こんにちは、プロ象(@shoshi_pro)です。このコンテンツはシリーズものになります。一番最初のHTMLの学習①から見たい人は下記リンクからどうぞ。

前回はシングルカラムのコンテンツをコーディングしていきました。
今回は、2カラムレイアウトのコーディングをしていきます。
この学習をすることで以下のことができるようになります。
- デザインカンプを見て、どのようにクラス分けをしたらよいかが分かる。
- クラスごとに画像や文字を配置することができる。
- display: flexで横並びや文字の位置を調整して、2カラムレイアウトにすることができる。
 プロ象
プロ象2カラムレイアウトになると、クラス名の付け方が少し複雑になりますが、まずは自分だったらどのようにクラス分けするか考えてから進めていくとよいです。



なるほど、自分の頭で考えてから、参考になるものを見た方が勉強になるもんね!



ではいってみましょう!
コーディングの見通し
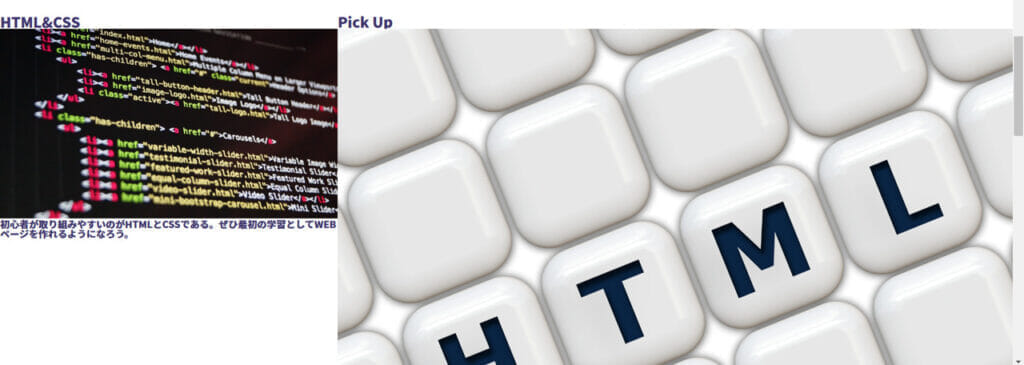
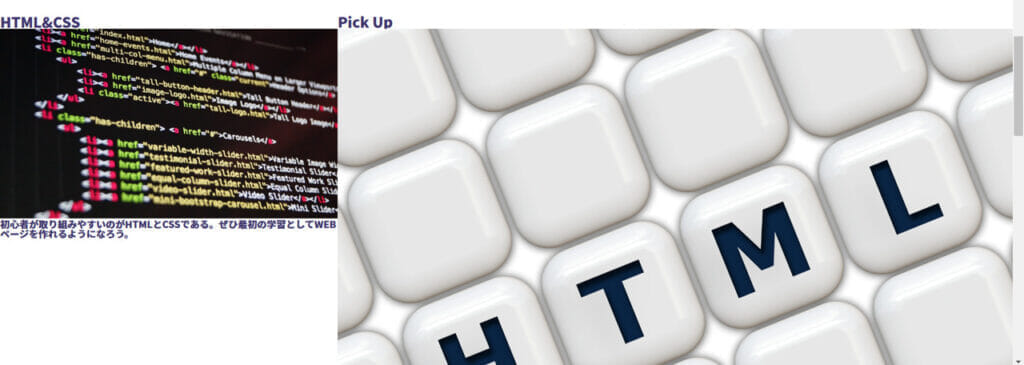
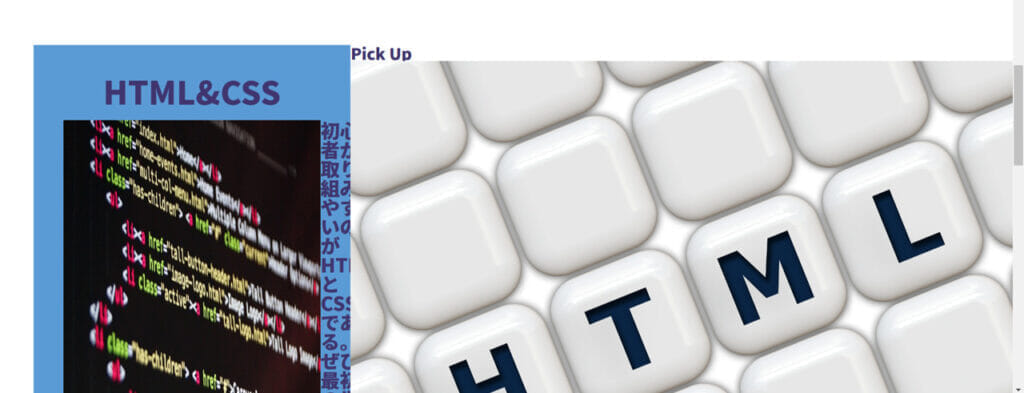
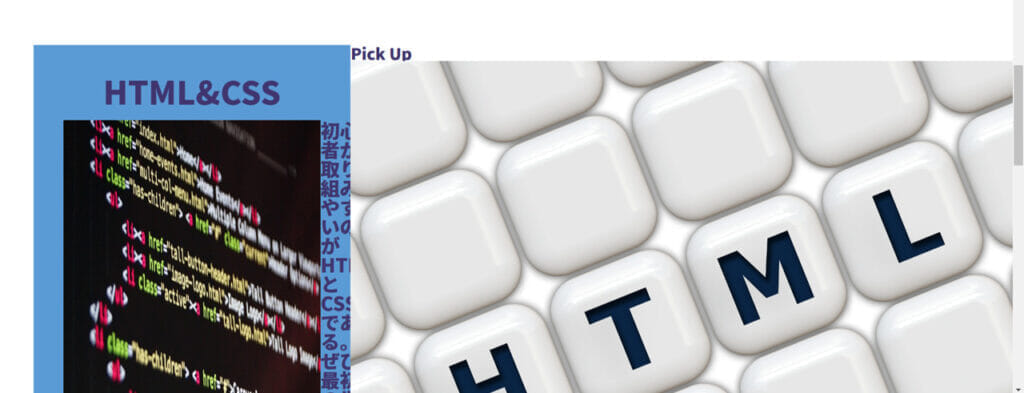
赤枠でかこまれたところが2カラムレイアウトの配置になっています。今回はこの部分のコーディングを行います。
まずはこの赤枠の部分を見て、どのようにコーディングしていくか考えてみましょう。
クラスをどのように割り振って、どのようにすればこんな感じの2カラムレイアウトのコンテンツを作ることができるのか、予想をしてみることも大切ですので、クラス分けを見る前に自分で考えてみてください。



HTML&CSSの画像はimgタグでいいと思うけど、その背景の青い部分って…画像?



最初はそう感じてしまうかもね。これはCSSのバックグラウンド・カラープロパティで青くしてあげるんだ。


カラムが多くなるとコーディングするためのクラス名づけが複雑になります。
今回、私もどのように名づけするか迷ったのですが、赤字で書かれたものでクラス名をつけていきます。



クラス名の最初に数字は使えないので、twoと数字の代わりに英語にしています。これってクラス名をつけるときの注意点ですね!


チームでコーディングしていくときは、命名規則を決めて、一定の基準でクラス名をつけていきますが、個人で制作をする場合は特に世界的に統一された基準というものはありません。
ですが、そのクラス名が何を表すのか、端的にわかるようにしておかないと後々のCSSでの呼び出しが難しくなってきます。
命名規則については、このサイトが分かりやすいと思います。
HTMLのコーディング
今回は、「Highliting Code Block」というプラグインを使ってコードを記述していきます。
この方が見やすければ、今後もこれを使っていこうかと思います。
まずは、divタグで「2カラムレイアウトの入れ物」という意味で、「two-col-container」というクラスを作ります。
<div class="two-col-container">
</div>その中に、「カラム1つ目の」という意味で、「col1」というクラスを作り、見出しとなるh2タグで「HTML&CSS」を作ります。
さらにその中に「カラム1つめの中身」という意味でaタグに「col1-inner」とクラス名をつけ、画像と文字列をクリックするとリンク先に飛ぶようにします。
まだ今回は他のページができていないので、とりあえずindex.htmlに飛ぶように設定しておきます。
また、さらにそのなかのimgタグに「col1-inner-img」というクラス名をつけます。
imgタグのソースは画像を保存した先のフォルダ、ファイル名になります。



画像の呼び出し方については、初心者がよくつまずく部分なので、下記のリンクで振り返りをしてみてください。


画像については、例のようにpixabayで「プログラミング」と入力して出てきた画像を使用しています。
<div class="two-col-container">
<div class="col1">
<h2>HTML&CSS</h2>
<a class="col1-inner" href="./index.html">
<img class="col1-inner-img" src="./img/code.jpg" alt="html">
</a>
</div>
</div>続いて、「col1-inner」クラスの中に、pタグで本文を入力します。本文は「初心者が取り組みやすいのがHTMLとCSSである。ぜひ最初の学習としてWEBページを作れるようになろう。」です。



このような形で写真の周囲に文字を配置する形式は、様々なところで使われるので、このやり方を学んでおくとよいですね。
<div class="two-col-container">
<div class="col1">
<h2>HTML&CSS</h2>
<a class="col1-inner" href="./index.html">
<img class="col1-inner-img" src="./img/code.jpg" alt="html">
<p>初心者が取り組みやすいのがHTMLとCSSである。ぜひ最初の学習としてWEBページを作れるようになろう。</p>
</a>
</div>
</div>続いて、右側の「カラム2つ目」のHTMLを書いていきます。
2つ目のカラムを表す「col2」とクラス名をつけて、その内部に「col2-inner」とクラスを作り、その子要素として「col2-inner-img」というクラスを作ります。
この作り方は「カラム1つ目」と同じ形式ですね。
その下にはpタグで「まずはここを見てみよう。きっとあなたの役に立つはず。」という文章を入れます。
col2-innerクラスでこのimgとpをかこってあげることで、この2つの要素を一つのものとして配置することができるので、こういったクラス分けはとても大切になります。
<div class="two-col-container">
<div class="col1">
<h2>HTML&CSS</h2>
<a class="col1-inner" href="./index.html">
<img class="col1-inner-img" src="./img/code.jpg" alt="html">
<p>初心者が取り組みやすいのがHTMLとCSSである。ぜひ最初の学習としてWEBページを作れるようになろう。</p>
</a>
</div>
<div class="col2">
<h2>Pick Up</h2>
<a class="col2-inner" src="./img/html.">
<img class="col2-inner-img" src="./img/html.jpg" alt="html">
<p>まずはここを見てみよう。きっとあなたの役に立つはず。</p>
</div>
</div>
</div>(<div class=”col2″>より上は一度消して見やすくします)
では、この<div class=”col2-inner”>より下の部分から、閉じタグまでをコピーして「col2-inner」と同じインデントとなるように2度貼り付けます。
そうすると、「col2-inner」クラスが全部で3つ作られることになります。
すべて同じ装飾を与えるのであれば、クラスは「同じページ内で何度も使える」という特性があるので、col2-innerクラスを複数作って、同じ装飾をすると記述内容を少なくすることができるので楽をできます。
………(省略)………
<div class="col2">
<h2>HTML&CSS</h2>
<a class="col1-inner" href="./index.html">
<img class="col1-inner-img" src="./img/code.jpg" alt="html">
<p>初心者が取り組みやすいのがHTMLとCSSである。ぜひ最初の学習としてWEBページを作れるようになろう。</p>
</a>
</div>
<div class="col2">
<h2>Pick Up</h2>
<a class="col2-inner">
<img class="col2-inner-img" src="./img/html.jpg" alt="html">
<p>まずはここを見てみよう。きっとあなたの役に立つはず。</p>
</a>
<a class="col2-inner">
<img class="col2-inner-img" src="./img/html.jpg" alt="html">
<p>まずはここを見てみよう。きっとあなたの役に立つはず。</p>
</a>
<a class="col2-inner">
<img class="col2-inner-img" src="./img/html.jpg" alt="html">
<p>まずはここを見てみよう。きっとあなたの役に立つはず。</p>
</a>
</div>
</div>では、imgタグのsrcの中身を変更して、別の画像に置き換えてあげます。
2つめを私の場合は「./img/html.jpg」から「./img/computer.jpg」に変更しています。
また、pタグの本文の内容を書き換えてあげます。
そうすると、画像や本文を変更することで同じレイアウトで違う内容の表示を作ることができます。
同じように、3つめの画像を「./img/seo.jpg」にして、pタグの内容を書き換えています。



このようにすると、一つのセレクタで複数の書式を設定することができます。記述を短く、簡単にすることができるので、保守性もあがりますね。
………(省略)………
<div class="col2">
<h2>HTML&CSS</h2>
<a class="col1-inner" href="./index.html">
<img class="col1-inner-img" src="./img/html.jpg" alt="html">
<p>初心者が取り組みやすいのがHTMLとCSSである。ぜひ最初の学習としてWEBページを作れるようになろう。</p>
</a>
<div class="col2">
<h2>Pick Up</h2>
<a class="col2-inner">
<img class="col2-inner-img" src="./img/html.jpg" alt="html">
<p>まずはここを見てみよう。きっとあなたの役に立つはず。</p>
</a>
<a class="col2-inner">
<img class="col2-inner-img" src="./img/computer.jpg" alt="html">
<p>HTMLが終わったらこちらを見てください。CSSの基本が書いてあります。</p>
</a>
<a class="col2-inner">
<img class="col2-inner-img" src="./img/seo.jpg" alt="html">
<p>SEO対策の方法についてはこちら。どのようにSEO対策をしていくのか方策を。</p>
</a>
</div>
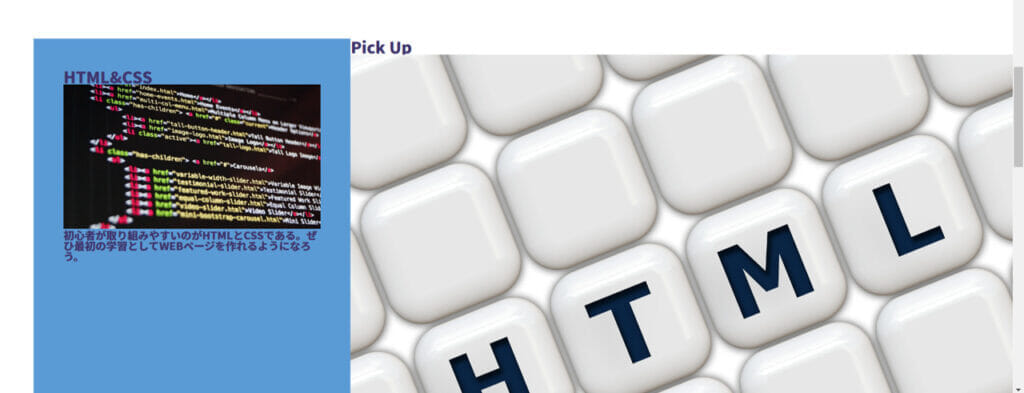
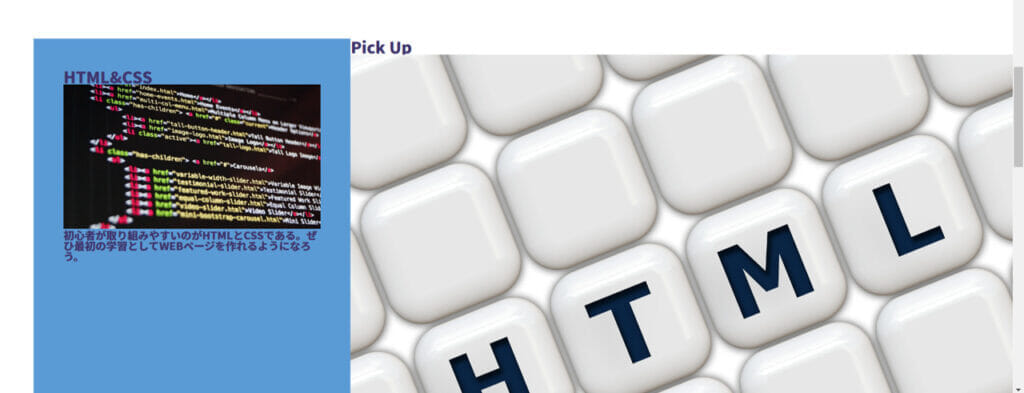
</div>ここでHTMLファイルを右クリックして、Open with Live Serverで開くと画像と文字列が表示されます。
画像が大きいので画面に収まりきってないですが、必要な画像と文字は表示されているのがわかります。
これでHTMLの記述は終了です。


CSSのコーディング
初めに、2カラムコンテナーの中の「カラム1」と「カラム2」を横ならびにするために、フレックスをかけます。
「.two-col-container」をセレクタにして、「display: flex;」をかけます。
two-col-containerは「col1」と「col2」の二つのカラムを含むので、display: flex;をかけると、この2つが横並びになることになります。



ここで上手く横並びになっていない場合、divやaでのクラス名の付け方がミスっている可能性があります。親要素や兄弟要素が正しく置かれているか確認してみてください。
.two-col-container {
display: flex;
}

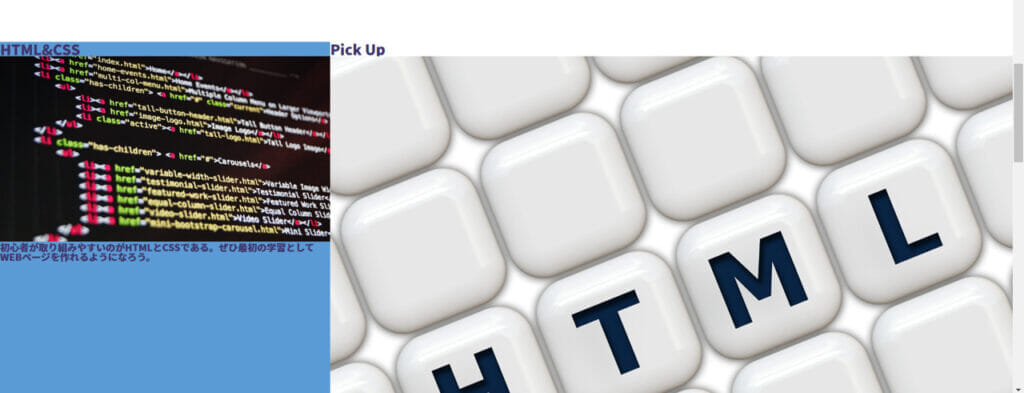
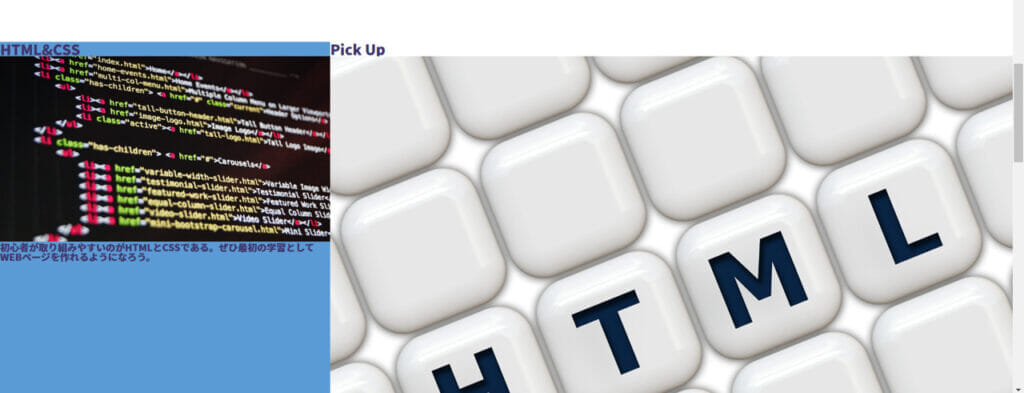
続いて、「.col1」とカラム1をセレクタにして、widthを55%、background-colorを#5B9BD5(落ち着いた青色)にします。
col1のwidthを55%にすることで、画面の55%の幅でカラム1を表示することができるようになります。
そうすると、HTML&CSSのカラム1の背景が青色に変わりました。このようにbackground-colorプロパティを使うことでいわゆる「囲み記事」の形式をつくることができます。
.col1 {
width: 55%;
background-color: #5B9BD5;
}

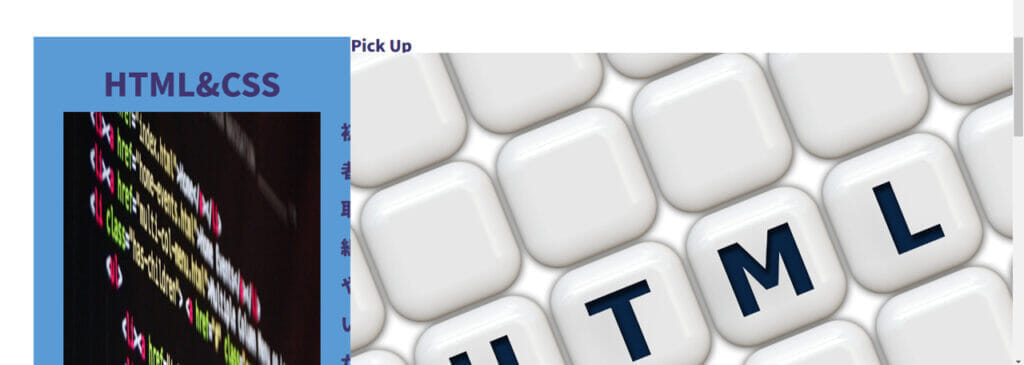
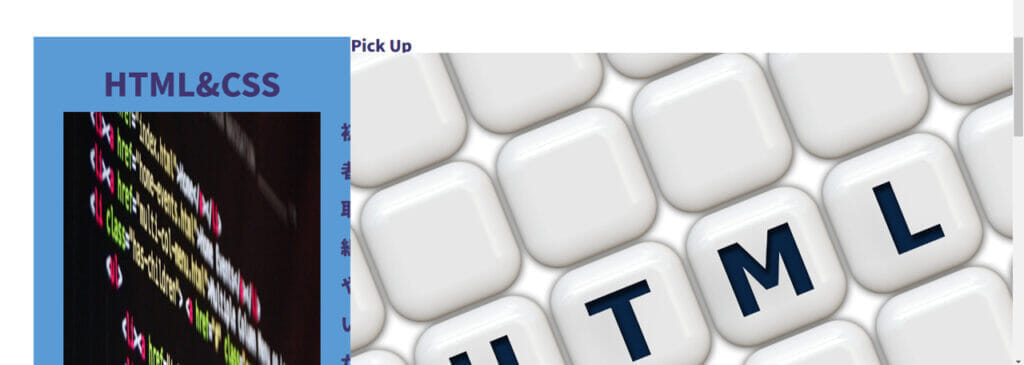
つぎに、左側に余白を入れるのために「margin-left: 50px;」と入力します。そうすることで、青背景の左側に50px分の余白が入り、画面の左側にすきまができるようになります。
また、今は背景の上下左右に余白がない状態なので、「padding: 45px;」と入力します。



marginとpaddingの使い方は、理解できましたか?もし理解が難しければ下記の記事を参考にしてください。


.col1 {
width: 55%;
background-color: #5B9BD5;
margin-left: 50px;
padding: 45px;
}

そして、「HTML&CSS」のタイトル、つまり、「.col1 h2」をセレクタにして、書式を整えていきます。
まずは「padding-bottom: 20px;」で文字とcode.jpg画像の間にすきまを開けてあげます。
そして「text-align: center;」を入れることで、「HTML&CSS」の文字をcol1の中心に持ってくることができます。
そして「font-size: 3em;」で文字サイズを大きくします。
.col1 h2 {
padding-bottom: 20px;
text-align: center;
font-size: 3em;
}その下に「.col1-inner」というカラム1の内部の子要素を装飾します。
.col1-innerは画像と文字の2つの要素から成り立つので、それを横並びにするために「display: flex;」をいれます。
フォントサイズを標準のサイズの1.8倍にするために、「font-size: 1.8em」にします。
そうすると、画像の横に文字が来て、フォントサイズが少し大きくなっています。



右のカラムに引っ張られて、画像や文字が読みにくい状態になっていますが、右のカラムを修正していくと徐々に読みやすい形に直ってくるので、安心してください!
.col1-inner {
display: flex;
font-size: 1.8em;
}

カラム1のpタグについてとカラム1の画像について装飾します。
まず「.col1-inner p」をセレクタにして、「padding-left: 30px;」と入力します。これは、画像と文字の間にすき間を開けるためのものです。
そして、行間を開けるために、「line-height: 2;」を入力します。これで行間が少し広くなります。
最後に、「.col1-inner-img」をセレクタにして、幅を50%、つまり「width: 50%;」をあててあげます。



これで、左側のカラム1のコーディングは完了です。
.col1-inner p {
padding-left: 30px;
line-height: 2;
}
.col1-inner-img {
width: 50%;
}

まとめ
あまりに長くなってきてしまったので、今回はここで一時終わりにし、次回、右のカラム2のコーディングを行っていきます。
今回できるようになったこととしては以下の通り。
- デザインカンプを見て、クラスを割り振ることができる。
- クラス分けした要素ごとに、HTMLで画像や文字を入力できる。
- background-colorプロパティでまとまりごとに背景をつけることができる。
もうここまで来れば、本で学習しても挫折することはないでしょう。
プロ象おすすめの書籍3選、本当におすすめの本です。




















コメント