こんにちは、プロ象(@shoshi_pro)です。
HTML&CSSを書いていて、
 プロ象
プロ象ダメだ…画像が表示されない…どうしてだ、正しく書いているはずなのに!
ってありますよね?特に初心者からすると、どこがミスしていて正しい動作にならないのか分からないことが多いです。
誰かがミスを指摘してくれる環境であれば挫折することも少ないですが、どんなにコードを見ても読んでも全くミスを見つけられない、嫌になる、そんな場合もあると思います。
私もコードを書いていて起こしたミス、見つけにくかったミスを書いていきます。みなさんのミス発見の一助になればと思います。
ディレクトリを正しく表現していない
以前の記事でも書きましたが、<img src=”〇〇〇〇〇”>の〇〇〇〇〇の部分には、そのhtmlのファイルから見てどこのディレクトリ(フォルダ)に画像ファイルがあるのかを書いてあげなくてはいけません。
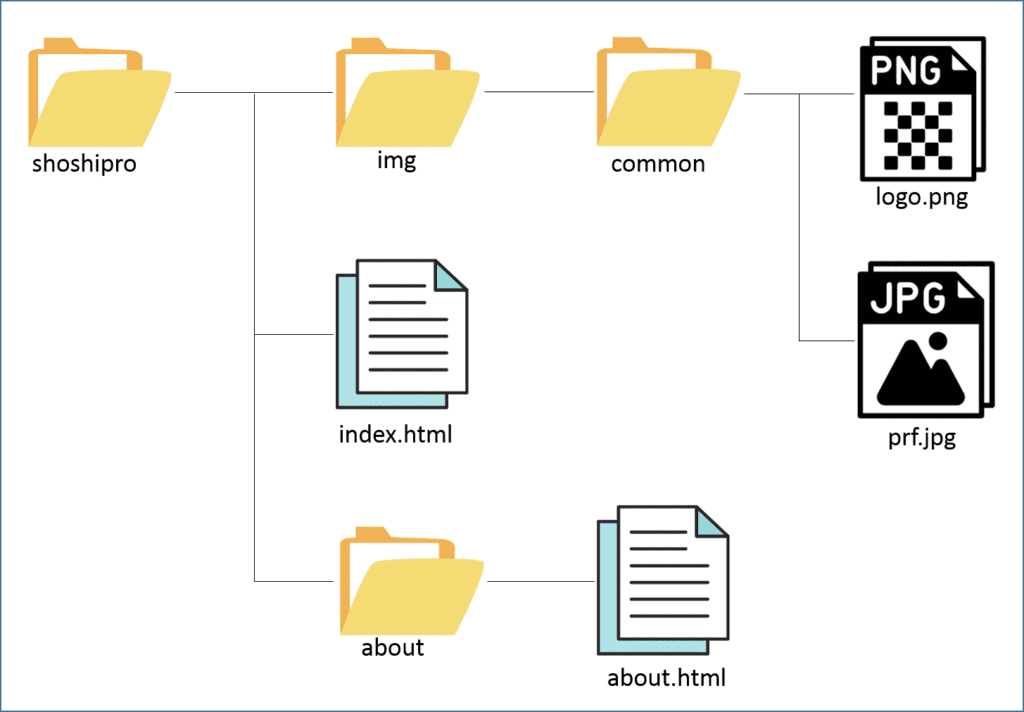
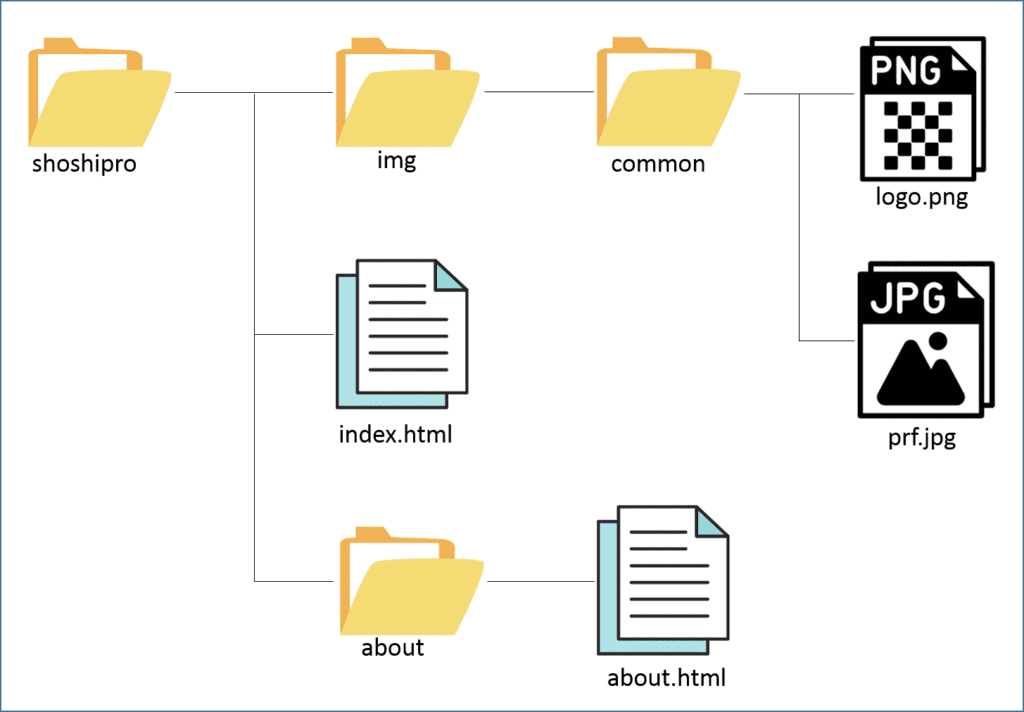
例えば、図のディレクトリの関係を例にすると、index.htmlのファイルから見て、logo.pngはimgディレクトリのcommonディレクトリにあるlogo.pngと書かなくてはいけません。
つまり<img src=”./img/common/logo.png”>と書かなくてはいけません。
また、about.htmlからprf.jpgを表示するには、一度shoshiproのディレクトリに移動してから、imgディレクトリのcommonディレクトリの中のprf.jpgを読み込ませなくてはいけないので、
<img src=”./../img/common/prf.jpg>と入力します。(「 ../ 」ドットドットスラッシュは、ディレクトリを1つ上の階層に移動しなさいという意味です)。


リンクにスペルミスがある
初心者あるあるですが、ディレクトリ名やファイル名にスペルミスがあると当然正しく表示されません。特に拡張子を書き忘れたりミスったりすることがあるので、.jpg、.jpeg(同じジェイペグのファイルでもeが入る場合と入らない場合があります)、.pngなど、拡張子も正しく記述するようにしましょう。
また、imgのイメージディレクトリを誤ってingという風に「進行形かっ!」と突っ込みたくなる形にしてしまうミスもあります。
全角スペースを入れてしまっている
<p>を入力した後や、開始タグの前や終了タグの後など、本来全角文字では入力されないであろうタグの前後などに全角スペースが入ってしまうと、思わぬバグが発生します。VSCodeでは、全角スペースを入れるとオレンジ色の四角で表示されて、全角文字が入っていることがすぐに分かるので、比較的このミスは少ないかもしれません。
インデントをTabで行わず、スペースを入力してインデントしてしまう人もおり、その際に全角スペースが入力されてしまい、正しい動作がされないこともありますので、確認してみましょう。
終了タグの書き忘れ
VSCodeの補完機能を利用していれば比較的少なくなりますが、既に書いてあるタグを挟んで新たにタグを入力する際に、終了タグを移動し忘れて書き忘れになってしまうことがあります。特にa要素は書いている途中で「リンクを書き足そう」となることが多いので、</a>を適切な位置に書き忘れないようにしましょう。
終了タグの「 / 」書き忘れ
終了タグを誤って「 / 」を入れ忘れてしまい、開始タグになってしまうとこれもエラーにつながります。開始タグと終了タグが対になっているか確認してみましょう。
ファイル名に#などの記号を入れている
ファイル名に#や$などの特殊な記号を入れると正しく画像を読み込んでくれないことがあります。私もたまたま偶然ファイル名を「〇〇〇#01.jpg」のようにナンバー管理しようとしている人を見て、ブラウザで読み込んだら画像が表示されず、なぜだなぜだとなって、小一時間悩んだことがありました。#を消すと見事に表示されたので、ファイル名はアルファベットと数字だけにした方がよいです。
{ や }を書き忘れる
CSSでセレクタを書いた後、「ここまでがこのセレクタの範囲ですよ」というのを明示するために中かっこ( { } )を使いますが、それを書き忘れると装飾が正しく行われない理由になります。
セレクタの後にきちっと「 { 」と入力されているか、また、最後が「 } 」で閉じられているか確認しましょう。
クラスセレクタで「 . 」を付け忘れる
CSSは装飾を施すときに、クラスセレクタの場合には、クラス名の前に「 . 」をつけなくてはいけませんが、これをついつい忘れてしまうことがあります。そうするとクラス名と認識せず、要素をセレクタにしていると勘違いされてしまい、その要素がHTML上にないので装飾が起こらないということがあります。クラスセレクタには「 . 」を忘れないようにしましょう。
( )や,を書き忘れる
CSSのグラデーションを作るlinear-gradientなど、関数の中にRGBAで色を指定したりしていくと、( )が連なったり、「 , (カンマ)」が複数に亘って書かれたりとごちゃごちゃします。
例)background: linear-gradient(to right, rgba(255, 255, 255, 0), rgba(255, 255, 255, 0.7)), url(xxx.png);
ついついカッコを抜かしたり、「 , 」を抜かしてしまいますので気を付けましょう。
CSSで終わりの「 ; 」を書き忘れる
CSSの記述の終わりは必ず「 ; 」(セミコロン)で終わります。それを付け忘れることで装飾が正しく行われなくなるので、原則として必ず付けるようにしましょう。
まとめ
今回はHTML&CSSを書いているときの起こりがちなミスについて書きました。
先入観で見てしまってなかなかミスが見つからないことも多いですが、今回の上記のミスの例をヒントにして、1日以上ミスを見つけられなくて悩むなんて人が少しでもいなくいなってくれればと願っています。

















コメント