こんにちは、プロ象(@shoshi_pro)です。一番最初のHTMLの学習①から見たい人は下記リンクからどうぞ。

今回はWebページを作る上で絶対に必要になるボックスモデルに関する理解を深めることと、box-sizingの設定、グローバルナビゲーションのフォントの設定、装飾の消し方まで解説します。
込み入った解説もあるので、適宜読み飛ばしながら、つまみ食いしてみてください。
今回の学習をすることで以下のことができるようになります。
- HTMLとCSSでWebページを作成する際に絶対に理解すべきボックスモデルの理解が深まります
- box-sizing: border-box;を記述する理由が理解できます
- Google Fonts(Webフォント)の使い方が理解できます
- リストの装飾やアンカータグ(<a>)の下線の消し方が分かります
ではいってみましょう!
ボックスモデルの理解とbox-sizingについて
ボックスモデルとは
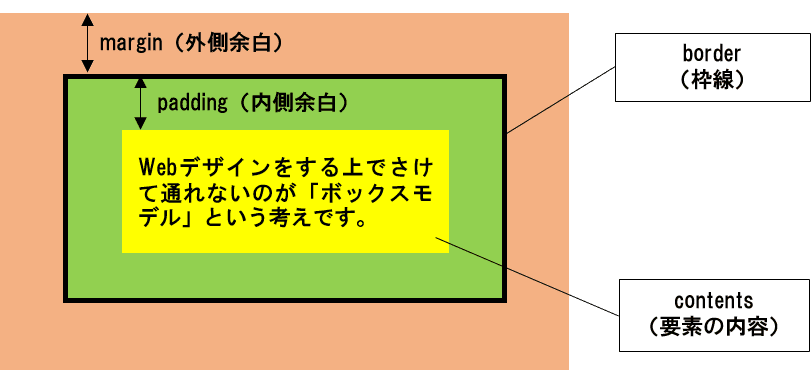
Webデザインをする上でさけて通れないのが「ボックスモデル」という考えです。
ページを作り上げる各要素は、ボックスと呼ばれる四角形の箱を作り出します。
そしてその箱の中には、content(コンテンツ)と呼ばれる要素の内容と、その外側に、margin(マージン)、border(ボーダー)、padding(パディング)と呼ばれる周辺領域をもっています。
それを適切に設定することで、ページを作っていくのです。

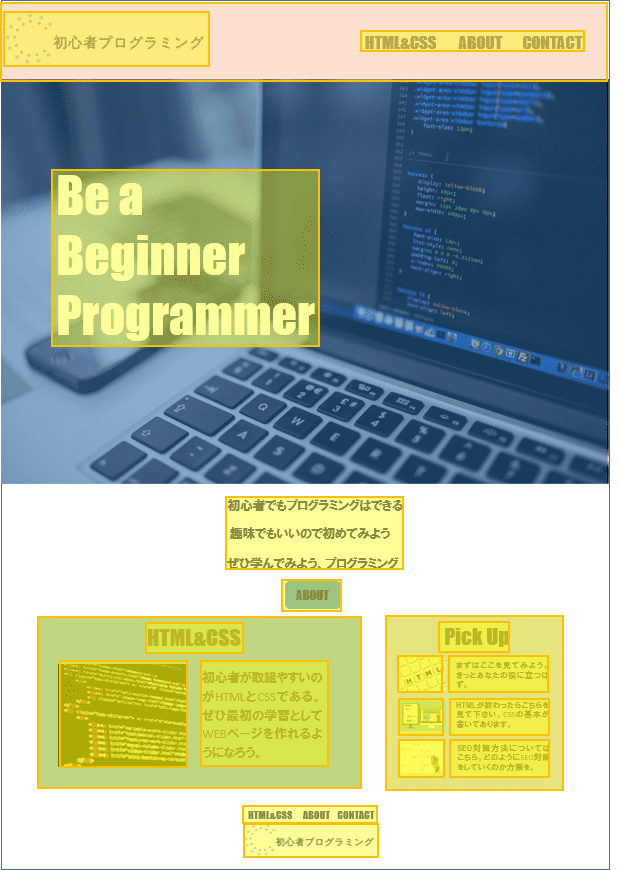
次の画像は、HTMLで記述したcontent(要素の内容)を黄色で枠を入れたものになります。
これらのcontentを適切に配置するために、marginやpaddingなどで余白を取り、位置を調整したりしながらWebページを飾り付けていくのです。
ちなみに、どこでmarginを使って、どこでpaddingを使うかについては、YutoSetaさんの「marginとpaddingの違いと使い分けを徹底解説」を読むとなるほどとなりました。

box-sizingの設定
box-sizingとは、CSSのプロパティの一つで、HTMLの各要素の高さや幅の計算方法を指定するプロパティです。
スマートフォンやタブレットでも一つのHTMLとCSSファイルで表示させることができる「レスポンシブデザイン」の場合、幅や高さを「%」などの親要素の大きさによって値が変わる指定をすることが一般的です。
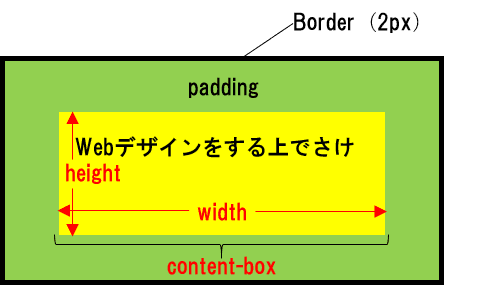
初期設定ではcontent-boxとなっていて、paddingとborderを要素の高さ(height)や幅(width)の計算に「含めない設定」になっています。
widthを例に具体的な数字を入れて考えてみます。widthを70%取って、paddingを左右15%ずつ取るとwidth70%+padding15%+padding15%+border2px+border2px=100%+4px、つまり4px分だけ親要素から飛び出してしまうことになります。
borderはパーセントで指定できず、ピクセル単位でしか指定できないので、widthとpaddingからパーセントを削ったとしても、ちょうど良い数値になりません。

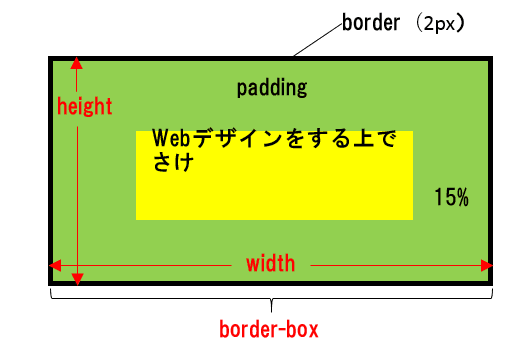
そこでbox-sizingをborder-boxに指定します。
そうすると、widthとheightの計算にpaddingとborderを含めることになるので、paddingやborderがどのような大きさであっても、widthとheightを指定し、marginの値をwidthやheightを加えて100%を超えない値で取ってあげるだけで、親要素を絶対に飛び出さない要素とすることができます。
具体的に数字を入れて説明します。例えばwidthを70%(親要素の70%)としたとき、paddingやborderを何pxで取ろうともwidthの大きさ内に収めてくれます。
つまり、paddingを左右15%ずつ、borderを2px取ったとしても、要素本体の大きさは変わらず、中のcontentの内容が小さく表示されるようになるだけで70%の大きさは変わりません。
これによって、どんな画面サイズでもレイアウトが崩れることなく表示されるようになります。

CSSに記述する
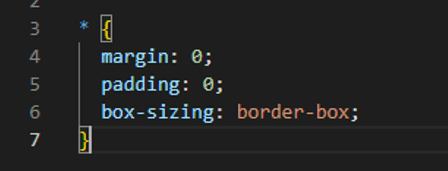
全ての要素のbox-sizingをborder-boxにしたいので、全称セレクタのところに
「box-sizing: border-box;」と記入します。
そうすると全ての要素がborder-boxの高さ・幅の計算方法になります。

body内の設定
フォントを変える-Google Fontsとは
フォントは基本的にコンピュータに入っているフォントを使って表示するのですが、コンピュータにフォントのデータが入っていない場合、違うフォントで表示されてしまいます。
つまり、製作者が意図したフォントで表示されないことになり、デザイン性を損なってしまうことにつながってしまうのです。
そこで、フォントのデータをGoogleからダウンロードしてきて、そのフォントで表示させるというウェブフォントのサービスがGoogle Fontsです。
Google Fontsの設定の仕方
検索エンジンで「Google fonts」と検索します。
そして一番上に表示されたページをクリックします。(2022年12月31日現在の状況です。今後、表示結果が変わるかもしれません)

本文の先頭にある「Google Fonts」というリンクをクリックします。

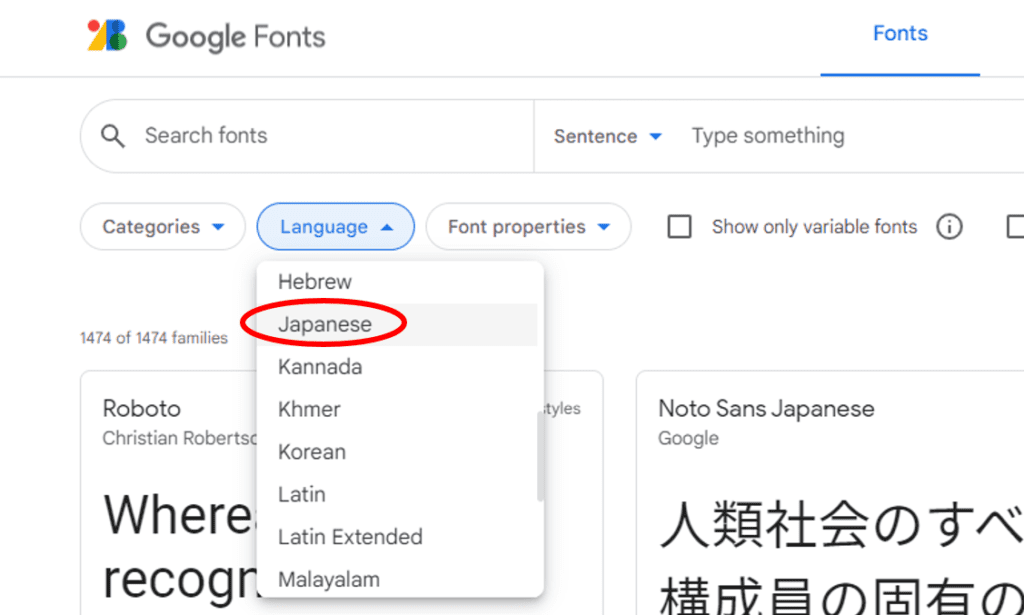
そうするとGoogle Fontsに行くことができるので、「Language」をクリックして「Japanese」をクリックします。
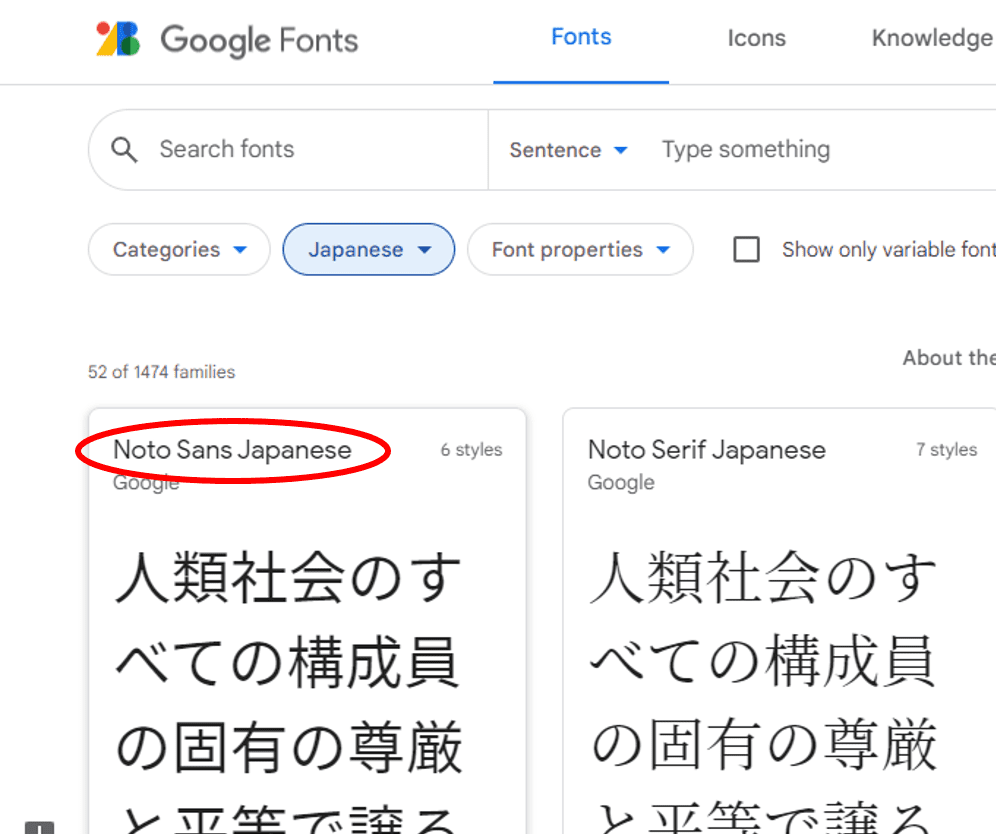
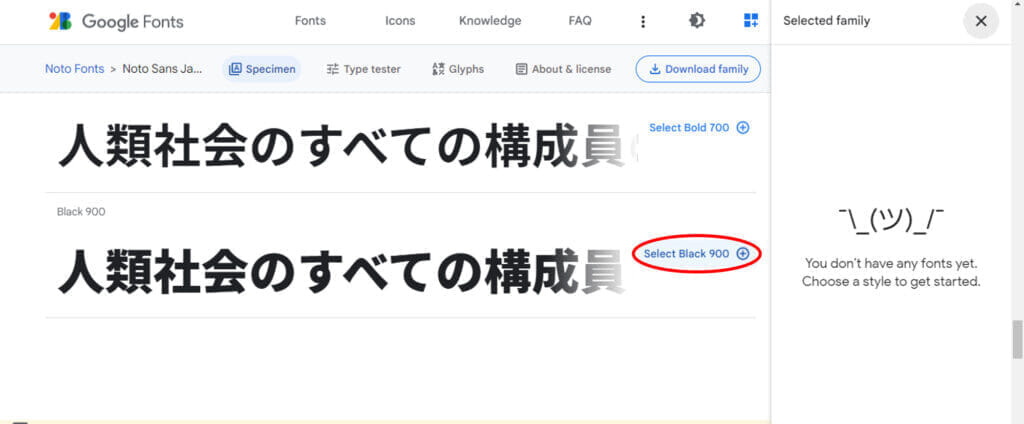
すると日本語対応のフォントが一覧で現れるので、好きなフォントをクリックします。(私は今回、「Noto Sans Japanese」を使いました)


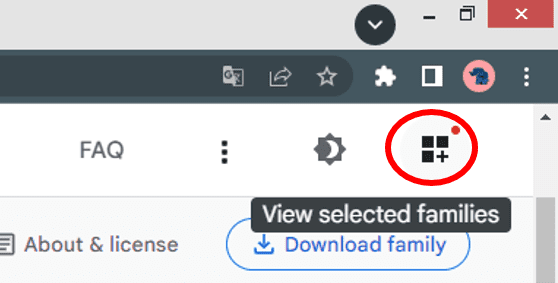
「View Selected families」をクリックすると、ウィンドウの右側に顔文字と一緒に「You don’t have any fonts yet.(まだ君は何もフォントを選択してないよ)」と表示されます。
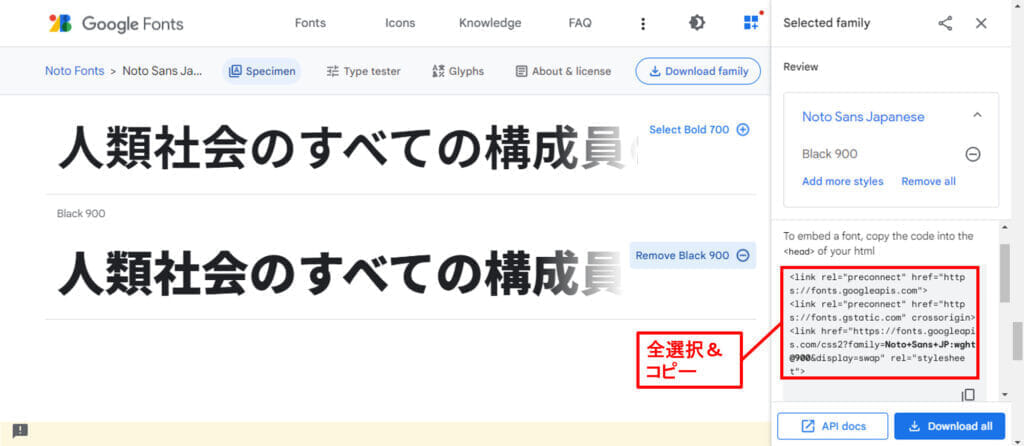
その状態で、フォントの太さを選んで「+」記号をクリックします。


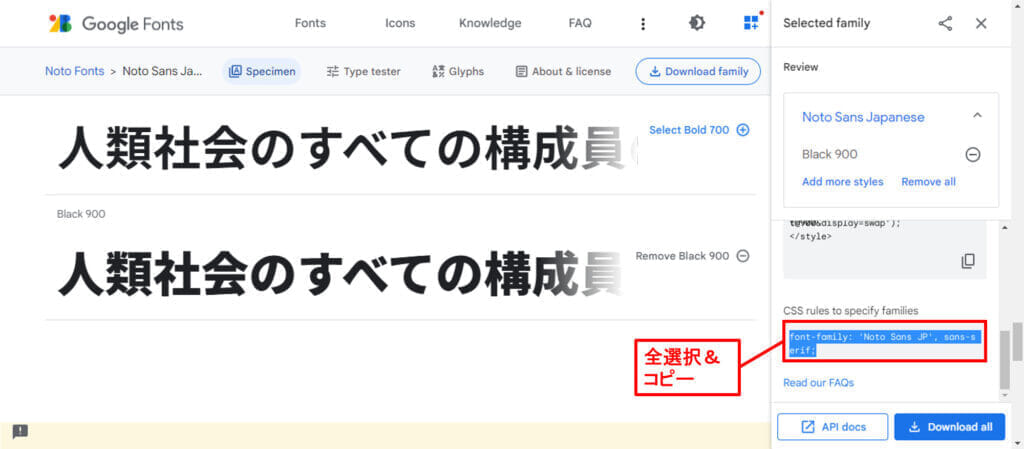
そうすると、先ほど「You don’t have……」の部分に見慣れたhtmlタグが表示されるので、その中身を全選択してコピーします。

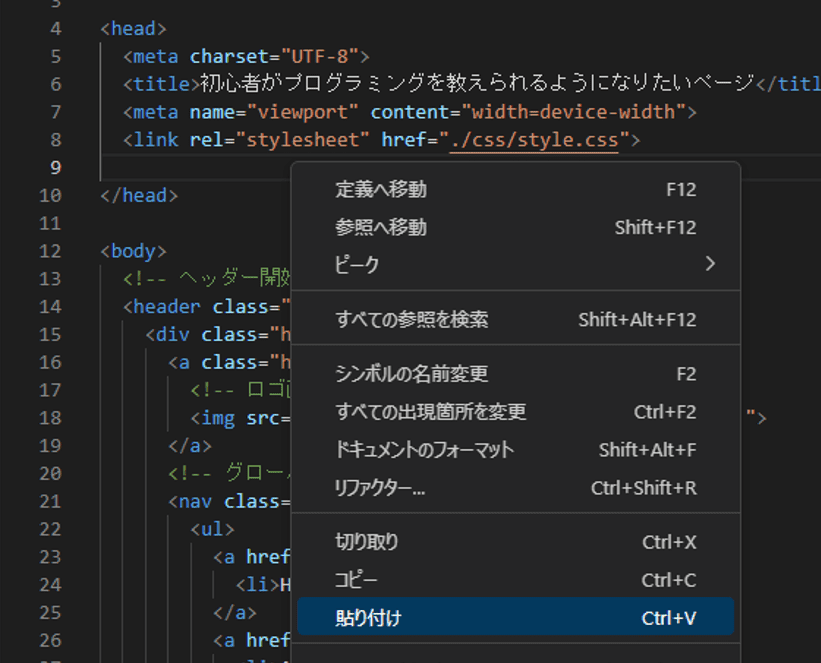
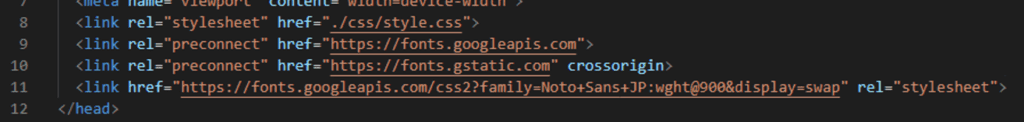
そして、HTMLのheadの中(画像だと9行目)に貼り付けをします。


続いて、下にスクロールして「CSS rules to specify families」と書かれた部分に記入されている、CSSのフォント設定のためのプロパティと値が書かれている部分を全選択してコピーします。

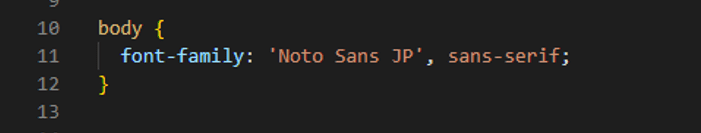
そして、body要素をセレクタとして、先ほどのコピーしたものをプロパティ、値として貼り付けます。

そうすると、グローバルナビゲーションのフォントが変わりました。
body要素全体にフォントが反映されることになるので、グローバルナビゲーション以外のpやh要素にもこのフォントが使われることになります。
もし、グローバルナビゲーションにのみフォントを適用させたいという場合は、グローバルナビゲーションの「.site-menu」というクラスをセレクタとしてfont-familyを貼り付けてあげます。


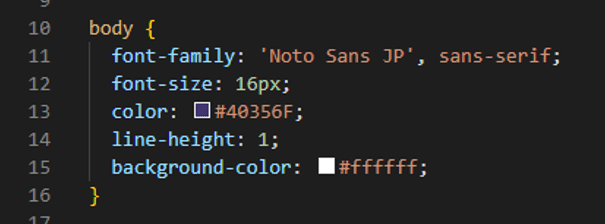
フォントサイズや文字色、行間、背景を指定する
フォントの大きさはブラウザによって初期値があるのですが、一般的には16pxとなっています。
したがって、ブラウザごとに大きさが変わらないように、bodyセレクタの中に「font-size: 16px;」と入力しましょう。
続いて、文字色ですが、サイトの統一感を出すために、私はロゴ画像の文字色と同じ色を設定しました。#から始まる数字やアルファベットの羅列は、「カラーコード」と呼ばれるものです。カラーコードを調べるには「原色大辞典」を見ると良いでしょう。
ブラウザ上の色を調べるには、Chromeの拡張機能である「カラースポイトツール」を使いました(リンクからchromeに追加を押すと使えます)。
そして、「line-height: 1;」で行間を1にしておきます。
最後に、「background-color: #ffffff;」で背景色を白にしておきます。
(初期設定では白なので設定する必要はないのですが、勉強のために記入しておきましょう。あなたの作るサイトでは、白以外の背景にしてもよいです。ちなみに、このブログの背景は#F7F7F7のグレーです)

header部分の調整
リストの装飾を消す
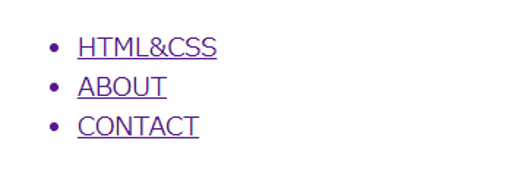
ul要素をセレクタとして、「list-style: none;」と記入します。list-styleプロパティは値を変えてあげるとリストの先頭の装飾を「〇」や「□」にしたり、画像にしたりなどすることができるものになります。今回はグローバルナビゲーションとして使うので、装飾が邪魔となるので与える値を「none(ナン)」にします。
(みなさんのサイトの見た目では、marginとpaddingが0になっていて、リストが左寄せとなっているので、見た目上は変化が無いように見えると思います)



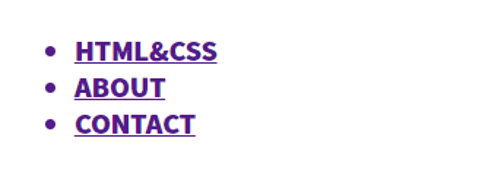
リンクの下線を消す
グローバルナビゲーションに下線がない状態が見た目上良いので、「text-decoration: none;」として、最初から引かれている下線を消します。


まとめ
今回は、ボックスモデルの理解とGoogle Fonts(フォント)の設定の仕方、リスト要素の修正を行いました。
なかなか大変になってきましたが、一緒に頑張っていきましょう!
次回はheader部分を完成させていきましょう!

















コメント