こんにちは、プロ象(@shoshi_pro)です。一番最初のHTMLの学習①から見たい人は下記リンクからどうぞ。

前回はHTMLのコンピュータに情報を与えるためのhead要素を記述していきました。
今回は、我々人間が見る内容を記述するbody要素の構造を作り、headerのロゴ画像を表示させていきます。
body要素の基本構造を記述する
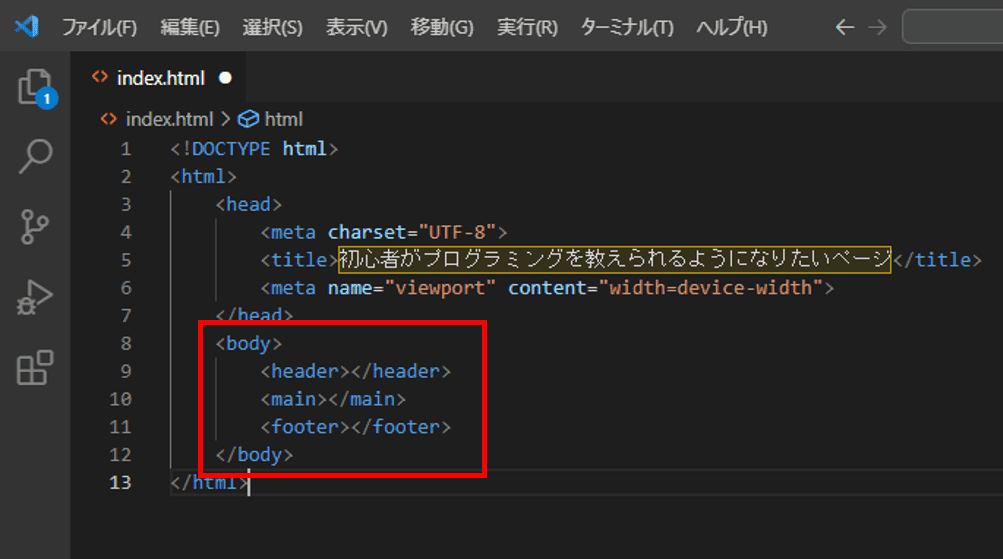
body要素の中にheader、main、footerの各要素を記述する
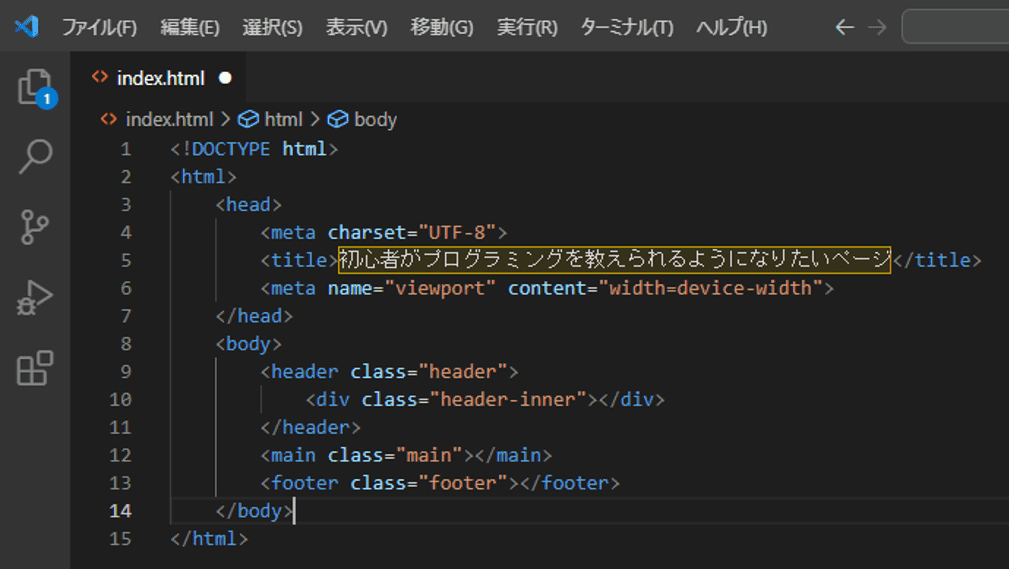
body要素の中にはheader要素とmain要素、footer要素を記述します。<body></body>をエンターで分けて、その内部に<header></header>、<main></main>、<footer></footer>を記入します。タグの名前だけを記述して(例えばheader)Tabキーを押すと自動で開始タグと終了タグに変換してくれます。こうすることで、body要素の中にheader要素とmain要素、footer要素が入りこんだ形になります。ちなみに、前回書いたhead要素とheader要素は別の物なので注意です。

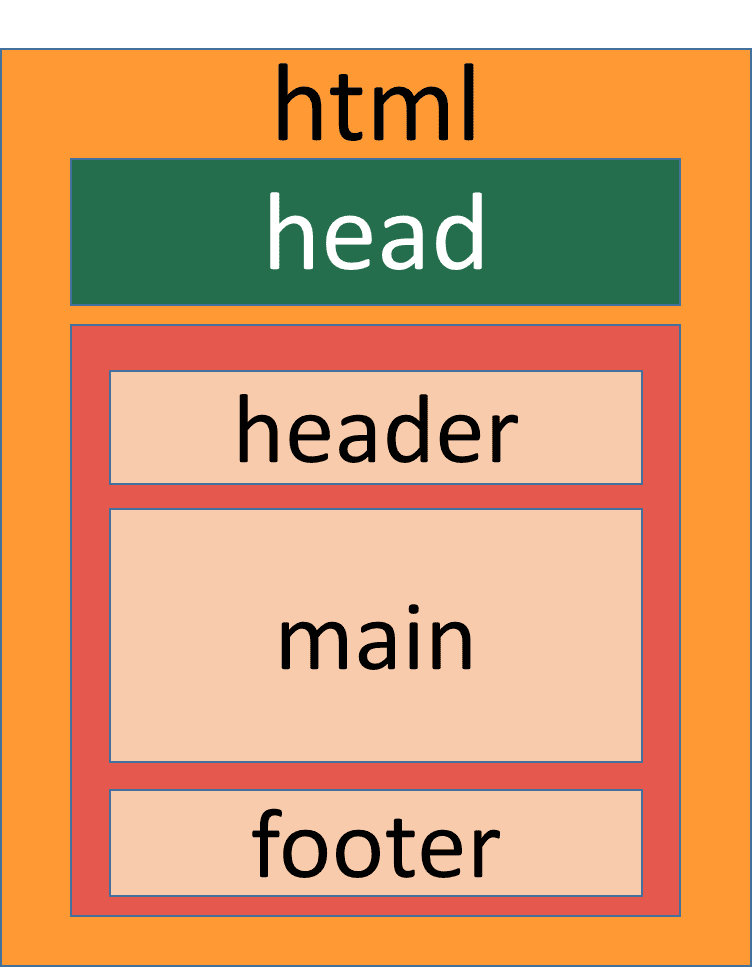
body要素の箱の中に、header、main、footerの箱が入りこんだイメージです。

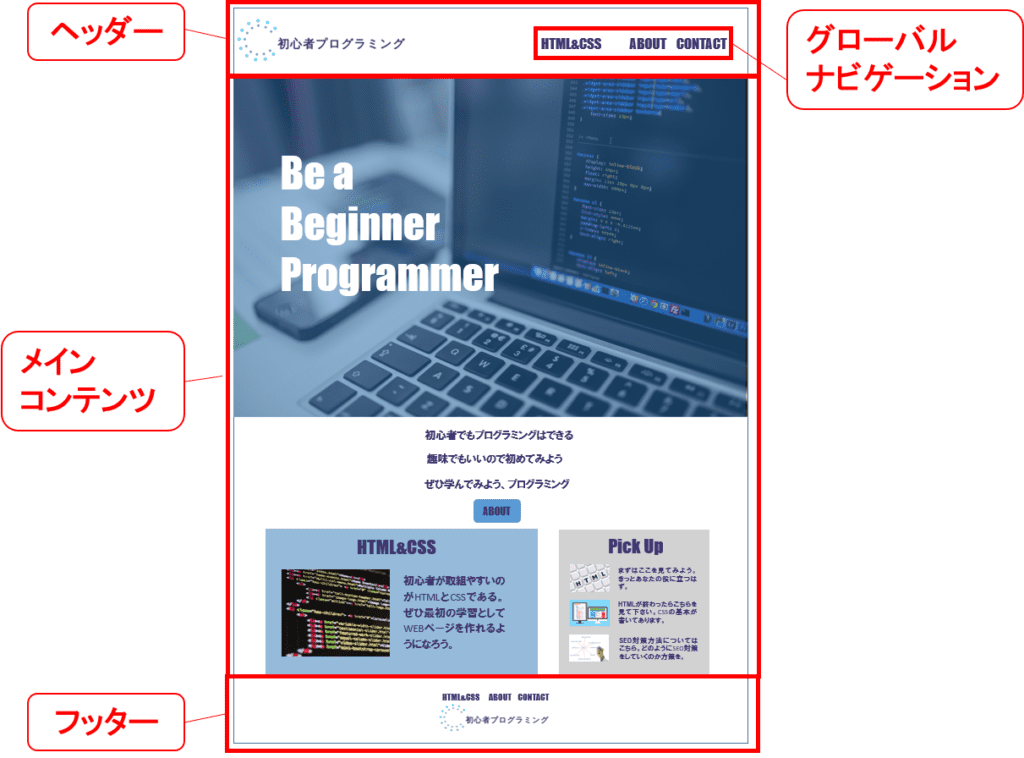
右の画像は私が作ったデザインカンプ(モックアップとも言います)です。
ヘッダーとはサイトの一番上に表示される「サイトの顔」とも言うべき部分です。そしてその中にはロゴ画像とグローバルナビゲーションが配置されるのが一般的です。
続いてメインコンテンツです。そのサイトの中心となるべき部分で、アイキャッチの画像や記事へのリンク、サイドバーなどが配置されたりします。
最後にフッターです。フッター部分にはヘッダーと同じ様にナビゲーションが来たり、著作権に関する内容やお問合せなどが置かれることが多いです。

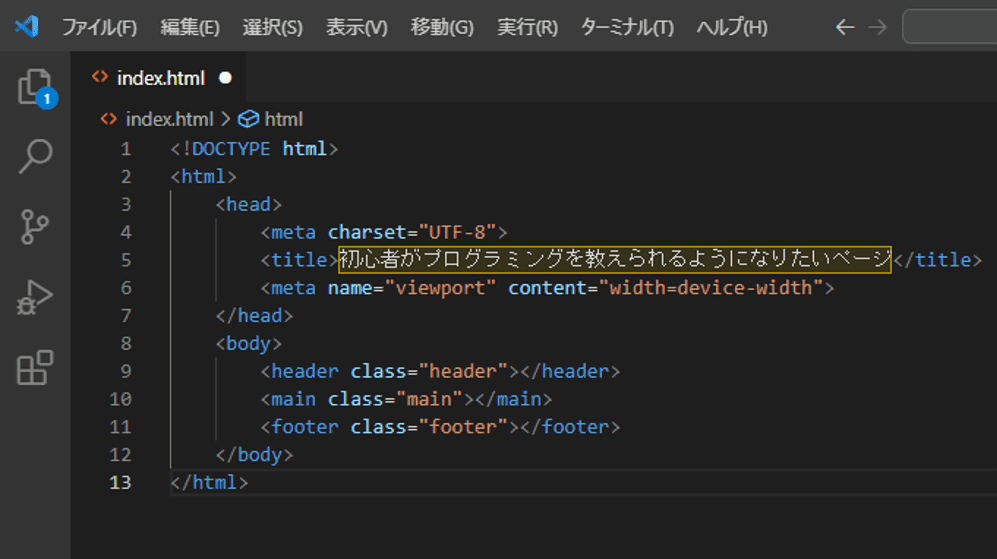
header、main、footerにクラス名を付ける
後でCSSで装飾をする際に、目印となるように、header要素、main要素、footer要素それぞれにクラス名を付けます。<header>の開始タグに<header class=”header”>というように、class=”〇〇〇”と名前をつけます。
CSSを書くときに、タグ名で装飾をすることもできるのですが、headerがサイトのページに1つとは限らないので、クラス名をつけた方がよいです。cと入力すればclassが出てくるのでTabキーを押すと自動で「””」まで入力されます。

ヘッダー部分の記述
headerクラスの中にもう一つクラスを作る
次に、header要素の中にdiv要素を使って、もう一つ箱を作ってあげます。divは「division」の略で、区分とか分ける、分割する、という意味があります。読み方はディブです。
<header class=”header”>の後でエンターを押して、<header class=”header”>と</header>を分けて、その内部に<div class=”header-inner”></div>と書きます。<div>は終了タグが必須のタグなので注意しましょう。
これはスマートフォンで表示する際に、スタイリングしやすくするためのものです。


ロゴ画像を表示させる
さて、header要素の中にロゴ画像を表示させるようにします。ロゴ画像については、ShopifyのHatchfulロゴメーカーを利用しました。使い方の記事については、Shopifyのロゴメーカーを紹介するページがあるので、そちらを見て下さい。
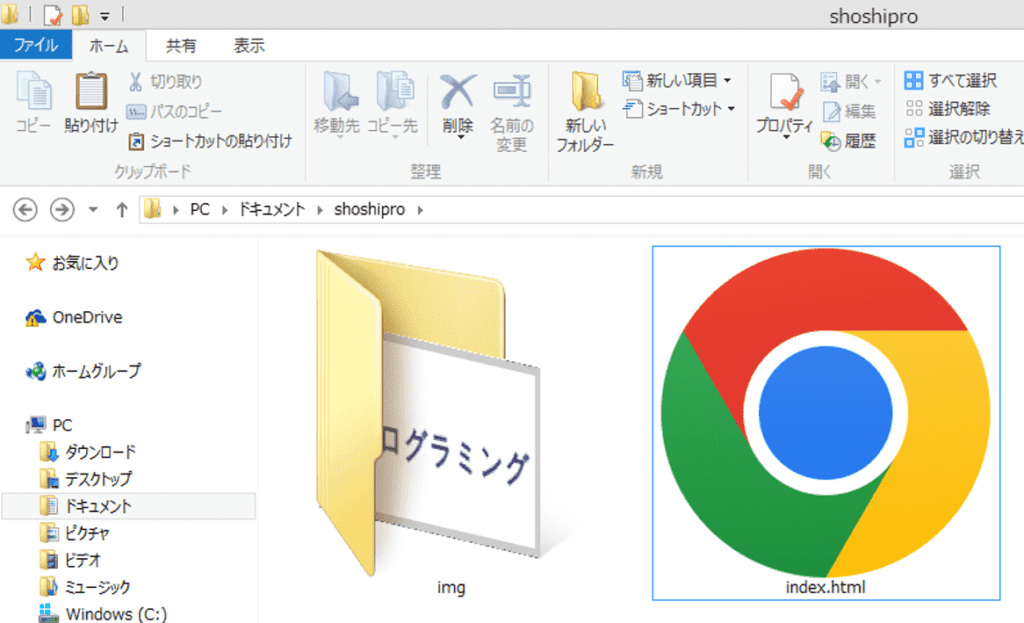
ロゴを作成したらメールが届き、そのメールからサイトにアクセスすると画像がダウンロードできます。そして、解凍後、logo.pngという名前の画像が入っているはずなので、それを利用しましょう。上下の余白が大きい場合は、トリミング等しておくとよいですね。
加えて、ロゴ画像を調整したりするのに便利なのがCanvaです。詳しくは下記リンクから。
Canvaには様々な素材があるので、テンプレートを利用しながらロゴ画像を作ることができます。
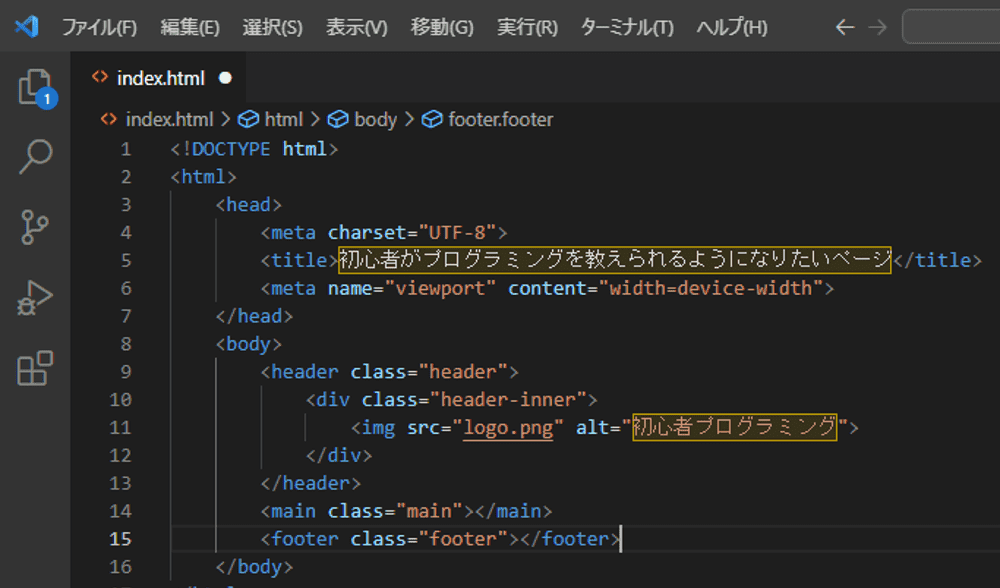
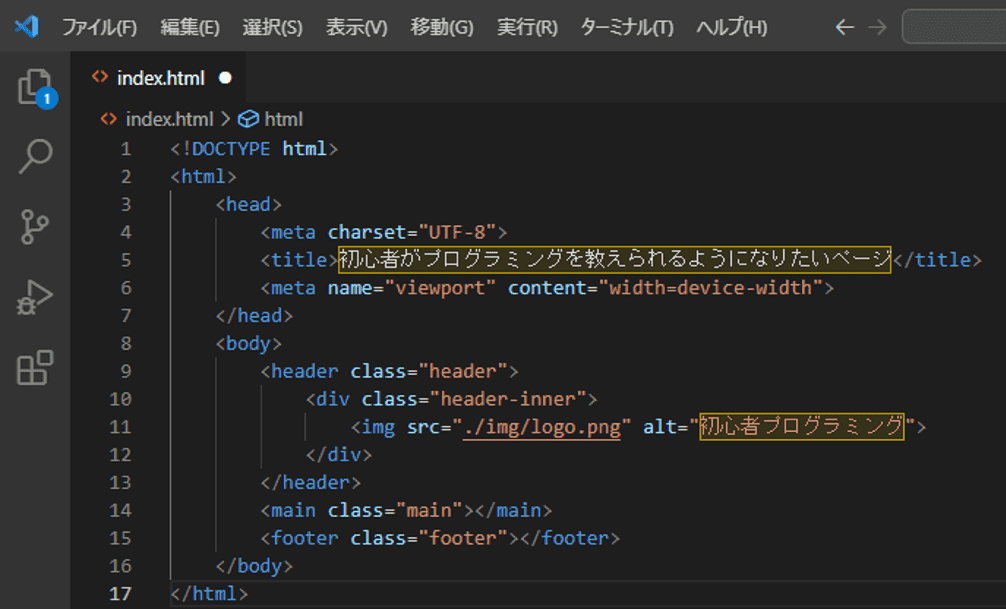
ロゴ画像をimgフォルダの中に入れます。ファイル名はlogo.pngになっているでしょうか?その状態で右の画像のように<img src=”logo.png” alt=”〇〇〇〇”>と入力しましょう。(〇〇〇〇はあなたのページのロゴを表す文字列にしましょう。私であれば「初心者プログラミング」ですね)。
imgはイメージタグと呼ばれるもので、HTML文書の中に画像を表示させたいときに使うタグです。そしてその後ろにはsrcという文字がきています。これは「ソース」と読み、画像の在りかとファイルの名前を入力します。後半のaltは「オルト」と読み、画像が表示されなかったときに代わりに表示する文字を書く場所です。ユーザビリティ(使いやすさ、閲覧のしやすさ)やアクセシビリティ(アクセスのしやすさ)のためにaltを記入しておくことをオススメします。
この状態でVSCode上で上書き保存(Ctrl+Sキーを押すと上書きされます)し、ドキュメントの中にあるindex.htmlをダブルクリックし、ブラウザで開いてみましょう。画像は表示されたでしょうか。


実はこのままでは、画像は表示されず、altに入力した文字しか表示されないはずです。初心者あるあるですが、それにはこういう理由があります。
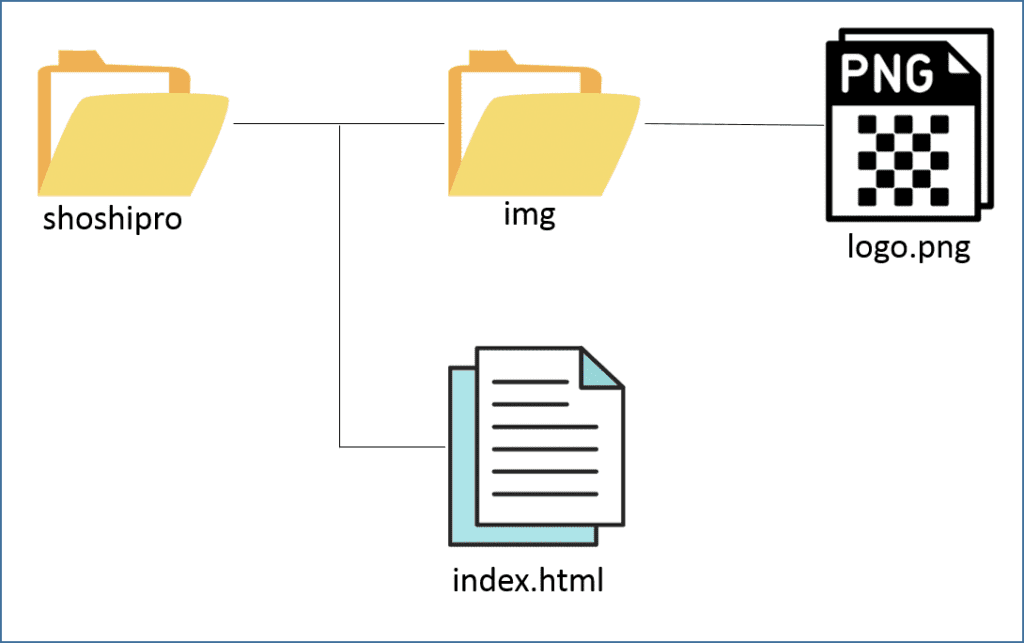
上のように<img src=”logo.png”>と入力した場合、同じshoshiproフォルダの中にlogo.pngがあれば表示されますが、画像の場所が違うところにあるので、このままでは表示されないのです。
つまりどういうことかと言うと、index.htmlから見たときに、logo.pngの画像は一度imgフォルダに入らないと見られない状態になっています。したがって、「index.htmlから見たときに、imgフォルダに入って、その中のlogo.pngを参照してね」とsrcに書かなくてはいけないのです。

よって、<img src=“./img/logo.png” alt=”初心者プログラミング”>のように書いてあげなくてはいけません。
「 ./ 」は同じフォルダの中にある、というような意味です。これを書かずに「img/logo.png」と書いても動作します。
プログラミングをやっていると、フォルダのことを「ディレクトリ」と呼んだりしますが、ほぼ同じ意味です。また、こういうファイル同士をつなぐ文字を「パス」と言ったりします。「パス」には絶対パスと相対パスがありますが、今後また出てきたときに説明します(今回使ったのは相対パスです)。

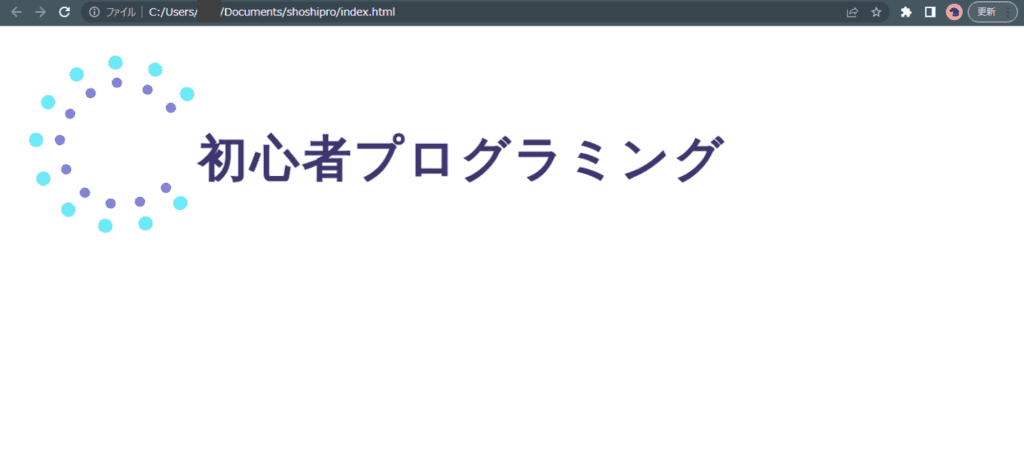
では、上書き保存(Ctrl+S)を押して、ファイルをブラウザで表示させてみましょう。無事画像は表示されたでしょうか。

ロゴ画像にリンクを張る
ロゴ画像をクリックすると、トップページに飛ぶのが一般的なので、a要素を使ってindex.htmlへのリンクを張ります。
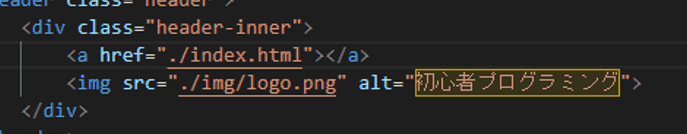
<a href=”./index.html”>(アンカー・エイチレフと読みます)と入力します。注意ですが、既にある要素を後からタグで囲もうとしたとき、VSCodeでは自動で終了タグを補完してくれる機能が働いてしまい、誤った位置に終了タグが書かれてしまうことがあります。
したがって、</a>を削除して正しい位置に書き直すか、</a>を移動させましょう。


ちなみに、hrefとは「ハイパーテキストリファレンス」の略で、a要素の属性の中で最も使われる属性になります。英語で書くと「hypertext reference」と書き、直訳すると「ハイパーテキストの参照」です。つまり、リンクの場所を指定することがhrefの役割になります。
ロゴ画像にクラス名を付ける
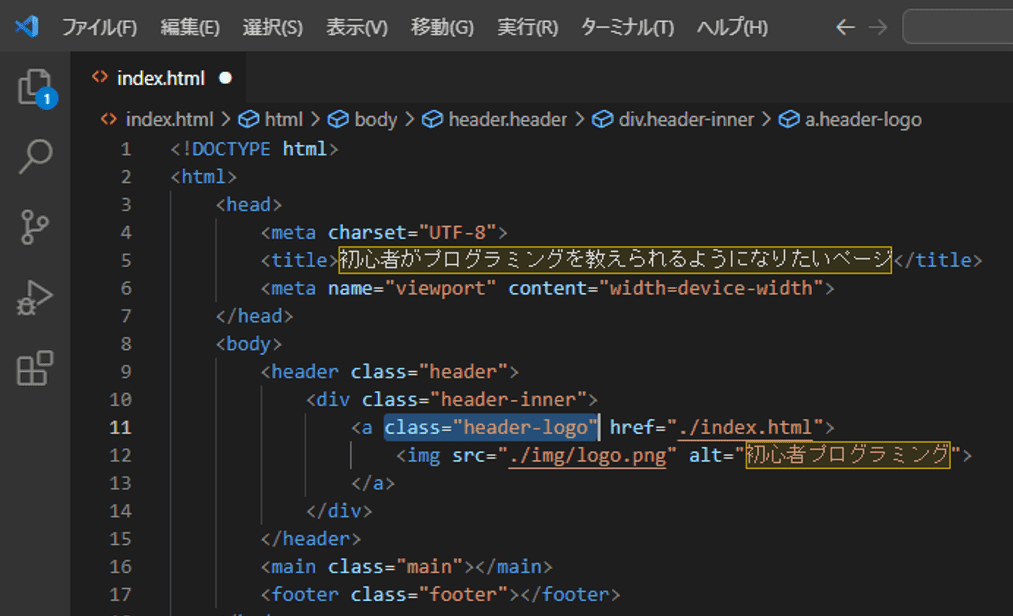
最後に、ロゴをCSSで装飾する際に分かりやすいように、クラス名をつけます。divで付ける以外にも、a要素の属性としてclass=””を書いてクラス名を付けてあげる方法があります。
<a class=”header-logo” href=”./index.html”>
というふうに、a要素の属性として記入します。これでロゴ画像の設定が終わりました。

まとめ
今回はbody要素の中のheader、main、footerの各要素を記述し、header要素の中にロゴ画像を表示させる仕組みをコーディングしていきました。
次回はグローバルナビゲーションを整えていきましょう。


















コメント