こんにちは、プロ象(@shoshi_pro)です。一番最初のHTMLの学習①から見たい人は下記リンクからどうぞ。

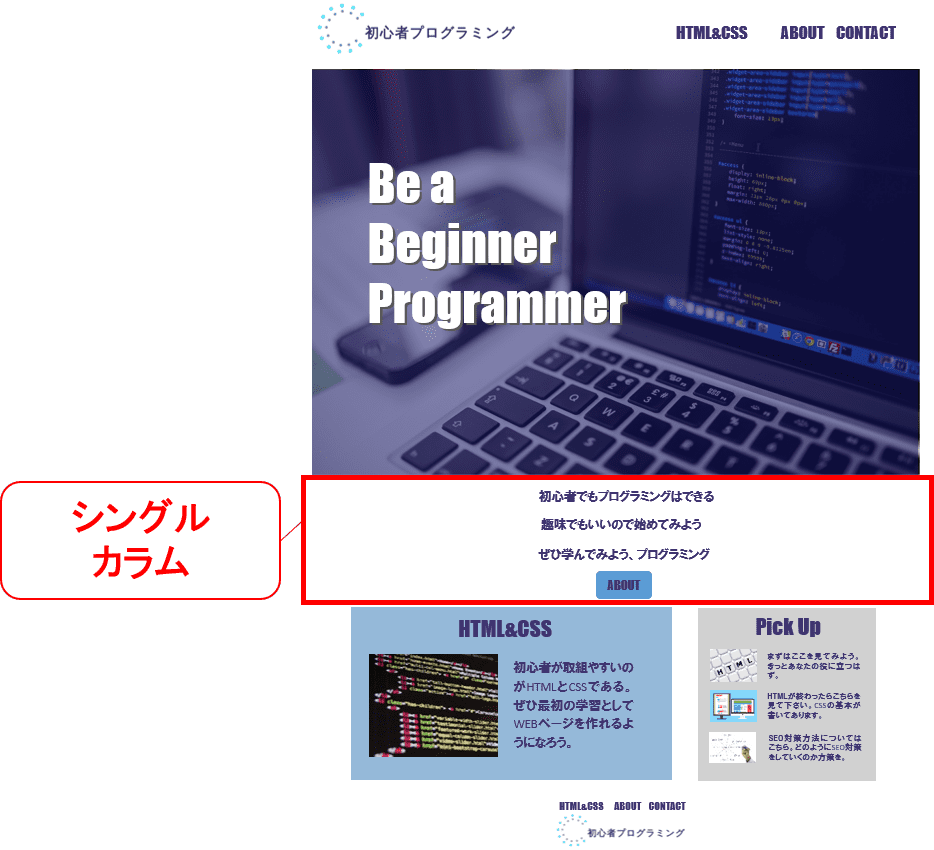
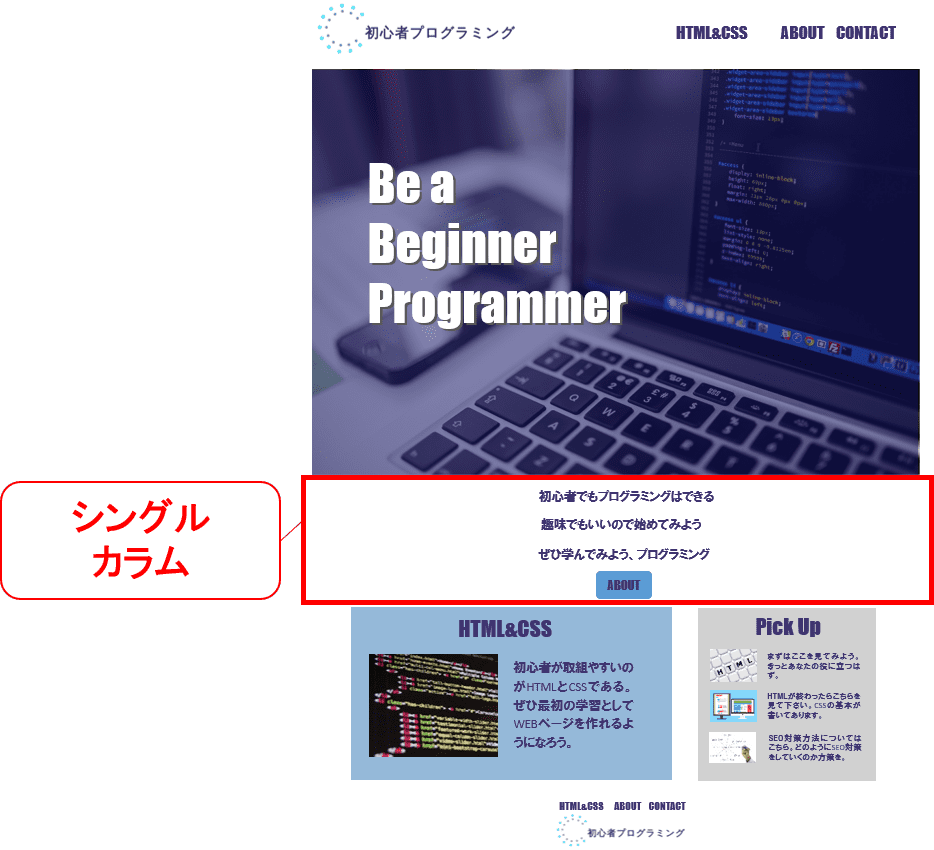
今回はシングルカラムのコンテンツ、リード文の作成とボタンの作成を行います。
この学習をすることで以下のことができるようになります。
- justify-contentの使い方が分かります。
- justify-contentで中央ぞろえにならない要素に対しての対策が分かります。
- 行間の設定の仕方について理解が深まります。
- ボタンの作り方が分かり、角を丸める方法が分かります。
その中でこんなお悩みでませんでしたか?
 小象
小象あれ?中央によせるのにjustify-content: center;かけたけど、2行目の文字が中央によってくれない!他の行と段差ができちゃう!どうして!?
それの解消法をお教えします。
HTMLでリード文の作成
HTMLでリード文について記述しましょう。
まずはdivでleadというクラスを作り、さらにその中にlead-textというクラスを作りましょう。
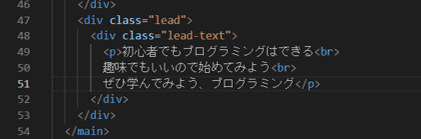
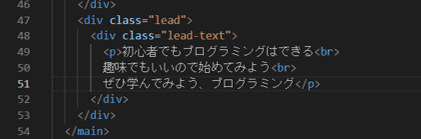
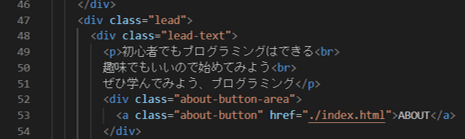
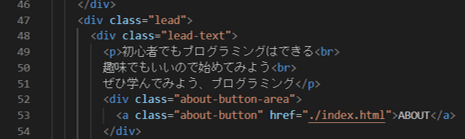
その中にpタグでリード文を作成し、brで改行しながらリード文を作ってみてください。
<p>初心者でもプログラミングはできる<br>
趣味でもいいので始めてみよう<br>
ぜひ学んでみよう、プログラミング</p>
と入力します。


リード文を画面中央に寄せる
さぁ、このpタグで書いた文字を中央に寄せましょう。
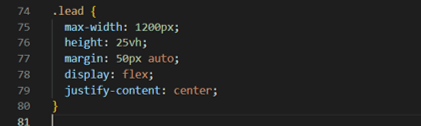
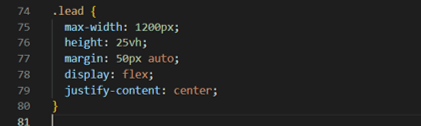
まずは、ヘッダーと同じく幅を1200pxにします。
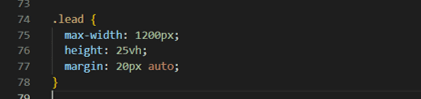
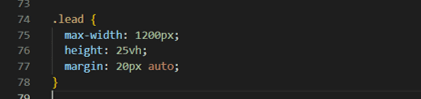
「width: 1200px;」と入力しましょう。
高さについては、25vhとしますので、「height: 25vh;」と入力します。
また、デザインカンプのようにファーストビューとリード文の間にスキマを少し開けるため、「margin: 20px auto;」を入れてあげましょう。
では、まずは自力で検索などを使いながら、文字を中央寄せする方法を考えてやってみましょう。




中央に寄らない2行目…
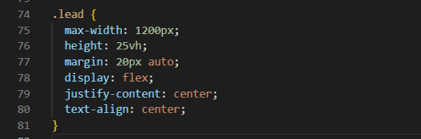
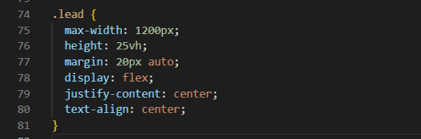
中央寄せするのによく使われるのが、justify-content: center;です。
justify-contentをかけるためには、display: flex;をかけなくてはいけません。
justify-contentとdisplay flexはペアで覚えておくとよいでしょう。
では、この画面を見てみましょう。




さて、justify-content: center;をかけたのに、2行目の文字が中心にそろっていないのが分かります。
display: flex;をかけると、ボックスの大きさが内部のコンテンツの大きさまで自動で小さくなります。
それについて詳しくは以下のリンクをどうぞ。


ただし、display: flex;をかけるとき、縦に並んだままになっている要素については、一番幅の広い要素に合わせてすべての要素の幅を調整してしまいます。
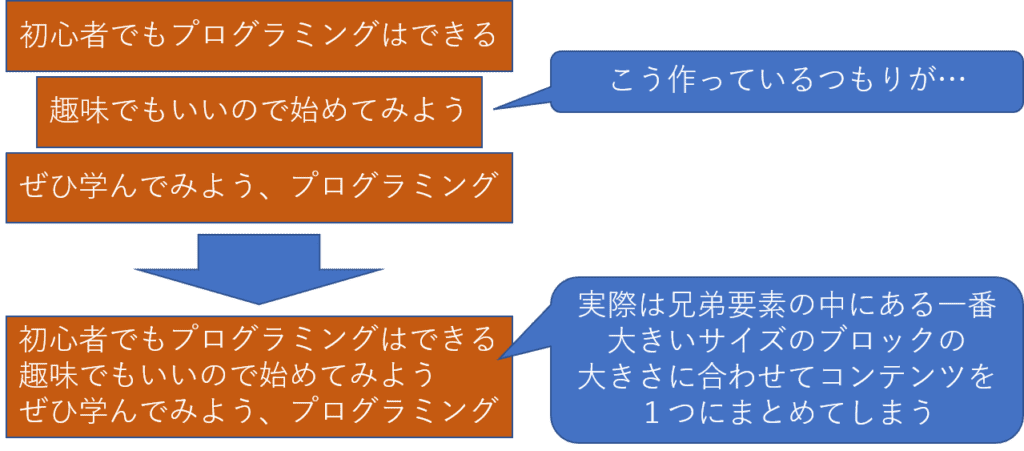
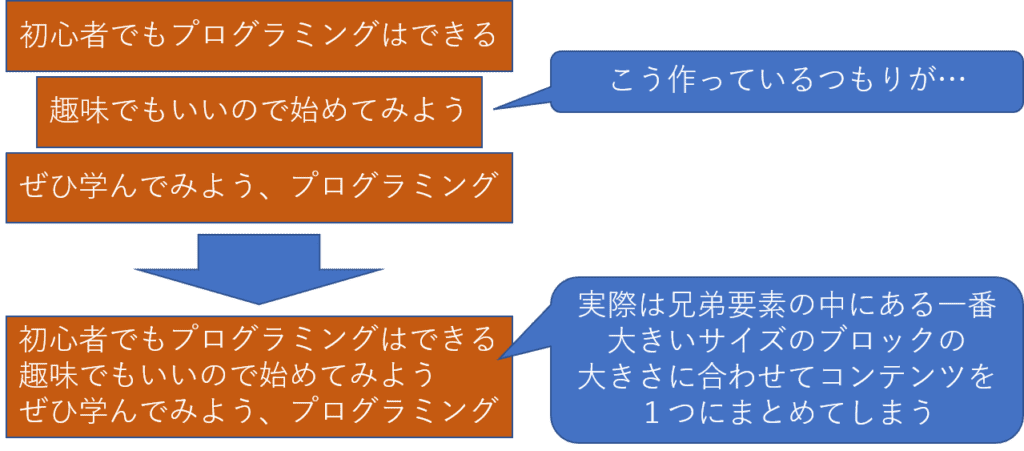
図でいうとわれわれとしては、上のようにコーディングしているつもりでも、内部では下のようになってしまうのです。


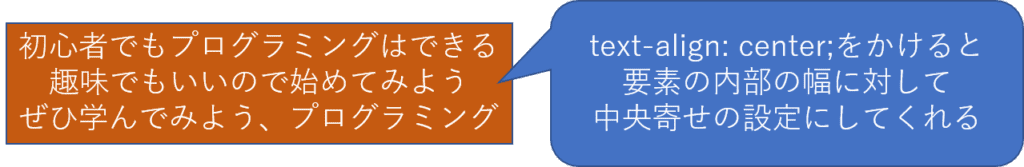
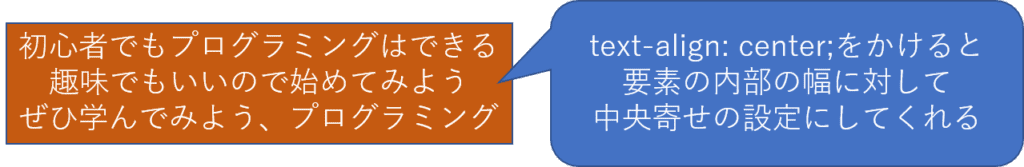
解決方法はtext-alignを使うこと
テキストなどのインライン要素を中央寄せにするためには、text-align: center;を利用します。
こうすることで、2行目以降のテキストを、要素の幅の中央にもってくることができます。
もしうまく要素が中央に寄ってくれないなどがあったときは、text-align: center;を利用すると解決できることがあると思います。




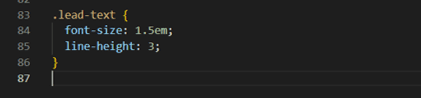
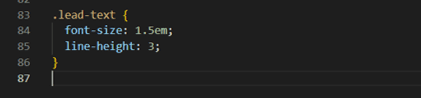
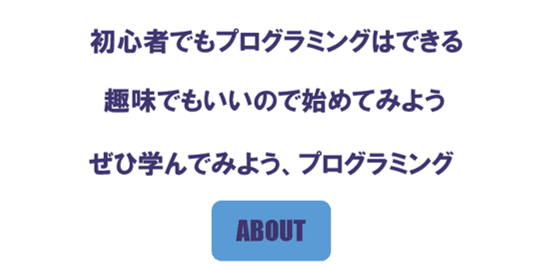
そして、文字の大きさを少し大きくするのと、行間がつまっているので、行間を少し広げます。
.lead-textをセレクタにして、font-size: 1.5em;に、そしてline-height: 3;にします。
フォントサイズの1.5emは標準の文字サイズ、つまり、今回はbody要素に指定されている16pxの1.5倍サイズで表示しなさいという意味です。
つまり、フォントサイズは24pxです。
また、line-heightは「3」と数字だけで指定しています。




line-heightの数値は単位を付けないことが推奨されているので、単位を付けていません。
レスポンシブデザインを行う上で、%やpxなどの単位を付けてしまうと、予期せぬ表示くずれが起こるためです。
行間は「(フォントサイズ×line-heightの数値)÷2」で計算されます。
今回のフォントサイズは24pxなので、×3の72px、これを÷2した36pxが余白分になります。
正確にはこれを上下で割った18pxが余白としてぞれぞれ設定されていることになります。
レスポンシブデザインでフォントサイズに変化があっても、相対値としてemを利用してコーディングされているので、表示がくずれにくいのです。
ちょっと小難しい話になってしまいましたが、line-heightは単位を付けないように設定するとよいです。
ボタンの設定をする
デザインカンプを見ると、「ABOUT」という文字の入ったボタンがあります。この設定をしていきましょう。


ボタンのエリアをHTMLに書く
pタグの下にabout-button-areaというクラスを作り、その中にアンカータグ、about-buttonクラスを作って参照元は仮でトップページにしておきます(index.html)。
そうすると、リード文の下に「ABOUT」という文字が表示されます。
ですが、このままだと文字色が統一されていないので、CSSで文字色を統一しておきましょう。
aをセレクタにしているところに、ヘッダーの文字カラーと同じ#40356Fを指定します。






アバウトボタンをスタイリングする
about-button-areaクラスに、margin-topで上に余白を入れて、リード文とのスキマを入れます。
margin-top: 20px;と書きます。
そして、about-buttonクラスの背景色を今回は#5B9BD5という値を使います。
background-color: #5B9BD5;と書きます。
これで、ABOUTという文字の背景に青い色がつきました。




次にボタンの幅を指定していくのですが、a要素はインライン要素となるので、widthによる幅指定ができません。
そこで、display: inline-block;を書いてあげて、width:150px;にします。
そうすると、ABOUTの背景の幅が広がりました。




続いて、border-radious: 15px;で、角に丸みをもたせます。
ボタンの見た目はこれで完成です。
ただ、このサイトで紹介しているサイトの模写をせず、ご自分で作ったサイトにボタンを作成するときに、文字の大きさや中央寄せなどがうまくいかない場合があると思います。
その際は、text-alignやline-heightなどを利用して直してあげてください。
もし、修正できない、などの問題がありましたら、コメント欄でお知らせください。
問題の発見に尽力します!




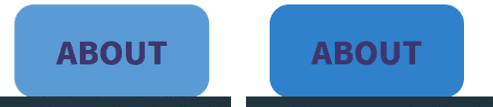
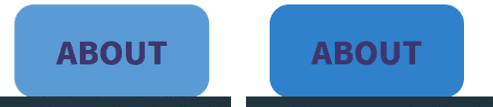
最後に、ボタンの上にマウスを置いた(マウスホバー)時に、色を変化させる仕組みを作ります。
これには「疑似クラス」というものを利用します。
要素がどういった状態にあるのか、そしてその状態のときに「〇〇〇」の動作をしてください、と指定することができます。
具体的に言うと、a: hoverのように、「要素:状態」という書き方になり、意味は「アンカータグがホバー状態になったとき」ということです。
.about-button:hover とホバーされたときの疑似クラスを使い、background-color: #2e81ca;で指定しました。
ほんのわずかに色味が暗くなるような感じです。




まとめ
以上で、シングルカラムのコーディングは終了です。
できるようになったこととして、
- justify-content: center;で要素を中央よせにすることができる。
- justify-content: center;で中央によらなかった2行目以降の文字も、text-align: center;を使うことで中央によせることができる。
- 行間を適切にとって、読みやすい、かつ、レスポンシブデザインにも適した書き方ができる。
- ボタンのアンカーの付け方ができる。
- ボタンの背景色を指定して、色をつけることができる。
- ボタンの幅をdisplay: inline-block;でインラインブロック要素にしたのち、修正することができる。
- ボタンの角をborder-radious;で丸くすることができる。
次回は、2カラムのコーディングについてやっていきましょう。
もうここまで来れば、本で学習しても挫折することはないでしょう。
プロ象おすすめの書籍3選、本当におすすめの本です。


















コメント