます。

右クリックをして「ドキュメントのフォーマット」を押す(もしくは、Shift+Alt+F)を押すと、インデントのスペースの数で頭を自動で落としてくれます。
このインデントを整える作業は、コードの読みやすさ(可読性と言います)を高めるので、こまめに行うとよいです。

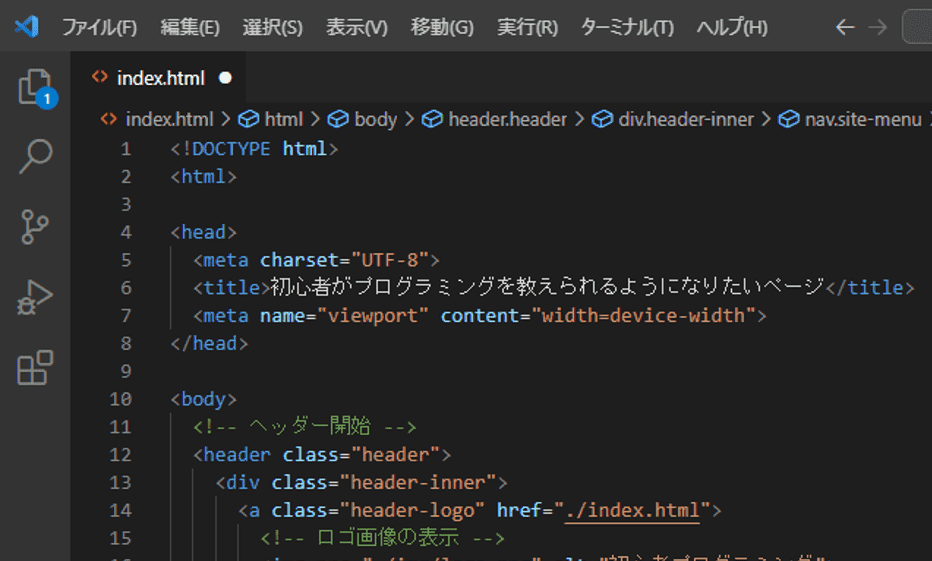
コメントアウト
コメントアウトとは、他の人が見たときや時間が経った後に見たときに、書いてある内容が分かりやすくなるようにという目的で使われるものです。
コードが長くなっていくとどこに何があるのかが分かりにくくなりますし、複数の人で一つのファイルを編集していると、自分の書いたコードがどのような動作をするのかを他の人に分かりやすく伝える必要が出てきます。また、時間が経過した後に中身を見たときに、どこに何が書かれているのかが簡単に分かるようにすることで、コードを書き換えたりするのがしやすくなります(保守性が高くなります)。
したがって、コメントを入れる必要があるのです。
<!– –>で囲うことで、これに囲まれた文字はファイルの動作に影響を与えなくなります。ちなみに「Ctrl+/」を押すと自動で<!– –>が入力されますので便利です。

まとめ
今回はグローバルナビゲーションを整え、見やすいコードにするために設定をいじり、コメントの書き方を学びました。
これで一時、HTMLを書き終えて、次回はHTMLの問題演習をやっていきましょう。

















コメント