こんにちは、プロ象(@shoshi_pro)です。一番最初のHTMLの学習①から見たい人は下記リンクからどうぞ。

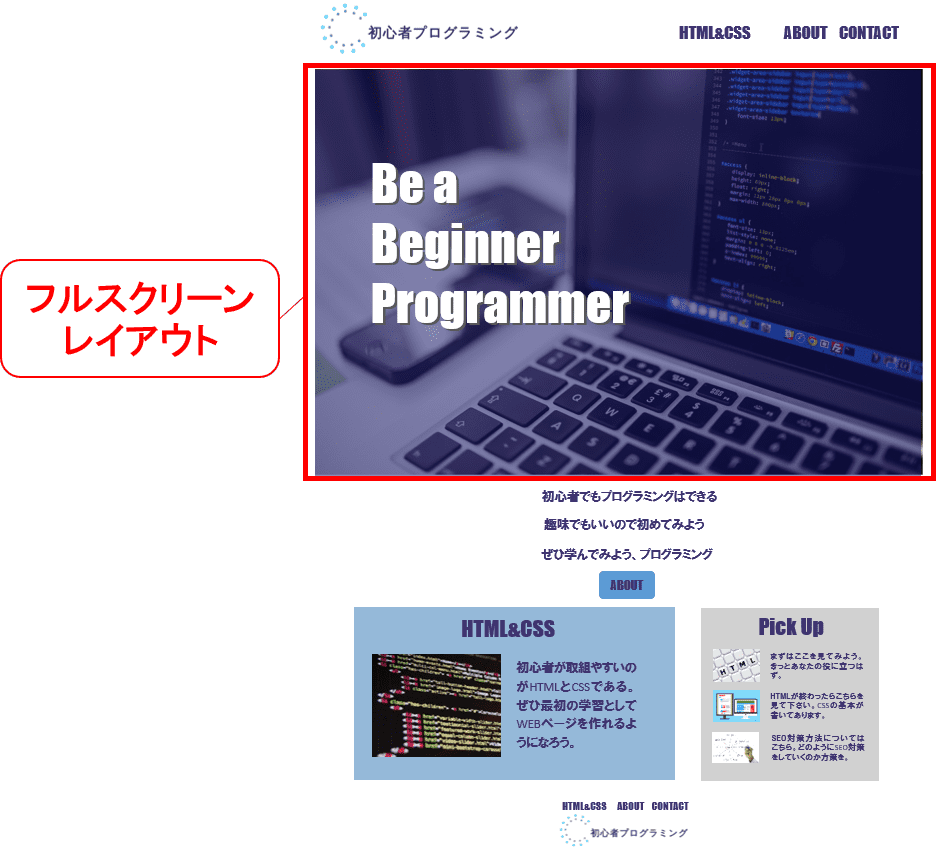
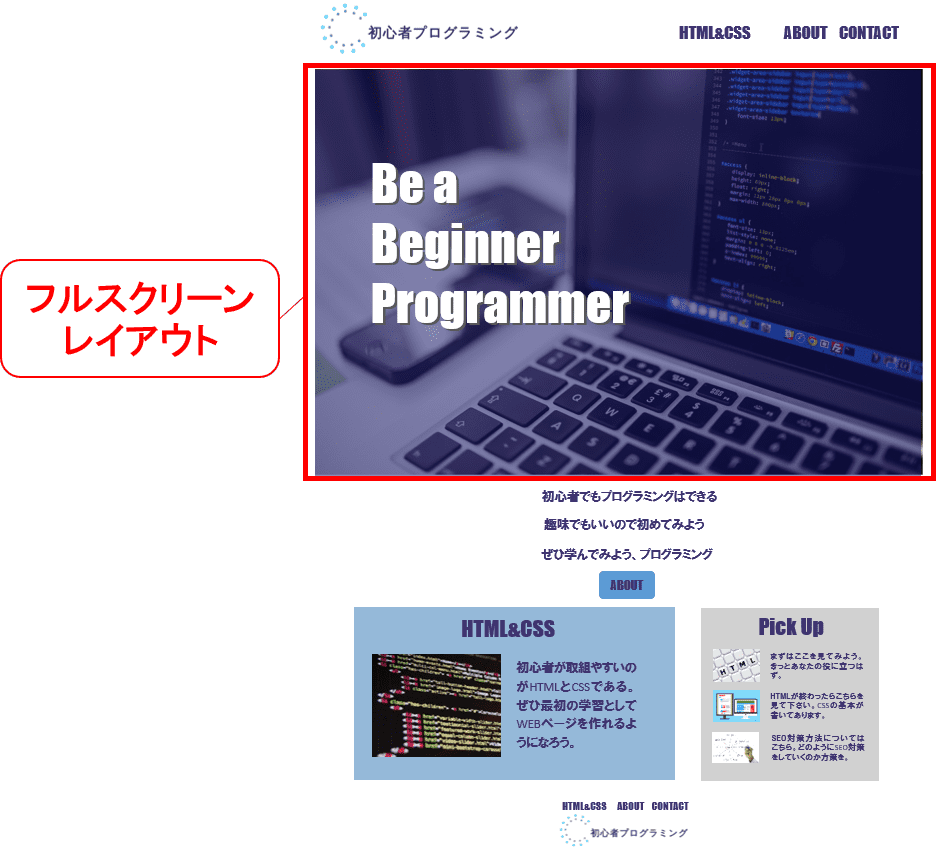
さて、今回は前回のヘッダー部分のコーディングに続いて、トップページの冒頭部分に背景画像を画面全体に表示したフルスクリーンレイアウトのコンテンツを作成していきましょう
このコンテンツ作成の方法を学ぶことによって、以下の力が身に付きます。
- 画面いっぱいに画像を表示させる方法が身に付きます
- 可読性を高めるために画像に青いマスクをかける方法が理解できます(このblend-modeとlinear-gradientはさまざまに応用が可能なので覚えておいて損はありません)
- 文字に影を付ける方法が分かります
 プロ象
プロ象では行ってみましょう!
HTMLで画像の上に表示する文字を作る
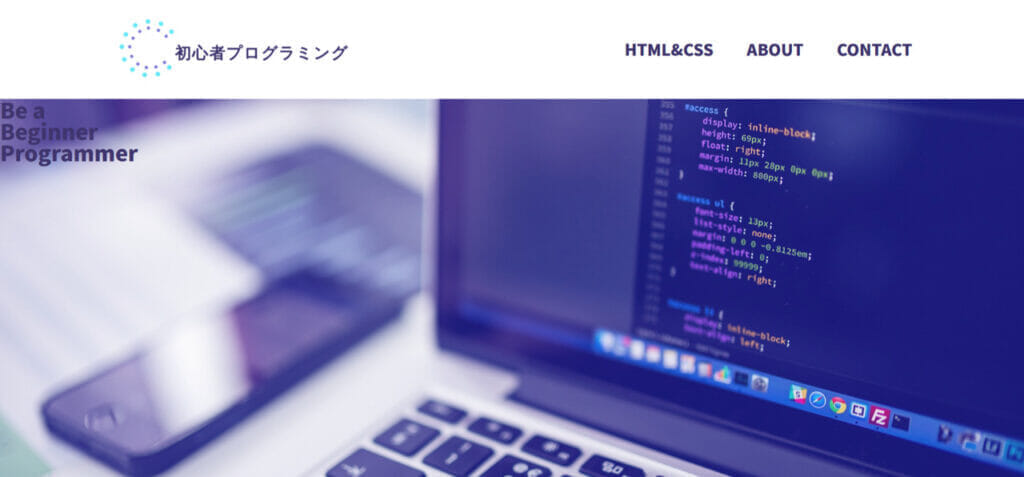
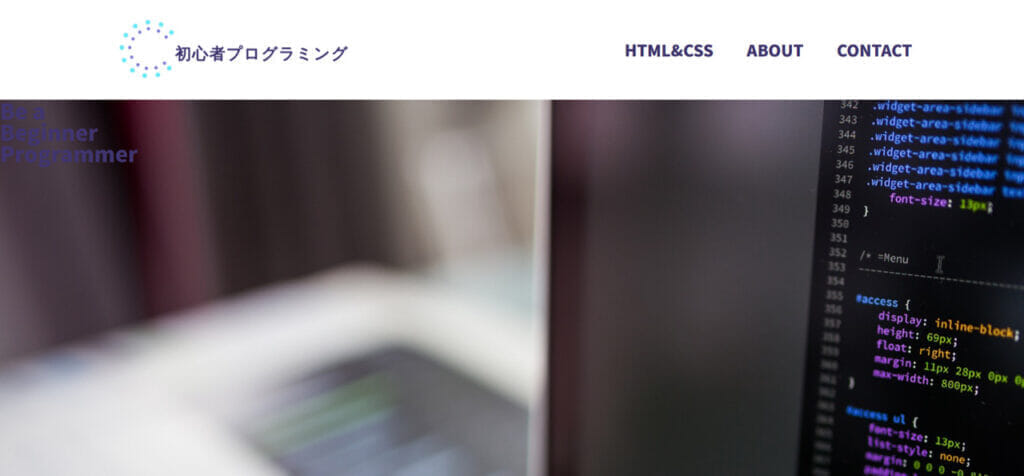
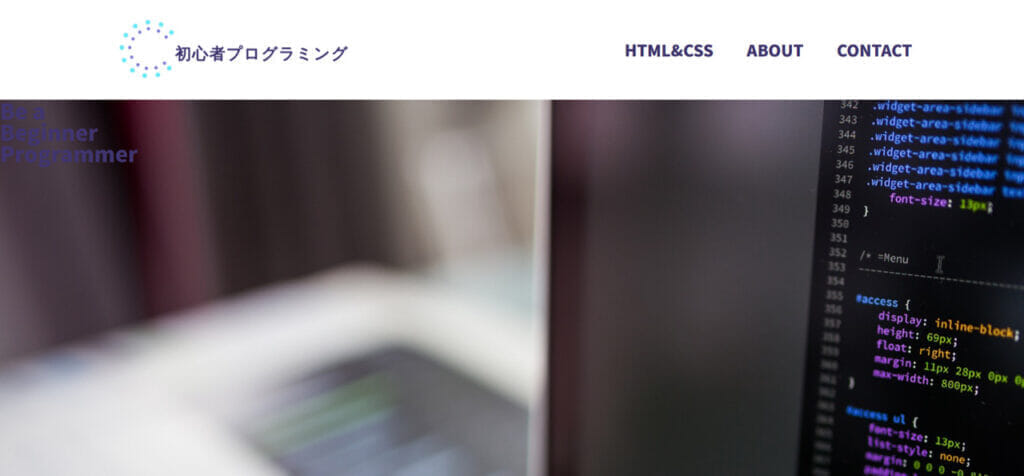
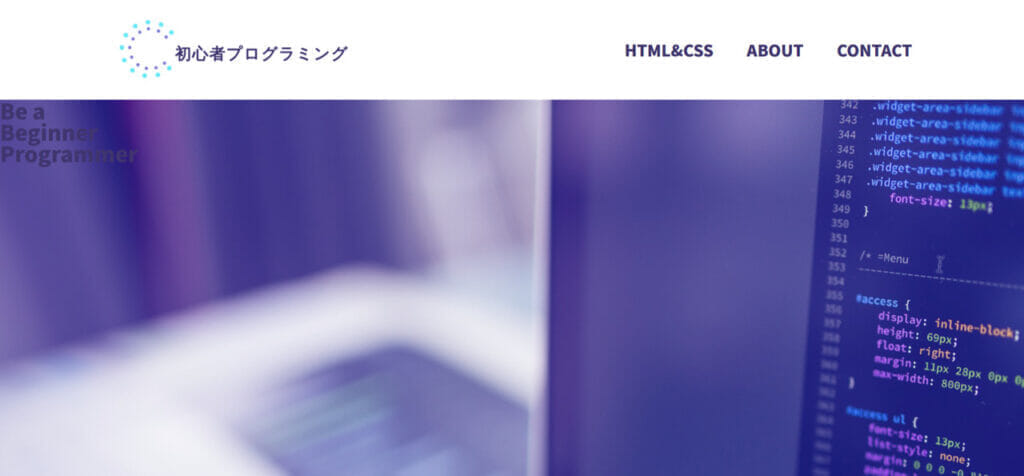
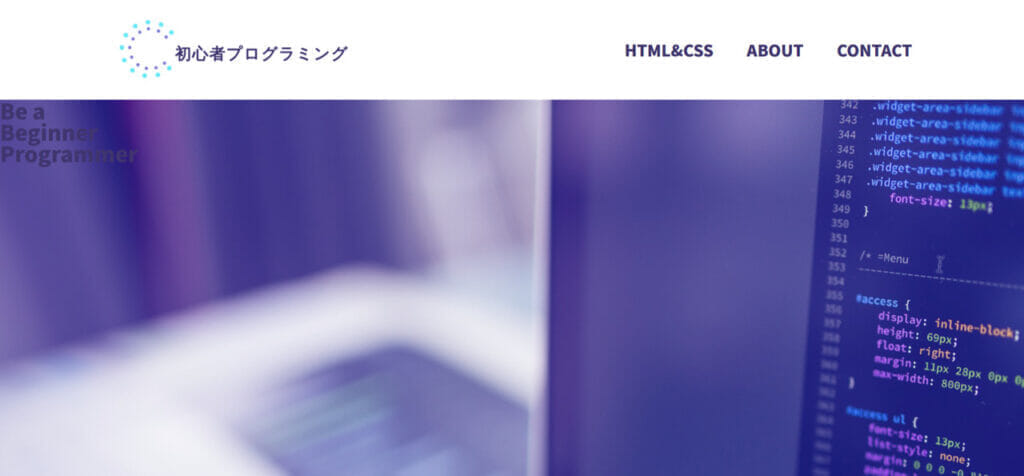
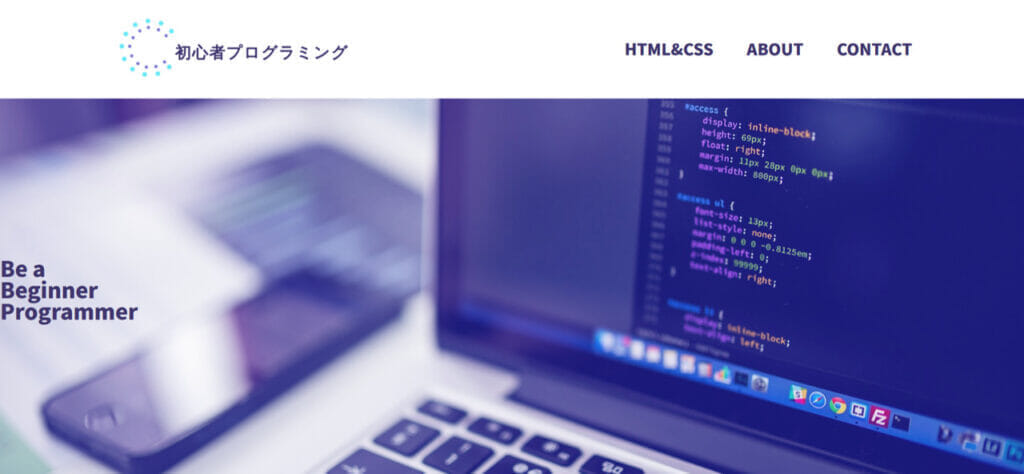
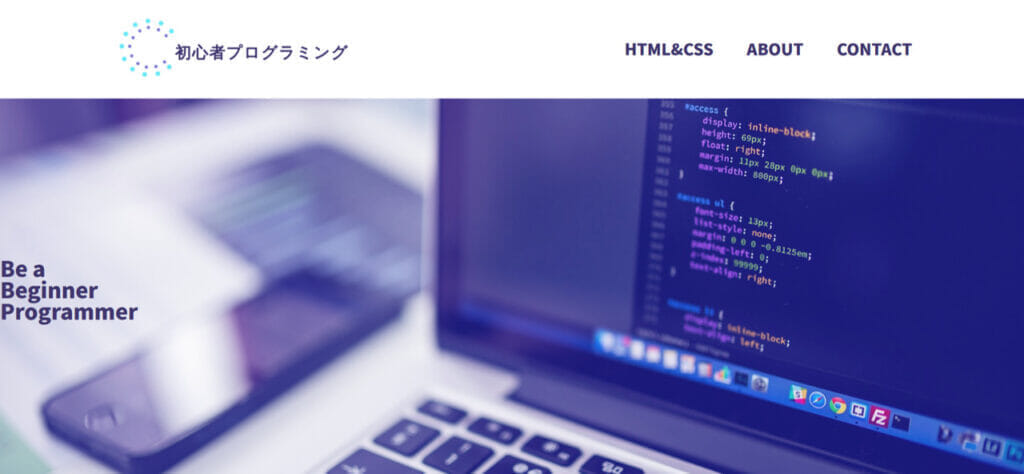
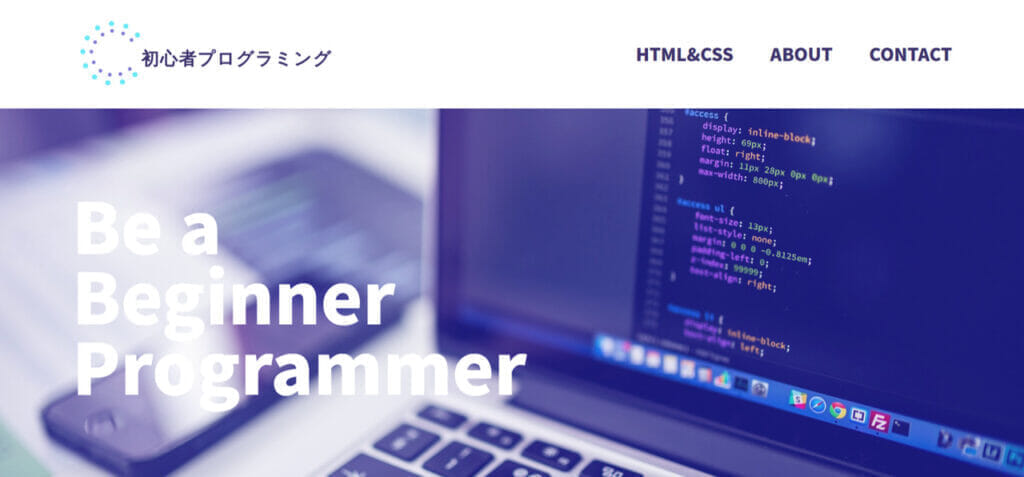
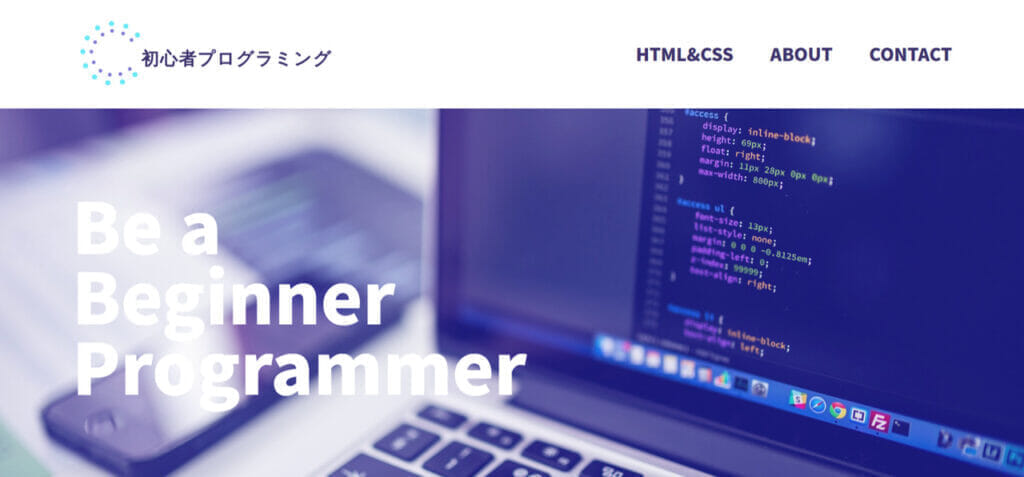
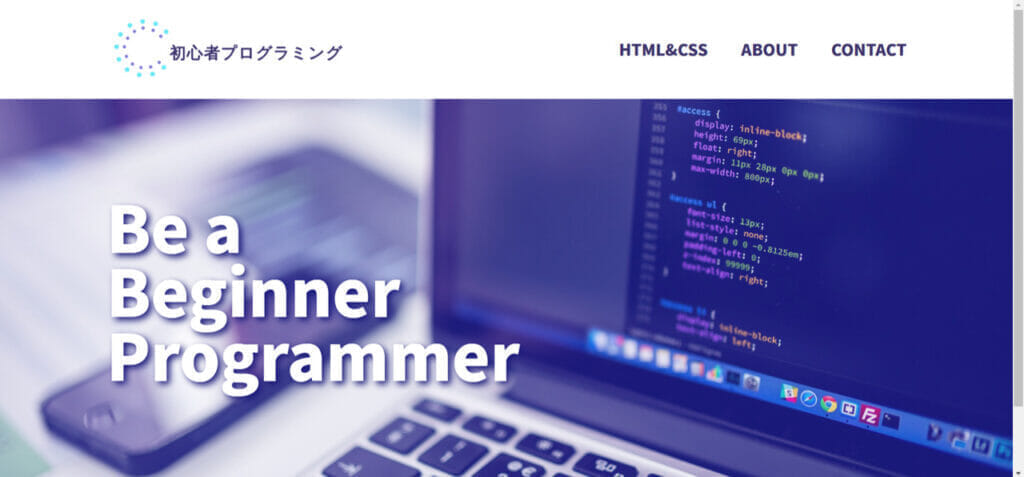
今回作るのは画像の「フルスクリーンレイアウト」のところです。
画像の上に「Be a Beginner Programmer」という文字列が載っています。
背景画像はpixabayから「プログラミング」で検索をかけて出てきた画像を利用しています。
pixabayは以下のリンクから訪問してみてください。


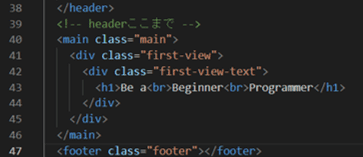
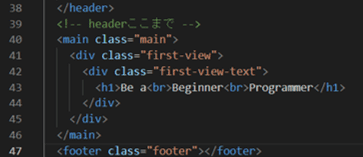
では、まずはmain要素の中にdivでfirst-viewクラスを作り、さらにその中にdivでfirst-view-textクラスを作ってみましょう。
その次にh1タグで画像の上に表示される「Be a Beginner Programmer」を書いていきます。
<h1>Be a<br>Beginner<br>Programmer</h1>
です。<h1>の中の<br>はbreak(ブレイク)のことで、文を強制的に改行するためのタグになります。


そうすると、画像のように「Be a Beginner Programmer」の文字が出ました。


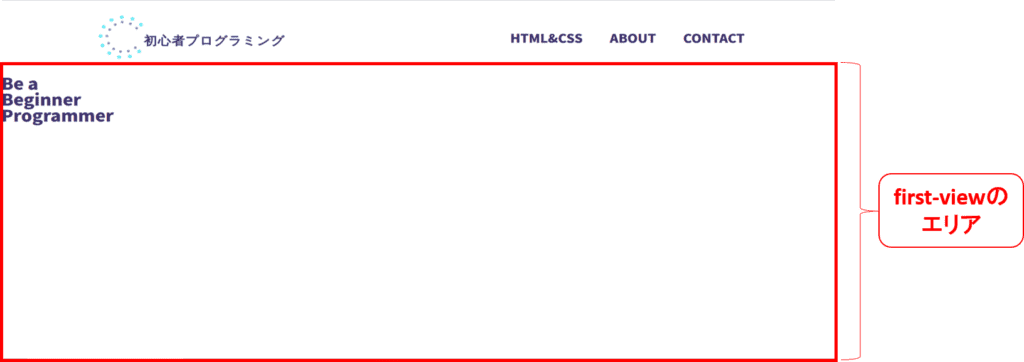
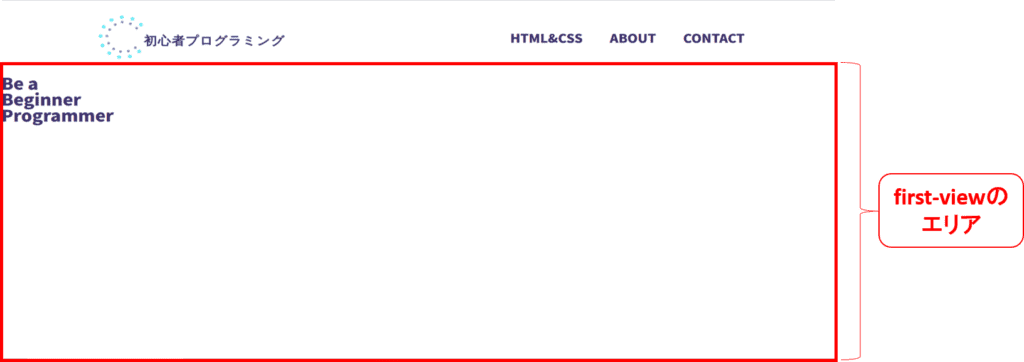
ファーストビューのエリア領域を指定する
続いて、ファーストビューのエリアを作ります。CSSの記述に移りましょう。
図のようにfirst-viewのエリアをブラウザの高さ全体に表示させるようにします。
そのために、heightプロパティの「vh」というものを使います。
「vh」は「Viewport Height」の略で、ブラウザの高さに対しての割合を指定する単位です。
「100vh」とすると、ブラウザの高さの100%で表示するということです。




しかし、このままだとヘッダーの大きさ分だけ、first-viewのエリアが下にはみ出してしまいます。
したがって、calc関数を使って100vhからヘッダーの大きさ分、150pxを引く計算を入れます。
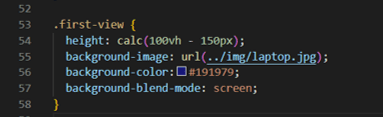
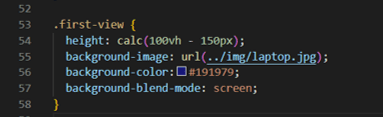
height: calc(100vh – 150px);
となります。マイナスの間に「スペース」を入れないとうまくcalcが働いてくれないので注意しましょう。


背景画像を指定して、その画像に青い画像をマスクする
文字の可読性を上げるために背景画像をそのまま表示するのではなく、画像に青いマスクをかけて、色味を落としてあげます。
そうすることで文字が浮き出て見やすくなります。
このやり方には(私が理解している範囲で)2種類あって、1つはブレンドモード(background-blend-mode)を使うやり方、もう1つがリニアグラディエント(background: linear-gradient)を使うやり方です。


ブレンドモードの使い方
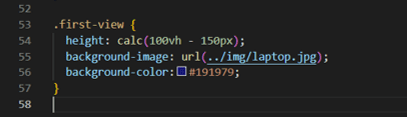
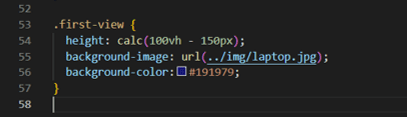
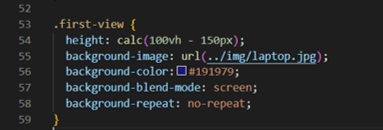
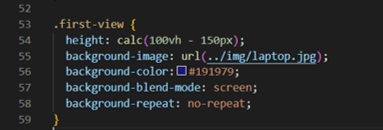
まずは背景画像を表示するために、background-imageプロパティを使い、かつ、background-colorプロパティで背景色を青で指定します。
そうすると、背景画像のみが表示されて、背景色に指定した青色は特に影響を及ぼしていないように見えます。




その下に、「background-blend-mode: screen;」を入力してみましょう。
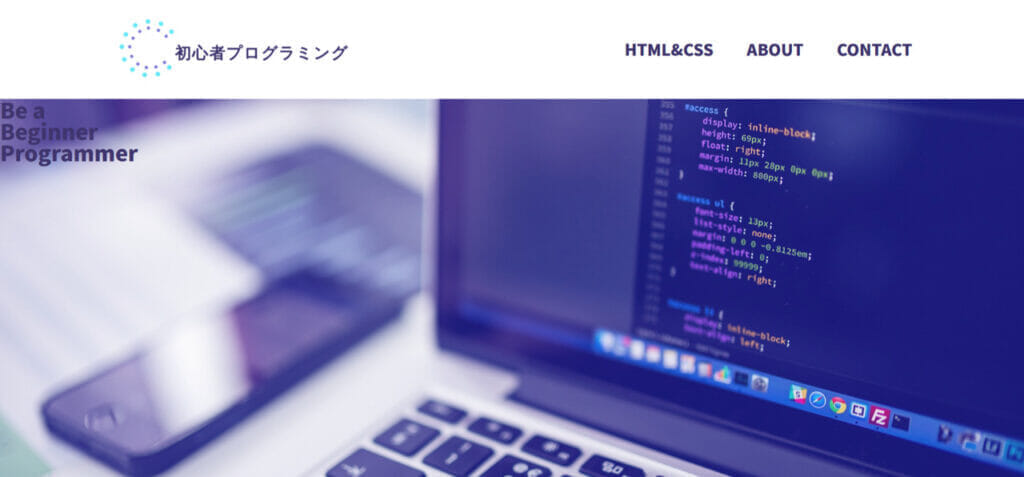
そうすると、背景画像に背景色が混ざって画像に青いマスクがかけられたようになります。
このblend-modeには様々な種類があって、「screen」の他にも「multiply」や「overlay」などたくさんあります。
調べてみて使ってみるとよいですね。
また、今回はやりませんが、「mix-blend-mode」を使えば画像だけではなく、文字もブレンドモードで重ねることができます。




リニアグラディエントの使い方
バックグラウンドプロパティの値として、linear-gradientを使うことができます。
これは本来はグラデーションを画像にかけたりするためのものなのですが、今回はマスクをかけるために使ってみます。
使い方は「linear-gradient(to方向, 開始色, 終了色), url(画像パス)」となります。
今回は開始色も終了色もともにrgbaで指定して同じ色にします。そのため、方向は指定する必要がありません。
(方向を指定しないと上から下方向へのグラデーションになります。to rightやto topなど。45degなどのdegを使うと斜めのグラデーションをかけることができます)
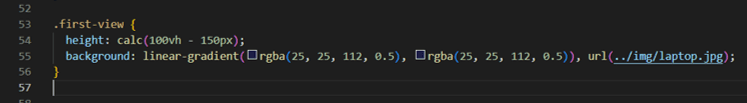
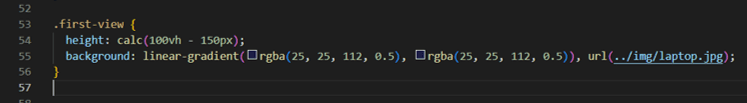
今回は「background: linear-gradient(rgba(25, 25, 112, 0.5), rgba(25, 25, 112, 0.5)), url(../img/laptop.jpg);」と記述します。
rgbaのrはredの赤、gはgreenの緑、bはblueの青、aはalphaの透明度を表す値です。rgbはそれぞれ0~255、alphaは0~1までの小数で入力します。
そうすると、blend-modeと同じように青い色でマスクをかけることができたと思います。




※注意点です。linear-gradientで画像が表示されない理由、たぶんこれです。
linear-gradient( 開始色, 終了色 , url(画像パス))という風に、linear-gradientの中にurlを書かないようにしましょう。それで私は小一時間画像が表示されずに悩みました。
×linear-gradient(rgba(25, 25, 112, 0,5), rgba(25, 25, 112, 0.5), url(../img/laptop.jpg));
○linear-gradient(rgba(25, 25, 112, 0,5), rgba(25, 25, 112, 0.5)), url(../img/laptop.jpg);
違いが分かりますか?
背景画像の繰り返しを無くし、位置と表示の調整を行う
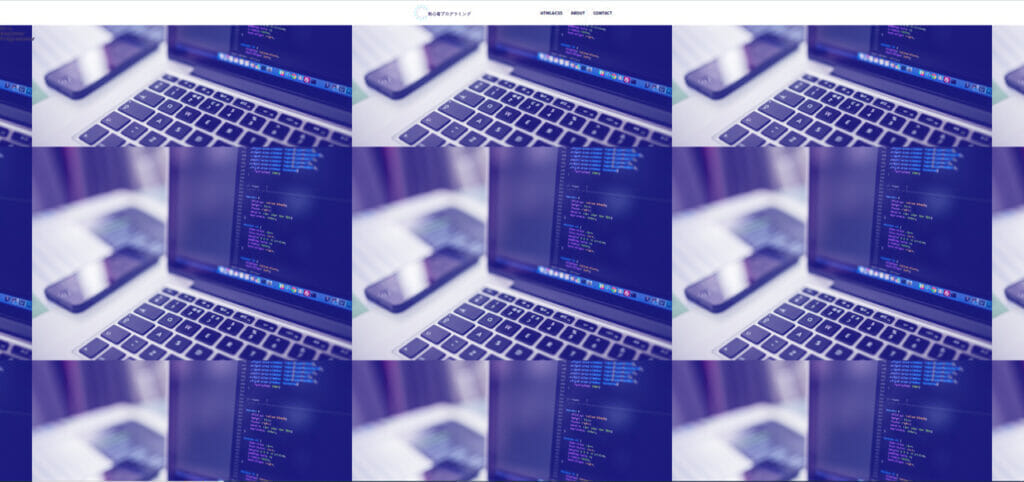
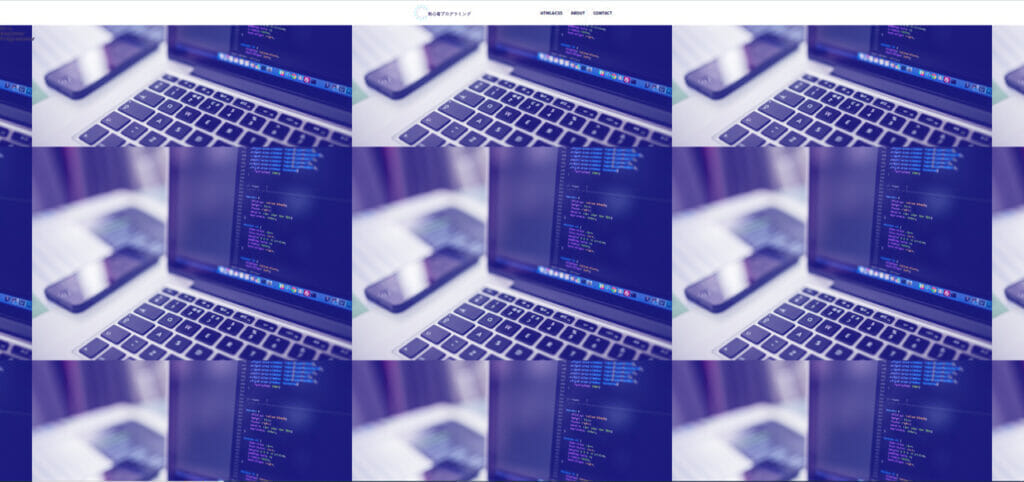
このままではCtrlを押しながらマウスホイールを回転させて、縮小表示をすると、画像のように背景画像がタイル状に繰り返して表示されてしまいます。
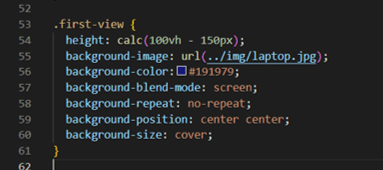
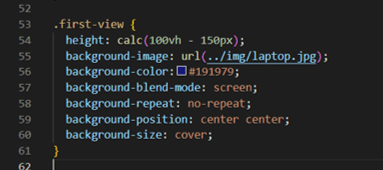
それを防ぐために、「background-repeat: no-repeat;」を使用して、繰り返しを解除します。




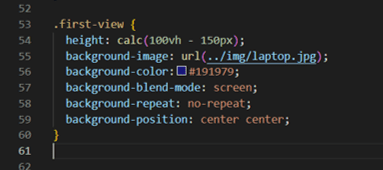
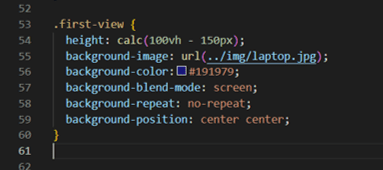
続いて、画像の表示位置を調整します。
デフォルトでは左上を基準にして、画像が配置されますが、background-positionプロパティを使えば、指定の位置に画像をずらすことができます。
pxや%などでズラすこともできますが、leftやcenterなどでも配置を指定することができます。
今回は、画像の上下左右の中央で配置したいので、
「background-position: center center;」を記入しましょう。


最後に、画像が縦横比を維持したまま、画面を覆うように配置されるよう「background-size: cover;」を指定します。
これで背景画像の指定ができました。


見出しの位置と色、大きさを調整する
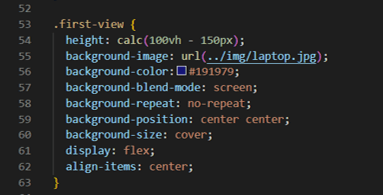
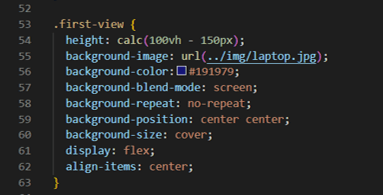
h1の文字を「display: flex;」を使って「align-items: center」を効かせられるようにして、first-viewの上下中央に表示されるようにします。




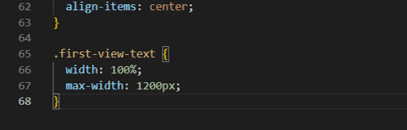
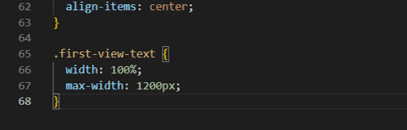
見出しのエリアの大きさを調整していきます。
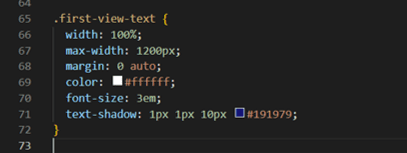
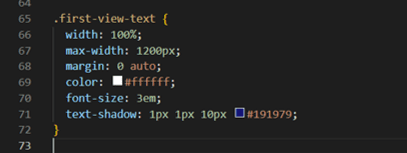
.first-view-textをセレクタにして、widthは100%、max-widthをヘッダーと同じ1200pxに指定しておきます。


左右の余白を自動で調整して取るように「margin: 0 auto;」を記入します。
そうすることで、最大幅1200pxにした文字の余白を自動で計算して中央に配置されるようになります。




続いて、文字色を白に、フォントサイズを3emにします。
「color: #ffffff;」と「font-size: 3em;」です。




見出しに影をつける
このままでは、画像上の文字がみづらいので、文字に影を付けていきます。
影を付けるプロパティは「text-shadow」です。
影の色はグレーなどでもよいのですが、画像との馴染みをよくするために、できれば画像に入っている色で付けるとよいです。
今回は、マスクで使った#191979の青色を影の色にします。
「text-shadow: 5px 5px 10px #191979;」と入力しましょう。




影の付け方は、「text-shadow: 水平方向 上下方向 ぼかしの長さ 影の色」になります。
水平方向と上下方向はプラスの値で右と下、マイナスの値で左と上に影が伸びます。
いくつか違う値で影を付けた例を示しますので、自分のサイトを作るときの参考にしてください。




まとめ
今回はヘッダーに引き続いて、フルスクリーンレイアウトの作り方を学びました。
できるようになったこととして、
- background-imageで画像を配置する。
- background-blend-modeで背景色と画像を重ねて配置する。
- background: linear-gradientで画像とグラデーションのカラーを重ねて表示する。
- background-repeat: no-repeat;で拡大・縮小しても繰り返し画像が表示されないようにする。
- background-position: center center;で画像を中央に配置する。
- background-size: cover;で画面全体に表示された画像の位置をずらさないようにする。
- text-shadowで文字に影をつける。
さて、以上のことできるようになったでしょうか。
次回はリード文とボタンが含まれるシングルカラムのコーディングをやっていきましょう!


ちなみにここまで学習が進んだら、本で学習しても挫折することは少ないと思います。
プロ象おすすめの本は以下から。


















コメント