こんにちは、プロ象(@shoshi_pro)です。一番最初のHTMLの学習①から見たい人は下記リンクからどうぞ。

前回はheader部分のグローバルナビゲーションのHTMLを書き終えました。今回はCSSの書き方に入っていきますが、初心者がつまずきやすい部分として、
 小象
小象あれ?CSSのファイルを用意したけど、CSSが反映さえてないぞ?
となることがあります。CSSを別ファイルとして用意するやり方、そしてHTMLからリンクするやり方についても丁寧に解説していきますので、一緒に頑張ってCSSが反映されるように設定していきましょう。
前段はCSSの書き方等について書いていますので、理解している人はフォルダー、ファイルの作成からやっていきましょう。
CSSとは
CSSとは「Cascading Style Sheet(カスケーディング・スタイル・シート)」の略で、HTMLで記述したタグやクラスを指定して、レイアウトや文字の装飾、背景などの見た目をコントロールするためのものです。
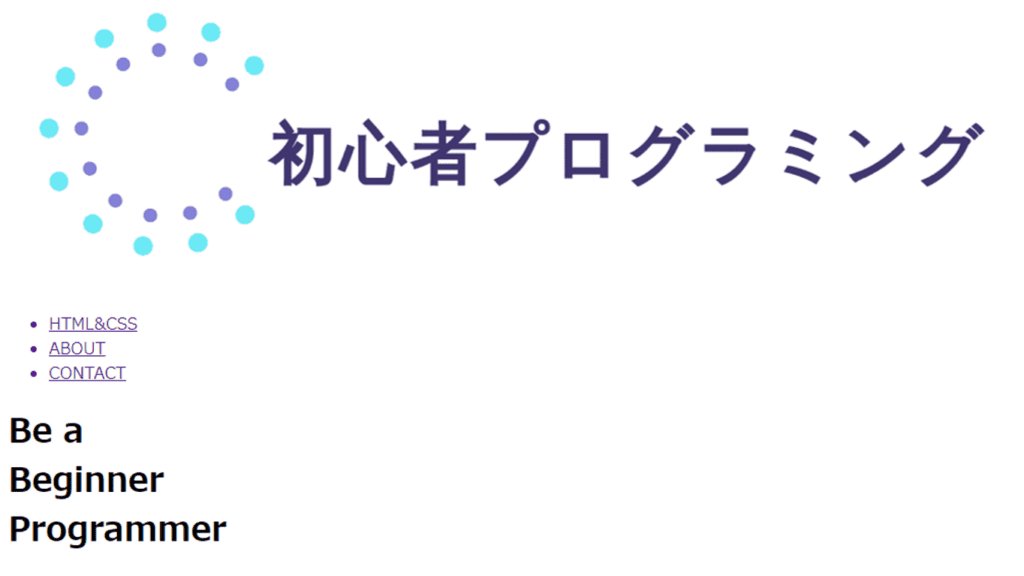
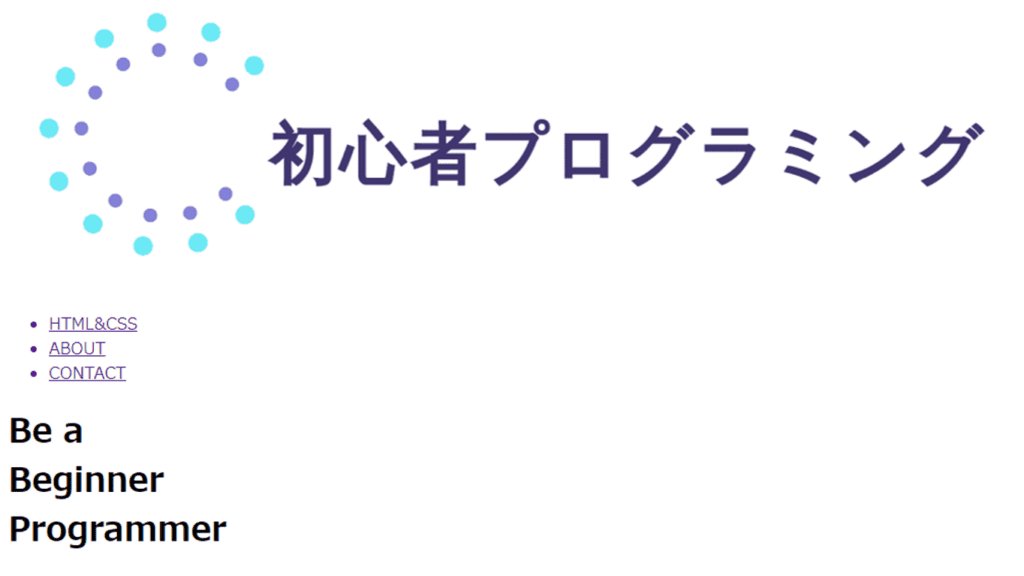
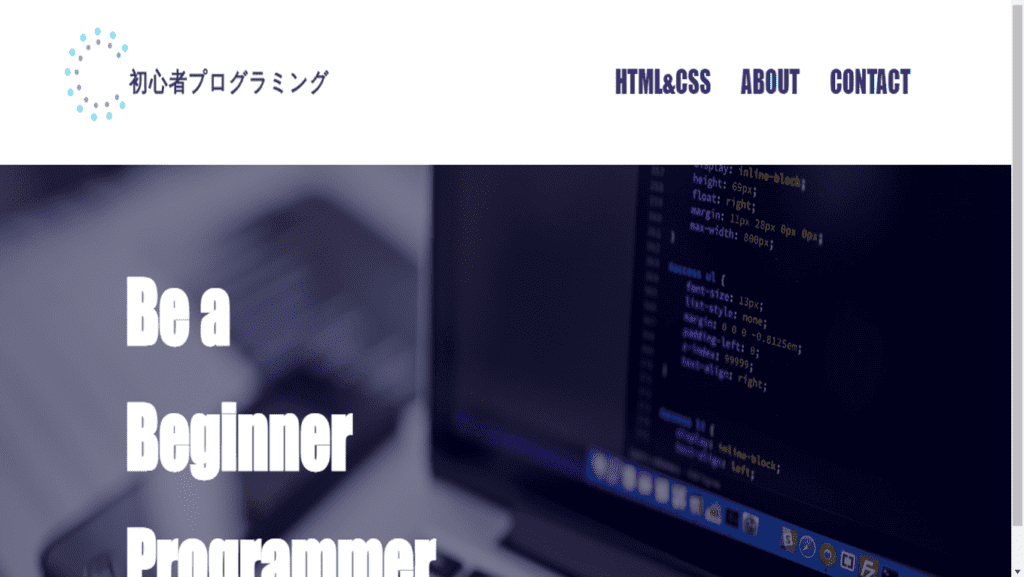
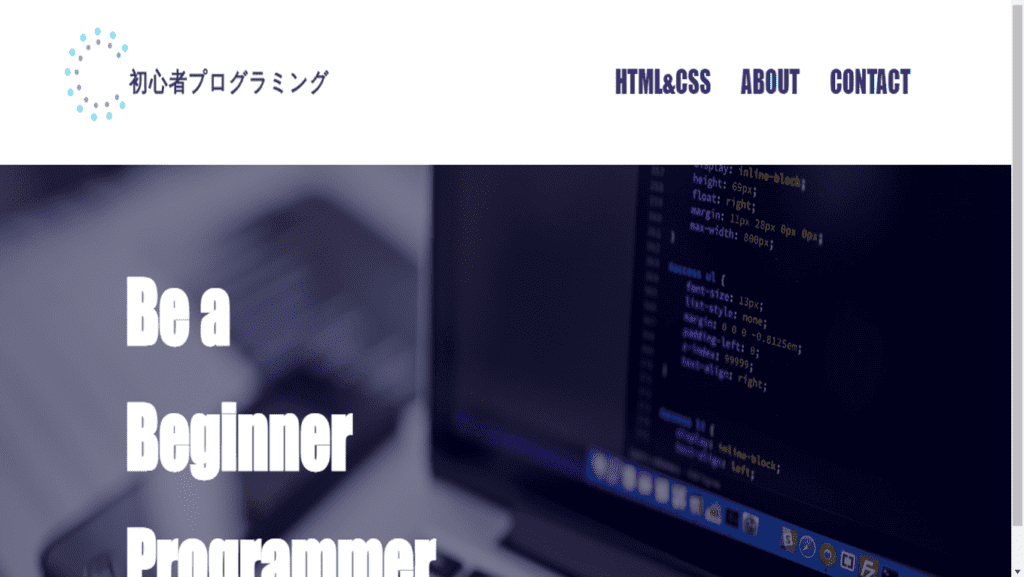
HTMLのみで表現されたページと、CSSでスタイルを設定したページが次の2つの画像です。




このくらい、表示に違いがあらわれます。HTMLだけの方はただ文字や画像が配置されているだけでとても味気ないですよね。
一方で、CSSで装飾してあげるだけで、見やすくおしゃれなサイトを作ることができます。



こうやって見た目のよいサイトを作れると「Webデザイナー」「コーダー」として需要があるんだね。
結論としては「見た目を良くする」ことをするのがCSSの役割になります。
CSSの書き方の基本
CSSのセレクタ、プロパティ、値とは
CSSはHTMLの要素名やクラス名、IDなどをセレクタとして選択し、その中に入っている内容へプロパティ、値を与えて飾り付けていくものです。
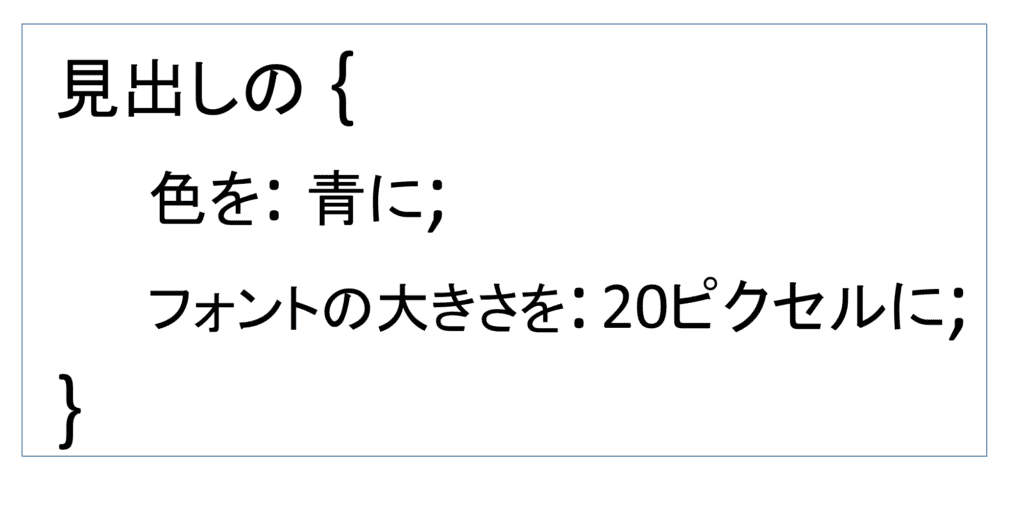
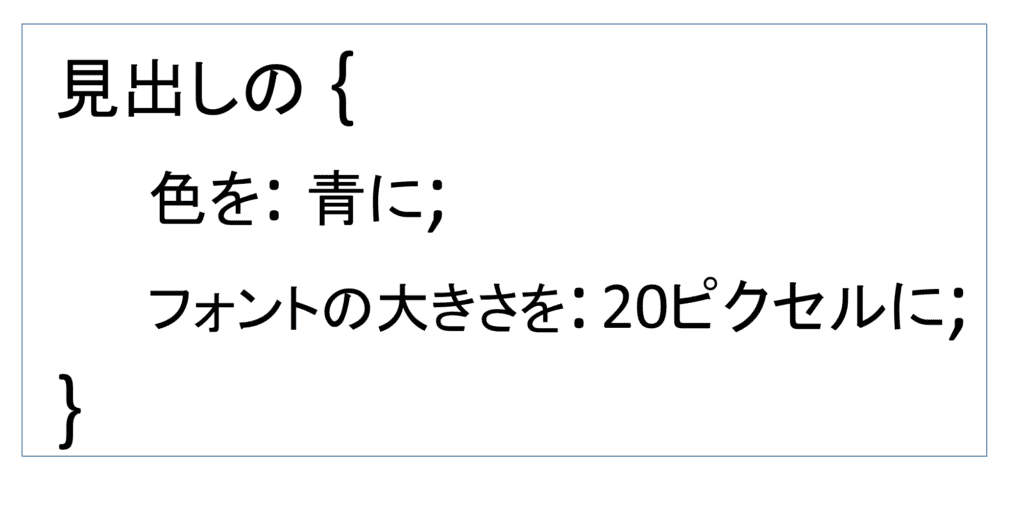
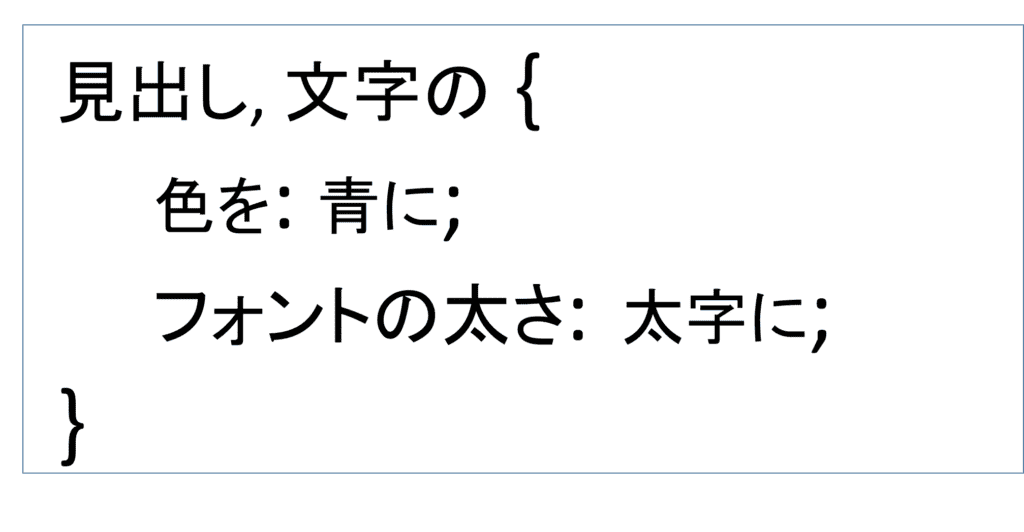
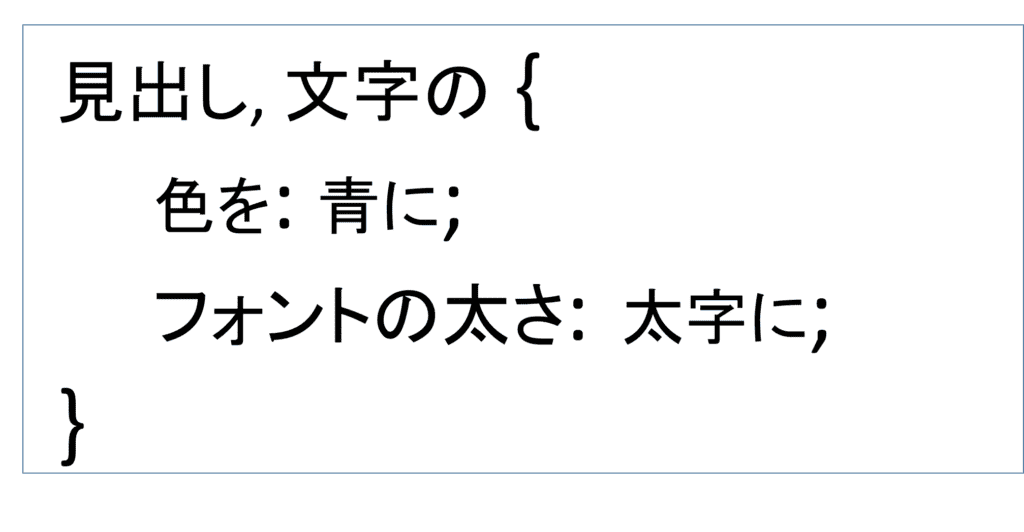
例えば、「h1要素」の「カラー(文字色)」を「ブルー(青色)」にする、というような書き方になります。
日本語に置き換えると「何の」「何を」「どうする」となるでしょうか。これがCSSの基本的な書き方になります。
そして、画像のオレンジ下線と黄色下線(colorとblue)の二つをセットで「スタイル宣言」と言います。スタイル宣言後のセミコロンを書き忘れることが多いので、忘れないように注意しましょう。


複数のスタイル宣言を記入するには
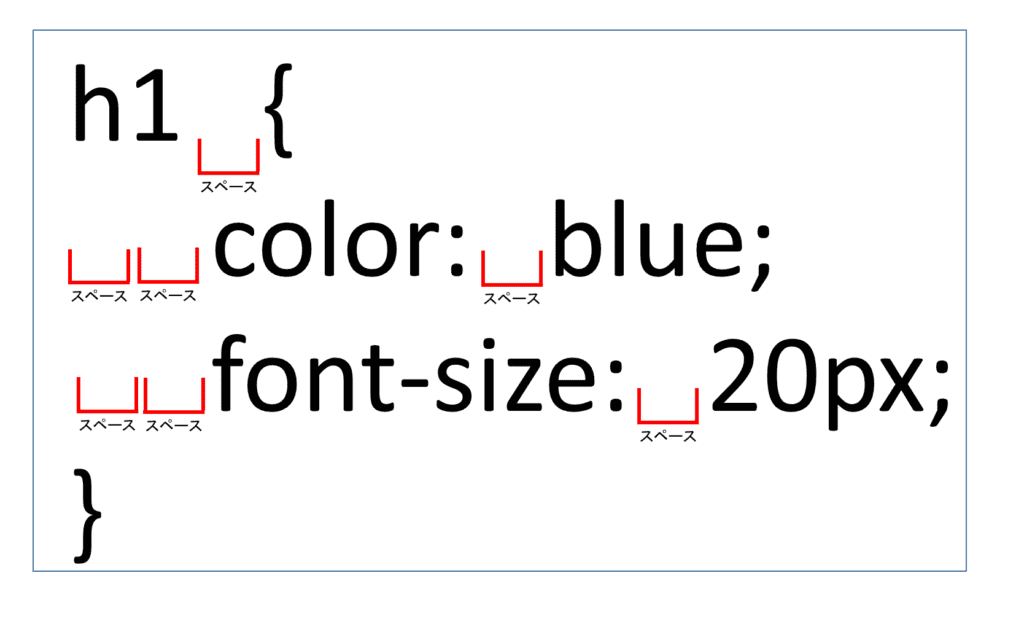
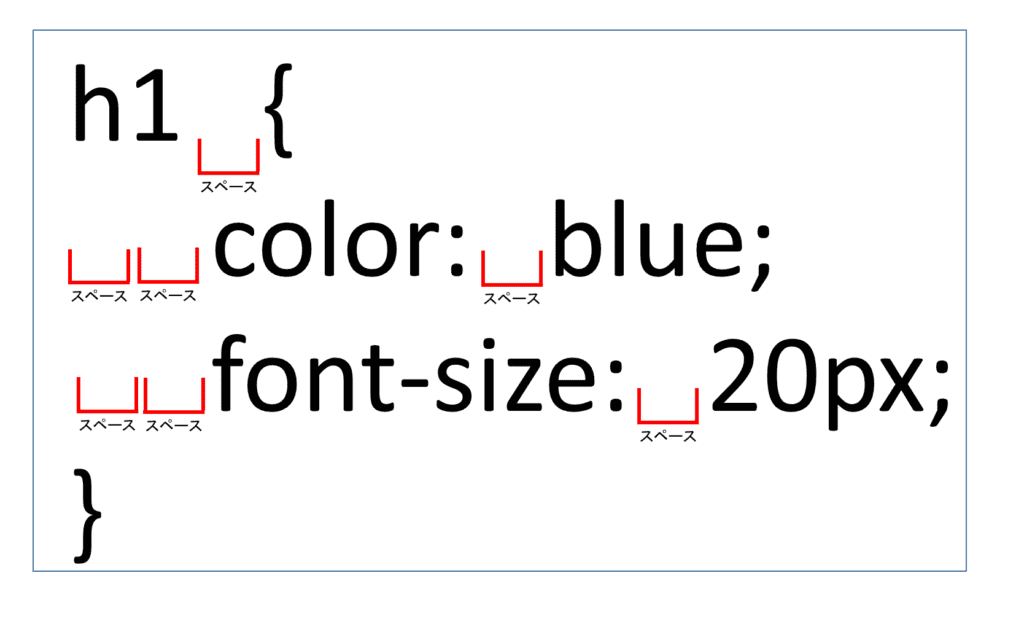
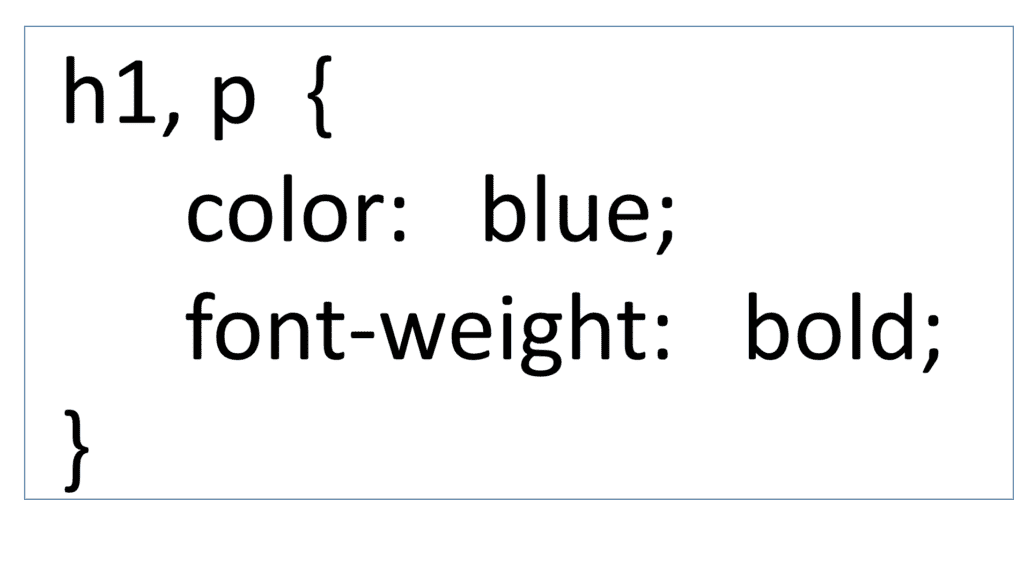
一般的には一つのセレクタに複数のスタイル宣言を記入することが多いので、読みやすさを考えて改行をして記入をします。
その際には、セレクタにどんなプロパティ、値が入っているのかを一目見て分かるように、スペースを入れたり、改行後にインデントをします。
スペースの入れ方とインデントのやり方は図の通りです。セレクタと中かっこの間にあるスペース(図で言うと、h1と{ の間のスペース)は手動で入力しますが、その他のスペースはVS Codeでは自動で入力してくれます。(ChromebookのCaret Modでは全て手動で入力です。半角スペースを2つ入れるインデントについては、全角スペースを入れてしまうミスを防ぐためにTabキーで入力するのを心がけましょう)




複数のセレクタに同じスタイルを宣言するには
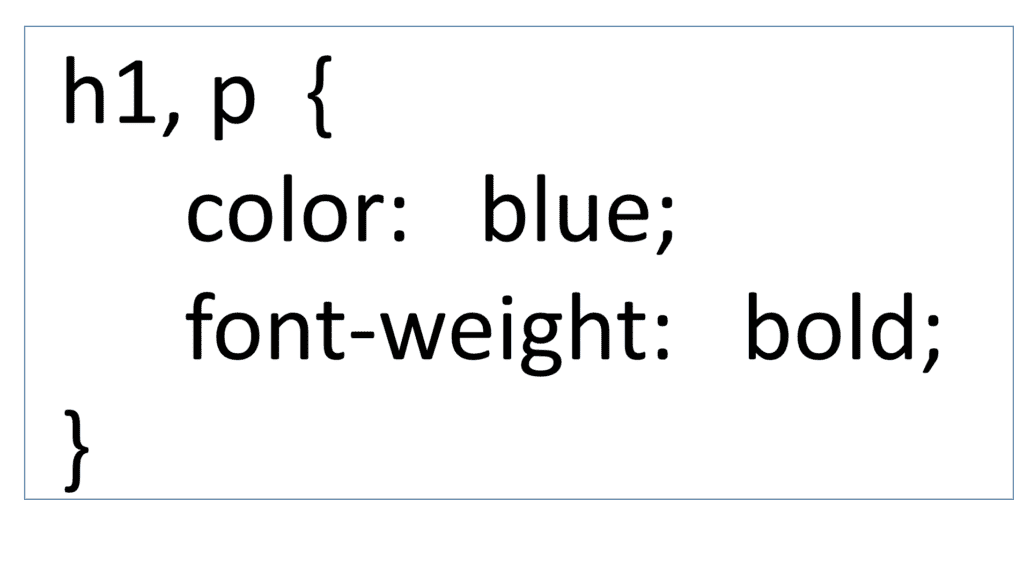
複数のセレクタに同じスタイル宣言を行うには、セレクタをカンマで区切ります。
カンマで区切ってまとめることで、ファイル自体の記述量とデータ量が少なくなり、管理をするのも楽になります。データ量が少なくなることは、読み込みにかかる時間も少なくなるということになり、ユーザビリティでも有利になります。
そういったことまで考えられるようになることも、コーディングの重要なポイントですね。




特定の場所にあるセレクタにだけスタイル宣言するには




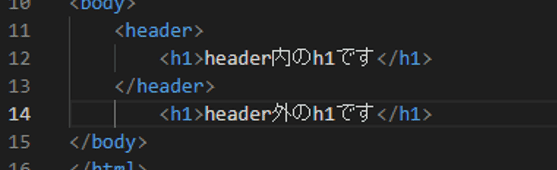
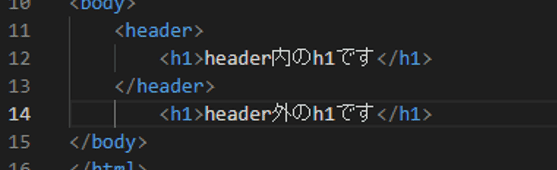
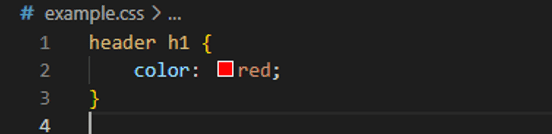
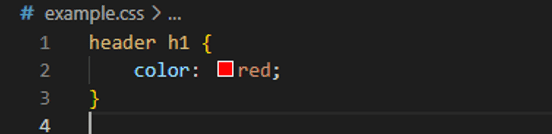
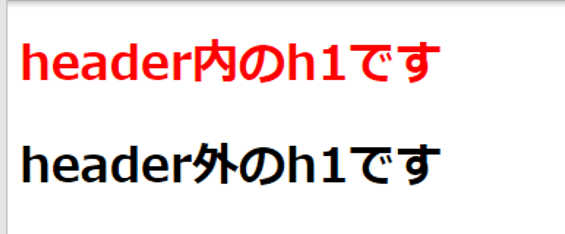
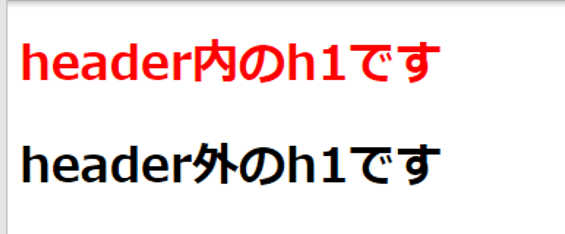
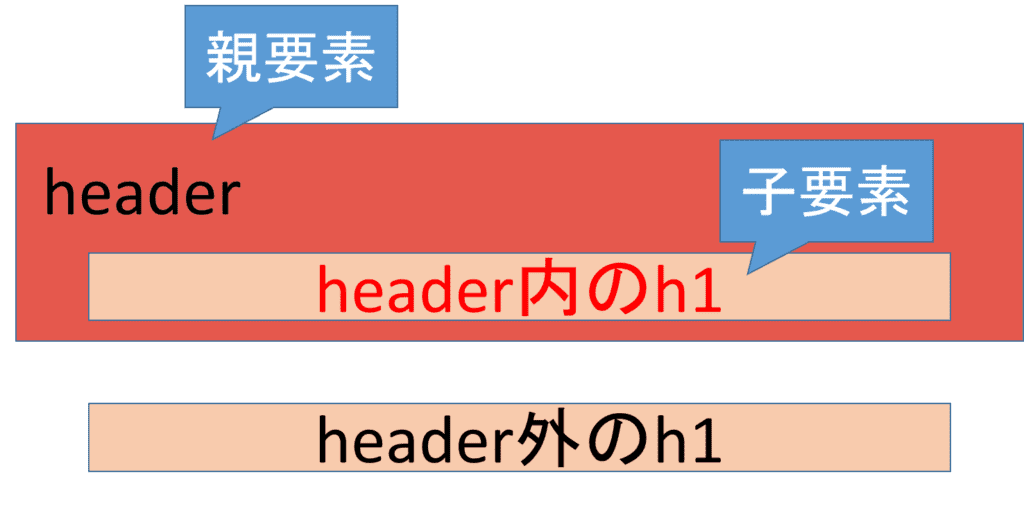
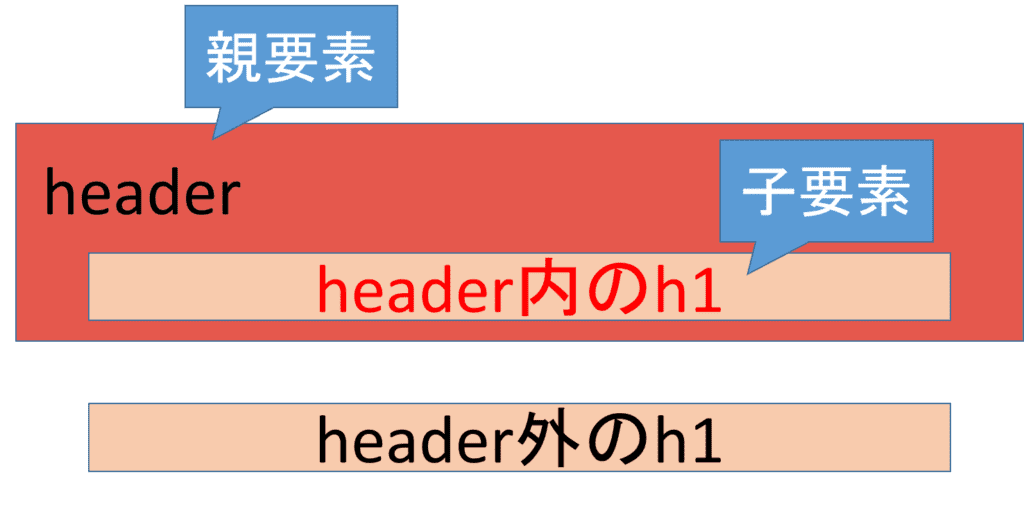
サンプルとして、<header>の中に<h1>と、<header>の外に<h1>を書き、それをCSSで「header h1」をセレクタとして文字色を赤にしました。すると、header内のh1のみ、赤になりました。


CSSの書き方として、セレクタを「header h1」のように、「要素+半角スペース+要素」と書くと、「header要素のなかにあるh1要素」という風に指定することになります。
外側の要素を親要素、内側の親要素につつまれている要素を子要素と呼びますが、親要素の中にふくまれている子要素にだけ装飾をすることができます。
この場合だと「header(親要素)の中のh1(子要素)の文字色を赤にする」という風に、限定して装飾をすることができます。


最初の設定(CSS用のフォルダ・ファイル作成とHTMLの設定)
前段が長くなってしまいましたが、まずはCSSのフォルダー、ファイルを作ってCSSを記述する準備をしていきましょう。
CSS用のフォルダーとファイルを作る
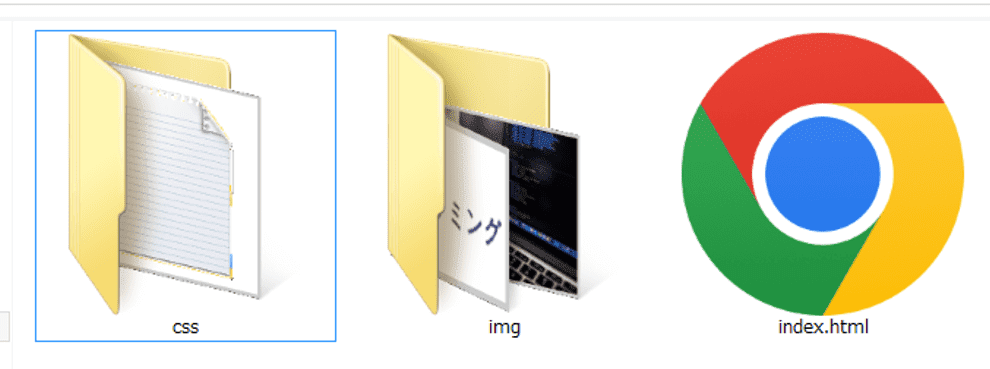
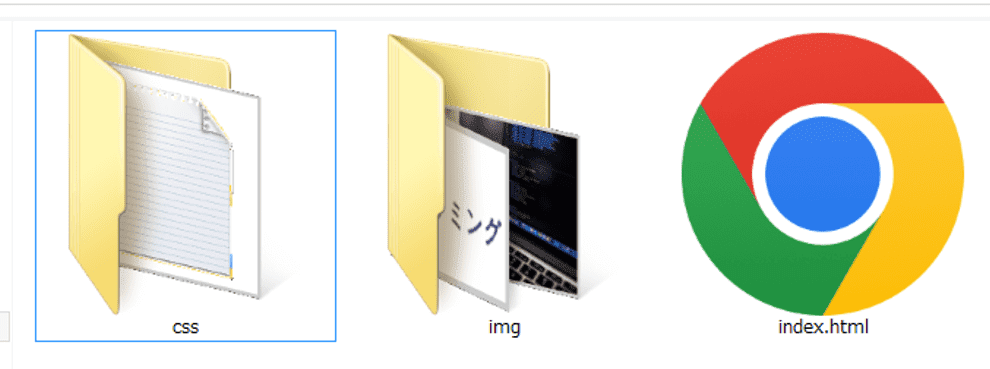
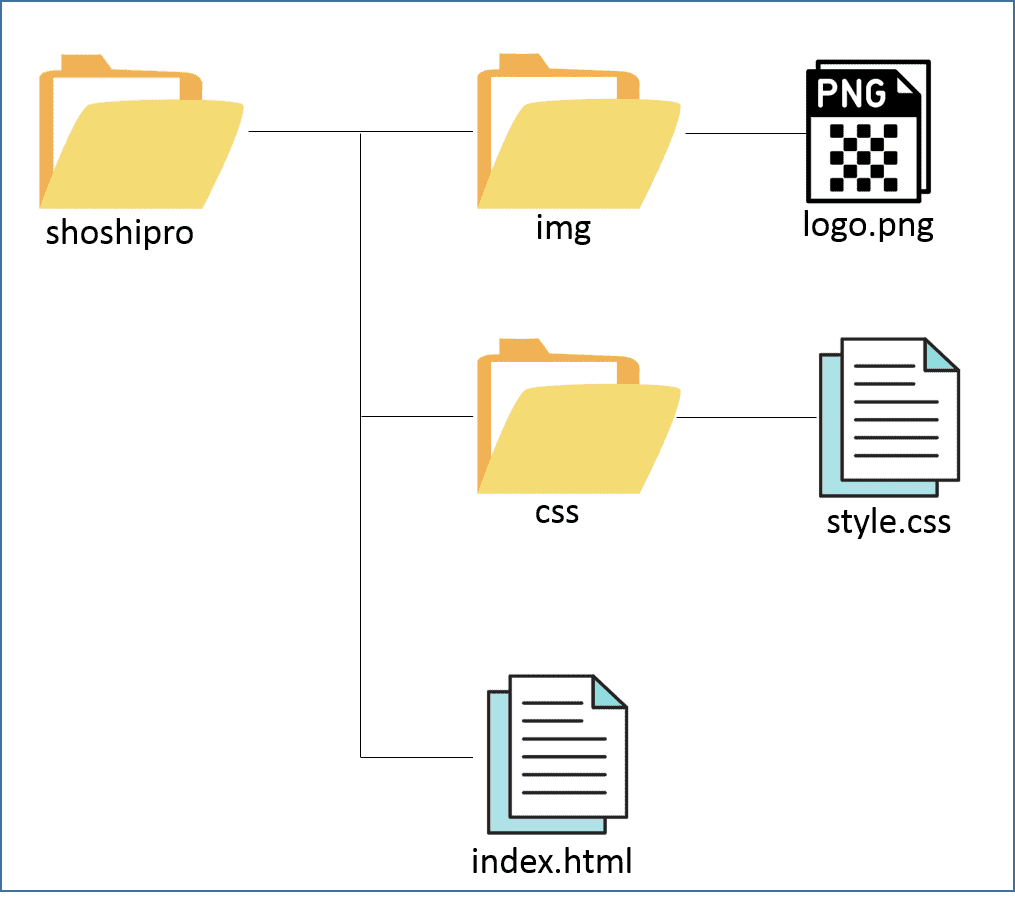
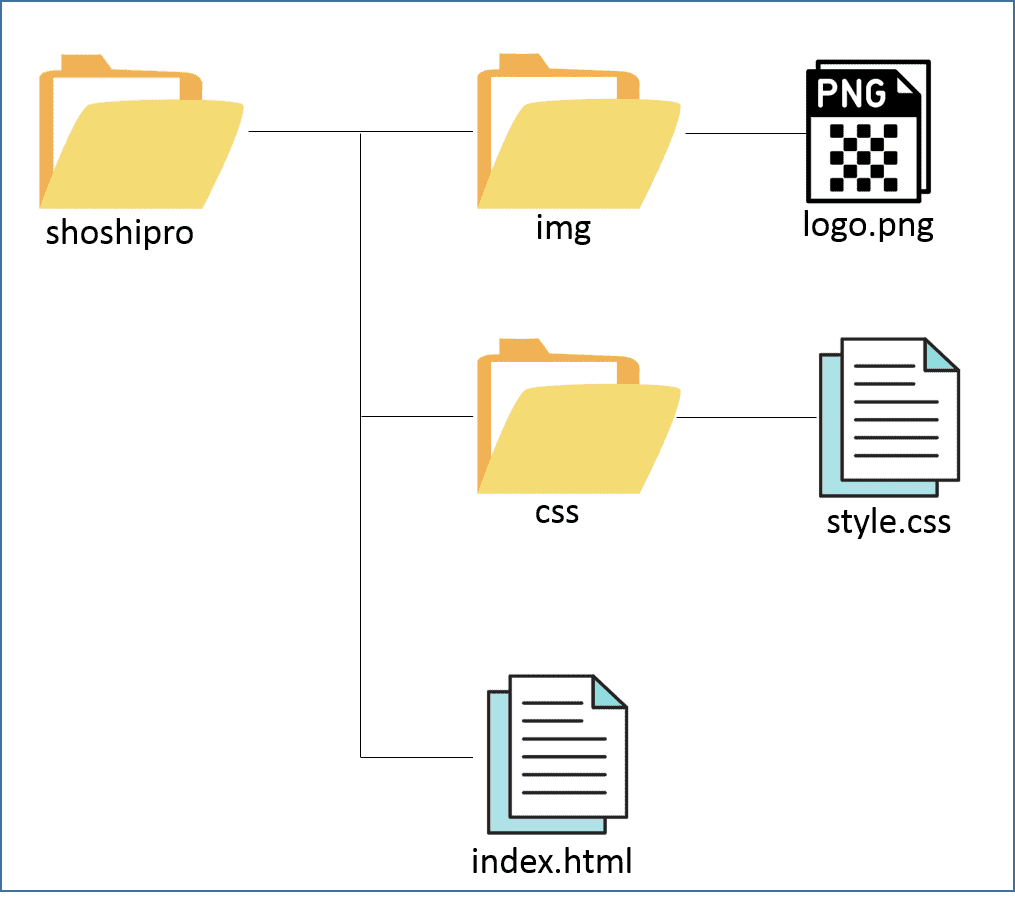
index.htmlと同じディレクトリに「css」(小文字)というフォルダーを作りましょう。


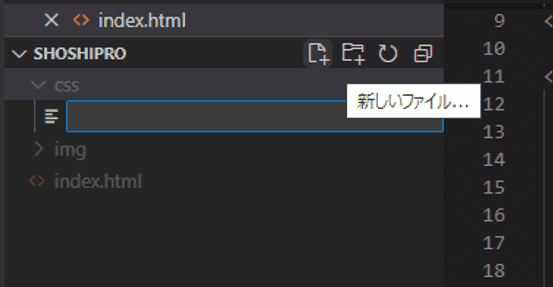
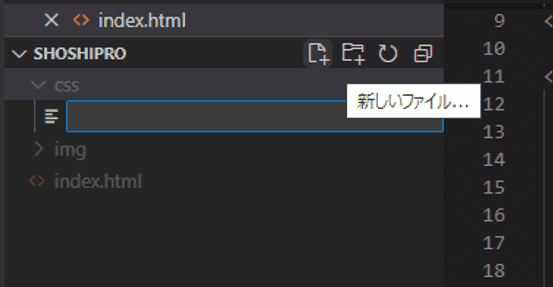
VS Codeの中で、「css」のフォルダーの中に「新しいファイル」を押してファイルを作成します。
そして、そこに「style.css」とファイル名を入力します。そうすると、「css」というフォルダーの中に、CSSを記述するためのファイルが出来上がりました。




HTMLとリンクさせる
初心者の方によく起こるミスなのでここ、注意していきましょう。
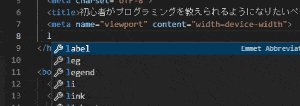
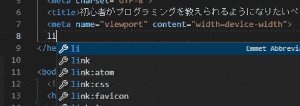
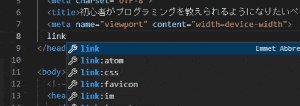
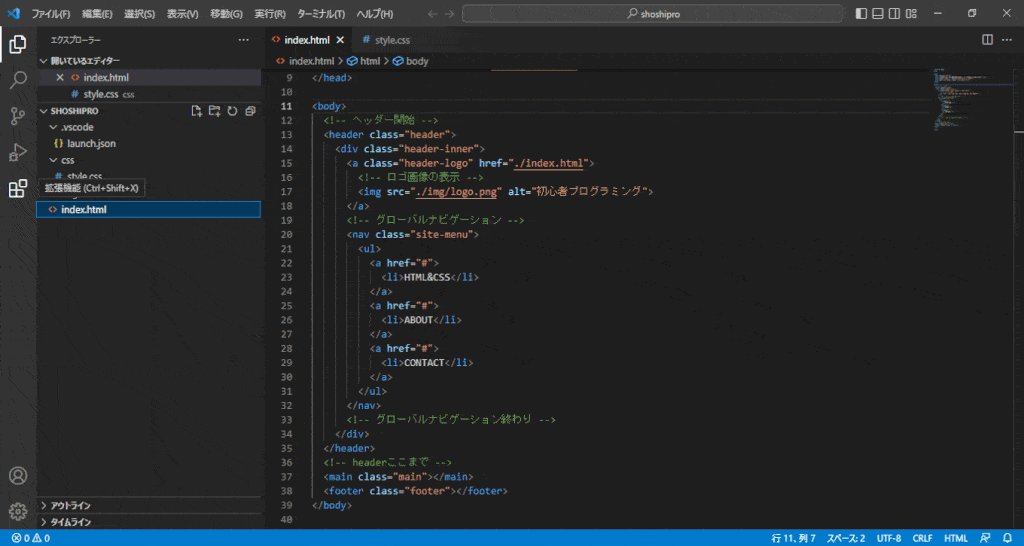
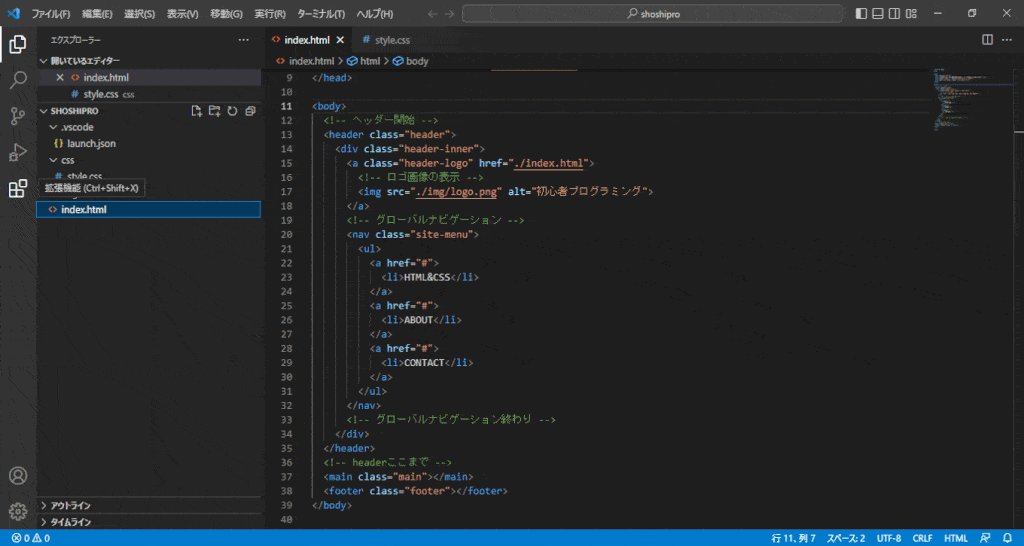
HTMLファイルに移って、head要素(header要素ではないので注意)にCSSファイルとのリンクを記入します。
「link」と入力してTabキーを押すと自動で<link rel=”stylesheet” href=””>まで入力されます。「rel」というのは「relation」の略で日本語だと「関係」という意味です。つまり、このHTMLファイルにとって、どのような関係なのかを記述する部分になります。このrel以下の部分は、linkの後にTabキーを押すと画像のように自動でstylesheetが入力された状態になります。
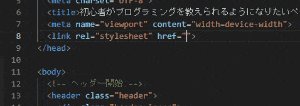
続いて、ここで以前学習した相対パスの考え方が出てきます。
index.htmlから見て、同じディレクトリにある「css」というディレクトリ内の「style.css」を読み込んで欲しいので、パスは「./css/style.css」になります。
意味としては、「同じディレクトリにあるcssというディレクトリの中にあるstyle.cssを読み込んでね」という感じでしょうか。
ただ単にhref=”style.css”と入力してもリンクされません。
href=”./css/style.css”を記入したらCSSに戻ります。




CSSの記述スタート
文字コードの記入
CSSの1行目には文字コードを記入するということがルールとして決まっているので、1行目に「@charset “utf-8”」と入力します。


要素の余白を無くす
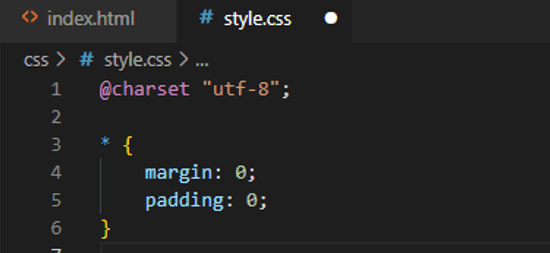
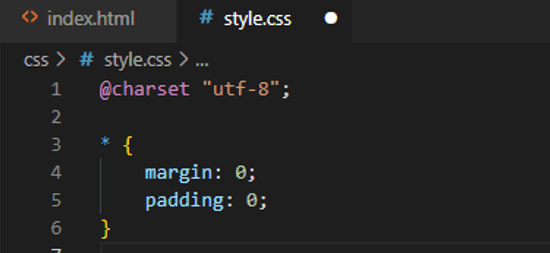
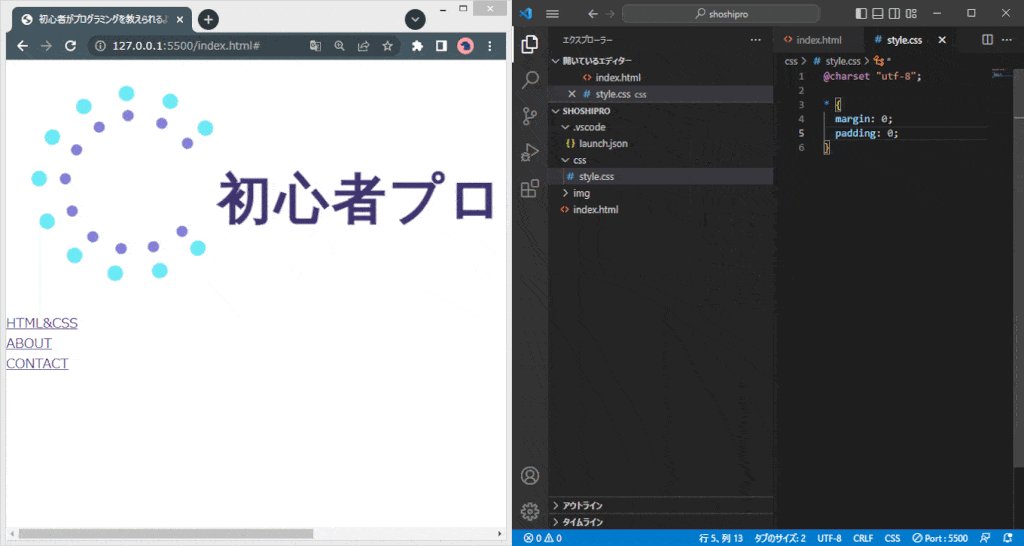
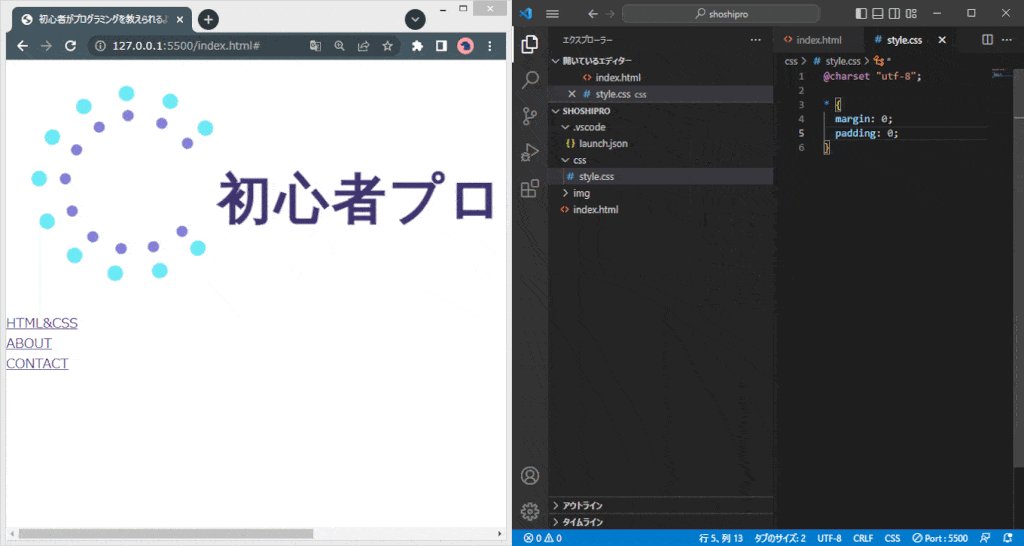
各要素には、各ブラウザで余白が設定されているので、それを解除します。
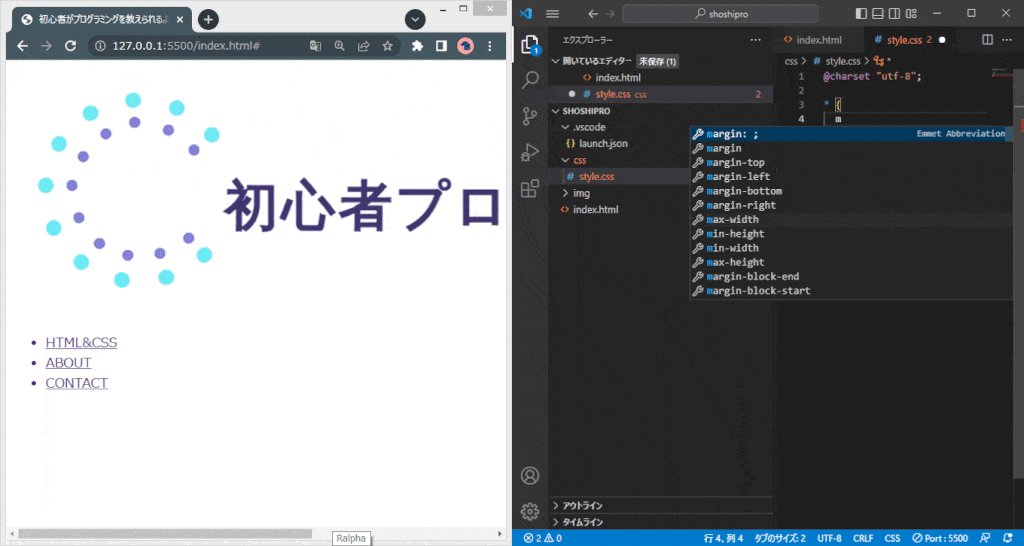
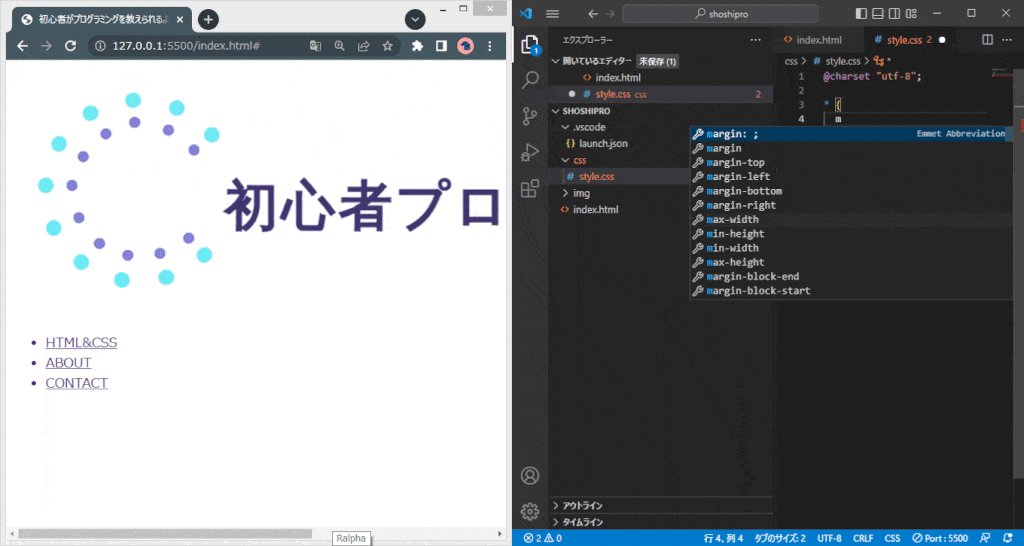
そのために全ての要素、つまり「 * 」(全称セレクター)を使ってmarginとpaddingを0にします。
いきなりmarginとpaddingという言葉が出てきましたが、marginは要素の外側余白、paddingは内側余白となっていますが、このmarginとpaddingはここで説明してしまうとややこしくなるので、後々説明していきます。






Live Sereverの利用と使い方
Live Serverという拡張機能を利用すると、CSSを記述して上書き保存をしたらリアルタイムでCSSがHTMLに反映され、見た目がつぶさに変わります。


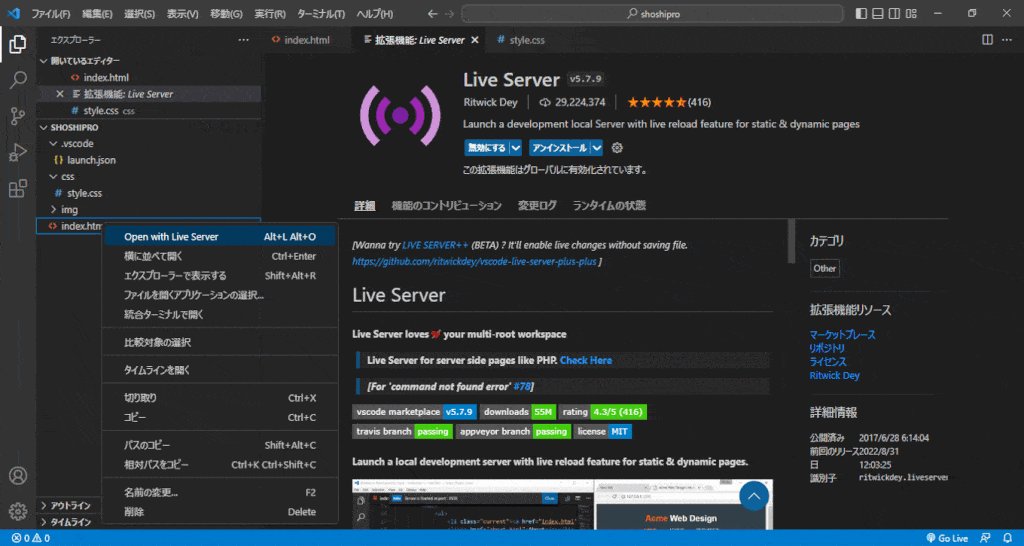
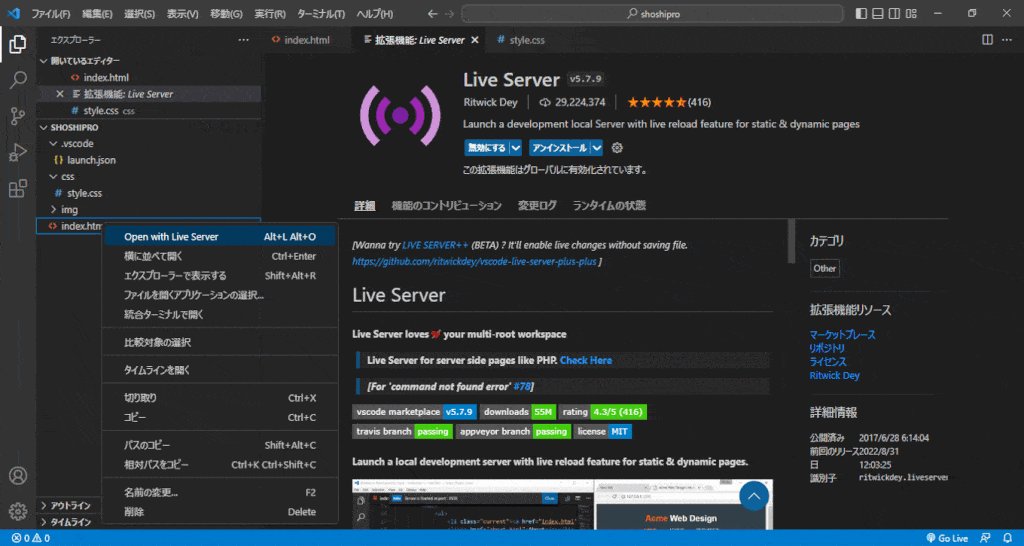
拡張機能からLive Serverをインストールして、エクスプローラーでHTMLを右クリック、「Open with Live Server」を押すとindex.htmlがブラウザで立ち上がってきます。
そこで、CSSの記述を変更して、上書き保存(Ctrl+S)を押すと、リアルタイムにCSSの内容が反映される状況を見ることができるようになります。
これ、とても便利な機能なので、VS Codeでプログラミングしている人はこの機能使ってみるとよいのではないかと思います。
まとめ
長くなってきましたので、今回はここまでにします。
まだ2行しか書けていませんが、CSSの記述のルールについては理解できたでしょうか?
Live Serverという拡張機能も便利ですね。ぜひ使ってみて下さい。
次回はヘッダー部分を記述していきましょう!


















コメント