こんにちは、プロ象(@shoshi_pro)です。一番最初のHTMLの学習①から見たい人は以下のリンクからどうぞ。

前回はボックスモデルについて解説をし、Google Fontsの利用方法、グローバルナビゲーションの装飾を無くす設定を行いました。
今回は、初心者必見のdisplay:flexを出来るだけ図も交えながら分かりやすく解説して、今後、様々なWebサイト構築に必要な知識を身に付けていきましょう。
この学習をすることで以下のことができるようになります。
- HTMLで付けたclassをCSSでセレクタにする方法が分かります
- ロゴ画像とグローバルナビゲーションを横並びにするdisplay: flex;の使い方と意味が理解できます
- 画像や文字の縦位置をそろえるalign-items: center;の使い方と意味が理解できます
- グローバルナビゲーションを横並びにするやり方が分かります
今回でheader部分は完成になります。頑張っていきましょう!
img要素を親要素の100%にする
まずはimg要素を親要素の幅から飛び出さないように、img要素に「max-width: 100%;」を記述しましょう。そうしておくと、今後もし大きな画像をどこかに貼り付けたとしても、親要素の幅を飛び出して表示されることが無くなります。

header-innerクラスの設定

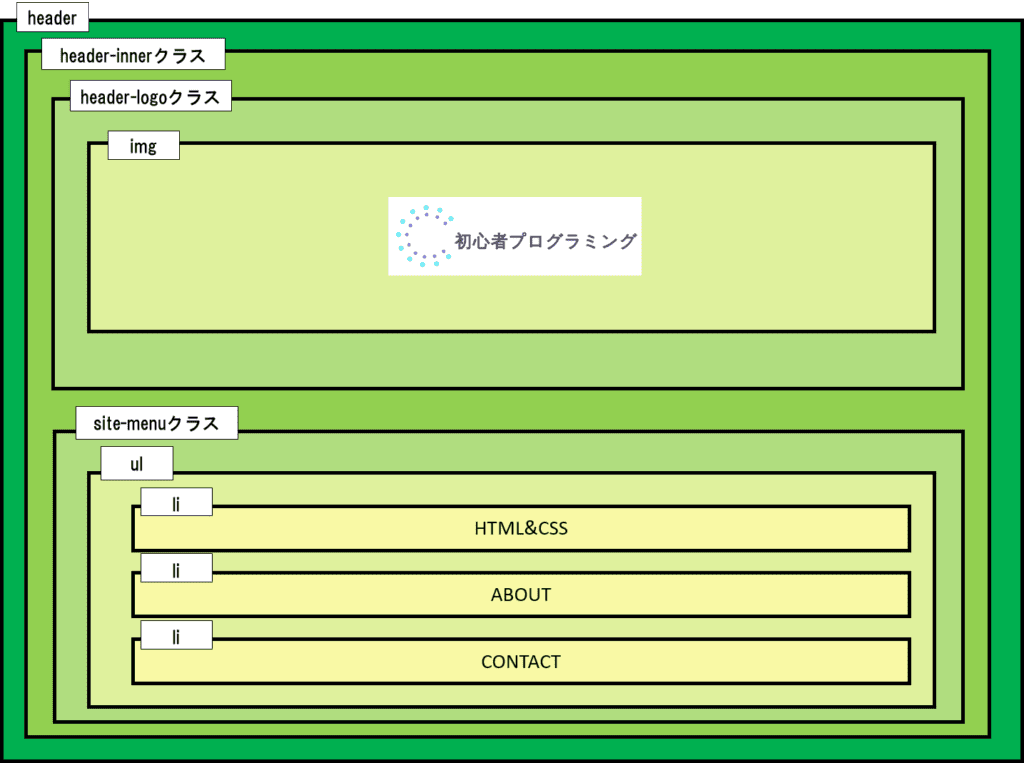
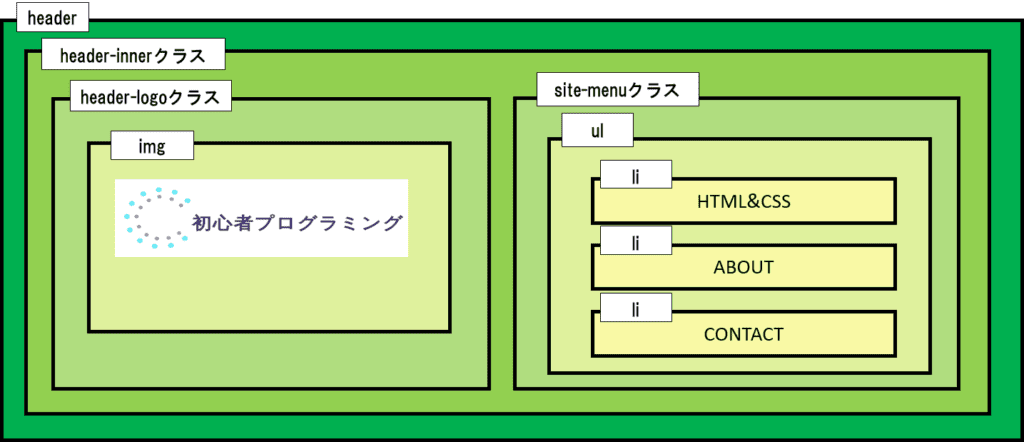
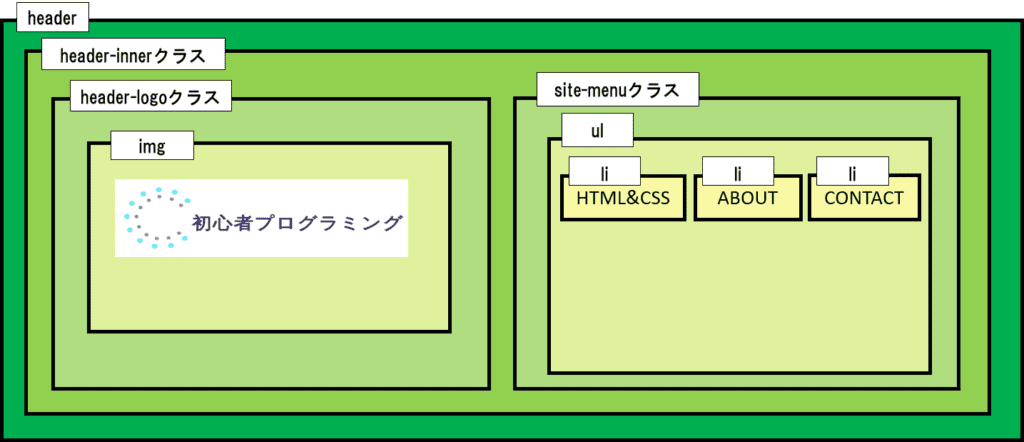
HTMLで記述した要素やクラスを図にすると、上のような形式になっています。
header-innerクラスは、header-logoクラスとsite-menuクラスを中にもっていて、クラスにimg要素やul要素がそれぞれ入りこんでいるというイメージです。
まずはheader-innerクラスを整えていきましょう。
クラス名をセレクタにする場合
クラス名をセレクタとするときは、クラス名の先頭に「 . 」(ドット)を付けます。
それが「クラスをセレクタにしていますよ」という目印となるのです。
今までは要素をセレクタにしてきたので(headerやimgなど)「 . 」を付けませんでしたが、クラスをセレクタにする場合は必ず「 . 」を先頭に付けます。

ヘッダーのサイズを指定する
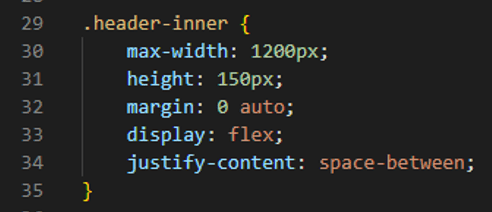
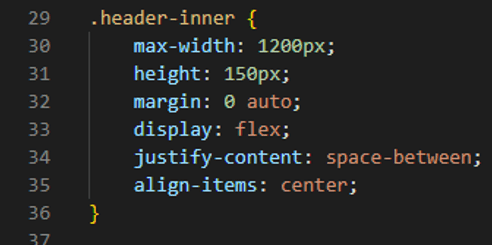
header-innerクラスのサイズを指定するのですが、今回は幅の最大値を1200pxとしました。
つまり、「max-width: 1200px;」です。
画面の大きさは、最近は1920px×1080pxのフルHDのパソコンも増えてきましたが、画面いっぱいギリギリまで表示されると見づらいので、最大幅を1200pxにして、それ以上広がらないようにするのです。
このようにmax-widthで指定しておくと、ブラウザの幅に合わせて大きさを変えられる設定にできるので便利です。
ちなみに、高さは今回は150pxとして、「height: 150px;」としました。
これはあなたの使うロゴ画像の高さなどに合わせながら、適切な値を与えてあげてください。

headerの位置を調整する
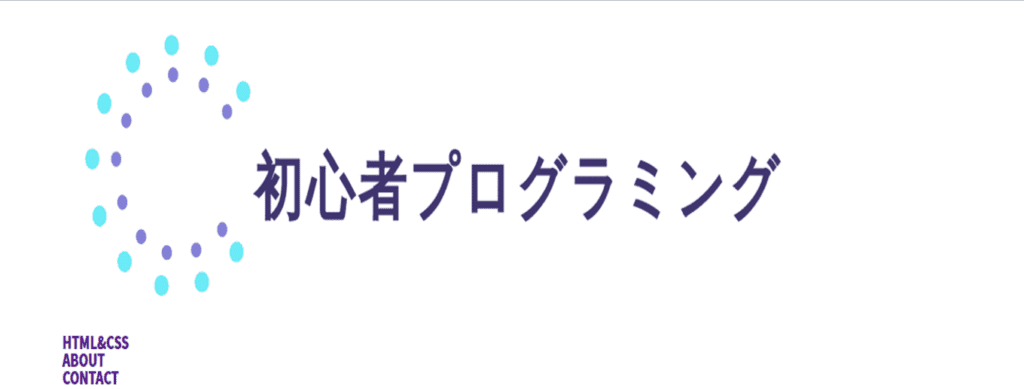
headerをブラウザの中央に表示させる指定をします。
「margin: 0 auto;」です。
この指定をすることで、ブラウザの横幅に合わせてheaderの位置を適切に中心にとってくれることになります。
少し詳しく書くと、上の書き方をすると、上下の余白は「無し」、左右の余白は「自動」で配置することになります。
つまり、header-innerクラスの中身に入っているheader-logoクラスやsite-menuクラスの横幅を計測して、左右の余白を自動で取って、中心にheader-logoとsite-menuクラスを配置してくれるようになります。



ロゴ画像とナビゲーションを横並びにする
さぁ、今回の内容のメインディッシュです。
「display: flex;」(ディスプレイ・フレックス)を記述しましょう。
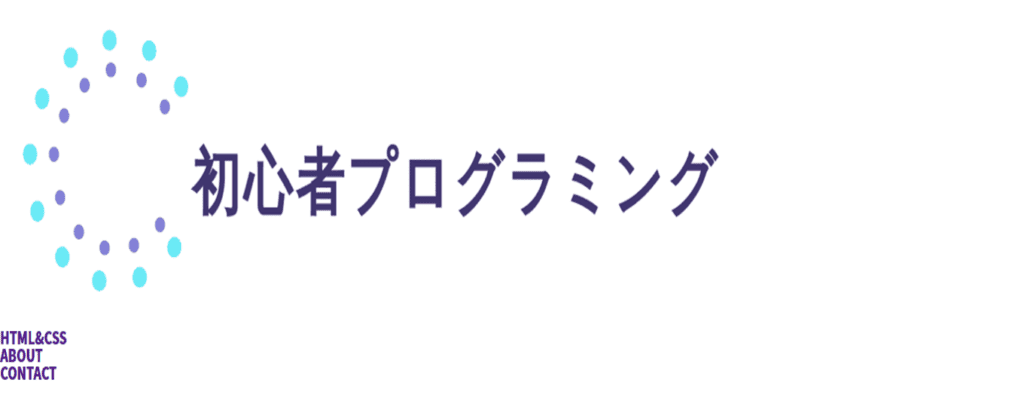
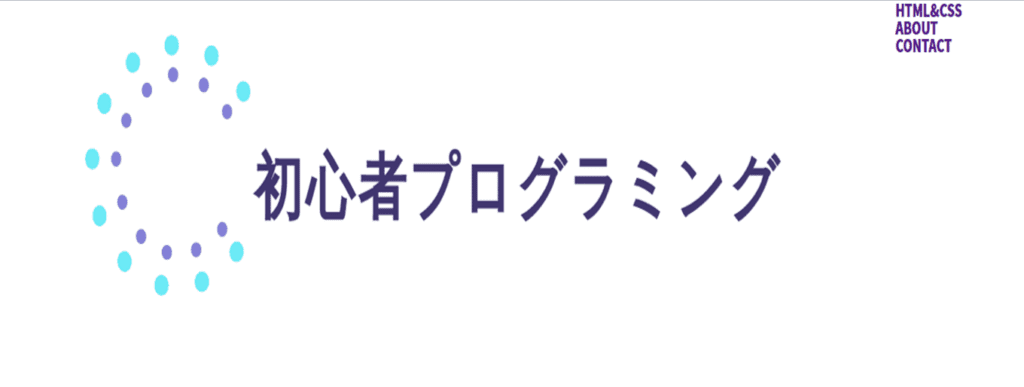
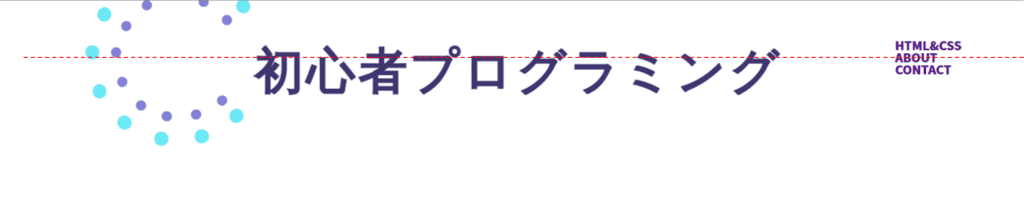
すると、header-innerクラスの中にあるheader-logoクラスとsite-menuクラスが横並びになりました。


これはどういうことかと言うと、displayプロパティのflexを使うことによって、画像のように内部のcontent(今回であればlogo画像の大きさやHTML&CSSの文字列の幅)を最大値としながら、横並びにすることができるものになります。

詳しく解説します。
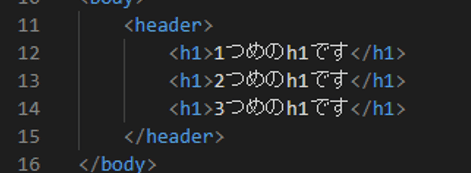
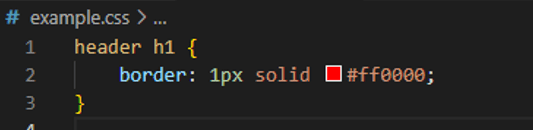
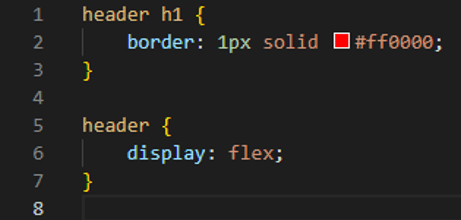
header要素の中に3つのh1要素を入れた形で作り、それにborderを1px、1本線で色を赤で引きました。
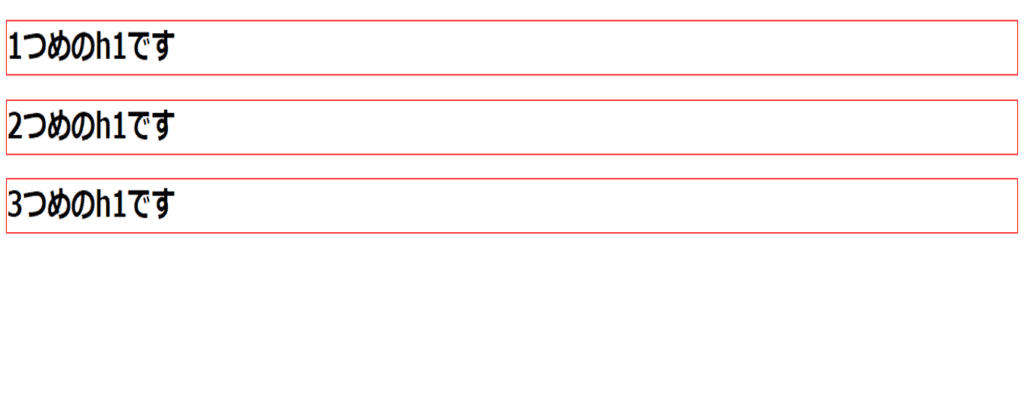
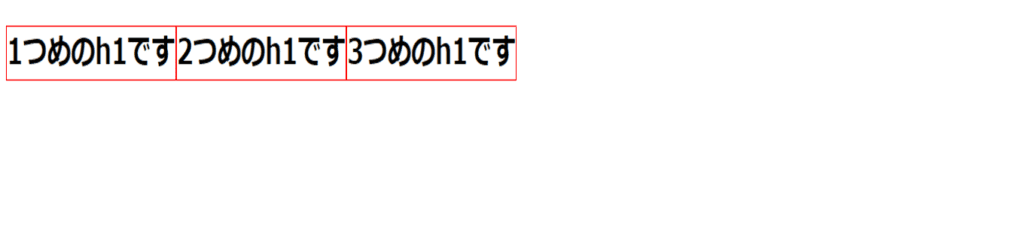
するとブラウザには赤の枠線が引かれた状態で「1つめのh1です」「2つめのh1です」「3つめのh1です」と表示されます。
これらはブロック(レベル)要素なので、このままだと画面の端までブロックの形で要素をもつことになります。



header要素をセレクタにして、「display: flex;」をプロパティと値に取ってあげると、今まで縦に並んでいた「1つめのh1です」と「2つめのh1です」「3つめのh1です」の3つのコンテンツが横並びになりました。
それぞれの大きさ(幅)は、要素の中身、つまりコンテンツの大きさに幅が調節されながら、横並びになります。
このように、display: flex;を設定することでセレクタ内部の要素を横並びにすることができます。


これによって、logo画像とグローバルナビゲーションが横並びになったのでした。
ロゴ画像とグローバルナビゲーションを左右に寄せる
display: flexとセットでよく使われるのが、justify-content(ジャスティファイ・コンテント)プロパティです。
space-between(スペース・ビトゥイーン)という「左右の要素を端に寄せて、その他の中の要素は均等にスペースを空けて配置する」を指定にします。
配置の仕方は「justify-content: space-between;」です。
今回は、header-innerの中に入っているのが、header-logoクラスとsite-menuクラスの2つなので、左右の要素が端っこに寄った形で表示されることになります。
そのため、logo画像とグローバルナビゲーションの間にスペースが生まれました。


ロゴ画像とグローバルナビゲーションの縦位置をそろえる
続いて、ロゴ画像とグローバルナビゲーションの縦位置を中央にそろえて配置します。
「align-items: center;」(アライン・アイテムズ・センター)と入力します。
justify-contentがdisplay: flexの並びと同じ方向の位置(横位置)を指定するプロパティに対して、align-itemsはそれに90度交わる方向の位置を指定するのに使います。


ロゴ画像とグローバルナビゲーションのスタイル指定
ロゴ画像のサイズを調整できるようにする
ロゴ画像は<a>で囲まれているので、インライン要素として扱われます。
インライン要素はテキストの一部として扱われ、改行が含まれません。このままでは、高さや幅の指定をすることができず、ロゴ画像の大きさを調整することができません。
そのため、このインライン要素を高さや幅を指定できるブロック(レベル)要素に変換してあげる必要があります。
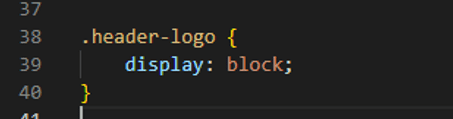
「.header-logo」をセレクタとして、「display: block;」をプロパティ・値に記述します。

ロゴ画像のサイズを指定する
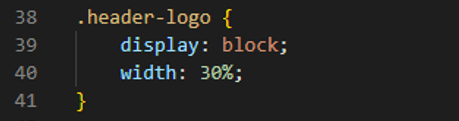
ロゴ画像の幅を30%としました。「width: 30%;」と記述します。
レスポンシブデザインでは、画像などのサイズをピクセルではなく、%で指定することが多いです。
今回はheader-innerのサイズが100%で表示された場合の大きさが1200pxの30%なので、横幅が360px分になります。


グローバルナビゲーションを横並びにして、文字の大きさを調整する
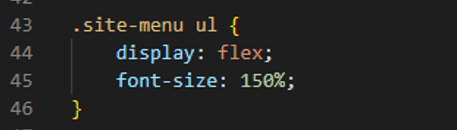
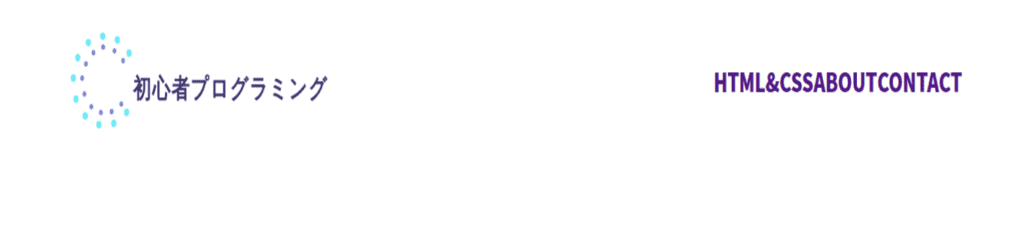
site-menuクラスのul(アンオーダードリスト)要素に対して「display: flex;」を適用します。
そうすると、ul要素の中に入っているli要素が図のように全て横並びになります。



このままでは文字が小さすぎてグローバルナビゲーションが見づらいので、「font-size: 150%;」としました。
bodyにfont-sizeを16pxとして設定しているので、その1.5倍のサイズ、つまり24pxのサイズで表示されるということになります。


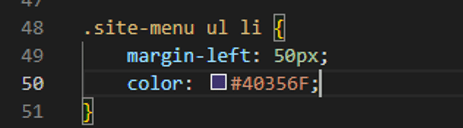
グローバルナビゲーションどうしの余白を指定し、文字色を整える
兄弟間の余白はmarginを使うというルールを決めておくときれいに書けます。
今回は左右に隣り合っているので、「.site-menu ul li」(サイトメニュークラスのul要素の中のli要素、という意味)をセレクタとして、「margin-left: 50px;」を取ります。
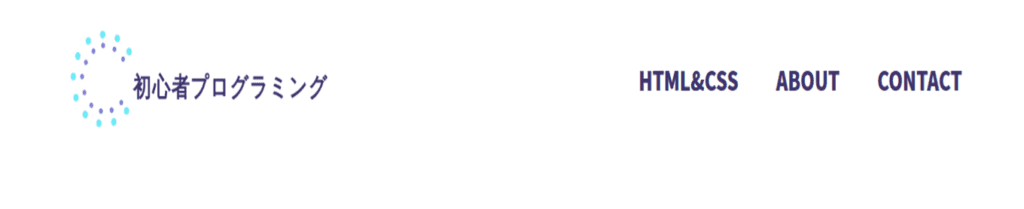
また、文字色をロゴ画像の文字と統一しておきます。
これで、headerの指定が終わりました。お疲れさまでした!


まとめ
さて、これでheaderの指定が終わり、スタイルがまとまりました。
ここまで出来れば、何となく画像の調整の仕方やdisplay: flex;の使い方、文字の調整の仕方などが身についてきたのではないでしょうか。
次回はこの知識を生かして、ヘッダー部分をコーディングする問題演習に取り組んでみましょう。
次の問題演習は以下のリンクからどうぞ。

















コメント